学习地址:http://echarts.baidu.com/echarts2/doc/doc.html
1、legend:图例,每个图表最多仅有一个图例。
修改图例颜色,只需要在option中设置一组color,引用的时候依然是color : ' source '.
color:['#FCCE10','#FE8463','#60C0DD'], //手动设置每个图例的颜色
legend: {
x: "center",
formatter: function(name) {
return echarts.format.truncateText(name, 40,'14px Microsoft Yahei', '…');
},
tooltip: {
show: true,
},
data: ['一级服务器', '二级服务器', '三级服务器'],
textStyle:{ //图例文字的样式
color:'source',
fontSize:12
}
}, ![]()
2、tooltip:提示框,鼠标悬浮交互时的信息提示。
可以手动设置背景颜色
backgroundColor:'rgba(250,250,250,0.3)', 
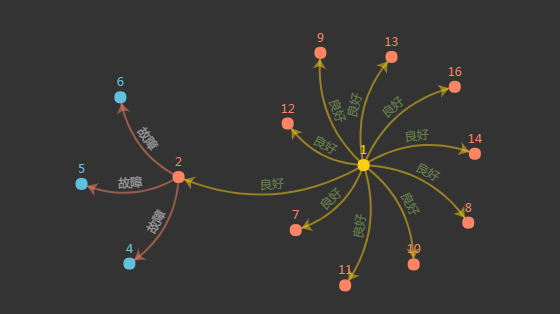
3、series 下设置有向线
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [0, 10], 






















 2736
2736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








