一、什么是组件?
组件是可复用的 Vue 实例。是页面上的某一部分。
大型项目可以拆分成很多小组件。
二、如何定义(创建)组件?
- 全局组件:通过Vue.component方法创建的组件是全局组件。其中'todo-list'是这个组件的名字。

- 局部组件:其他vue实例若要使用这个组件,必须通过components对这个局部组件进行一个注册,

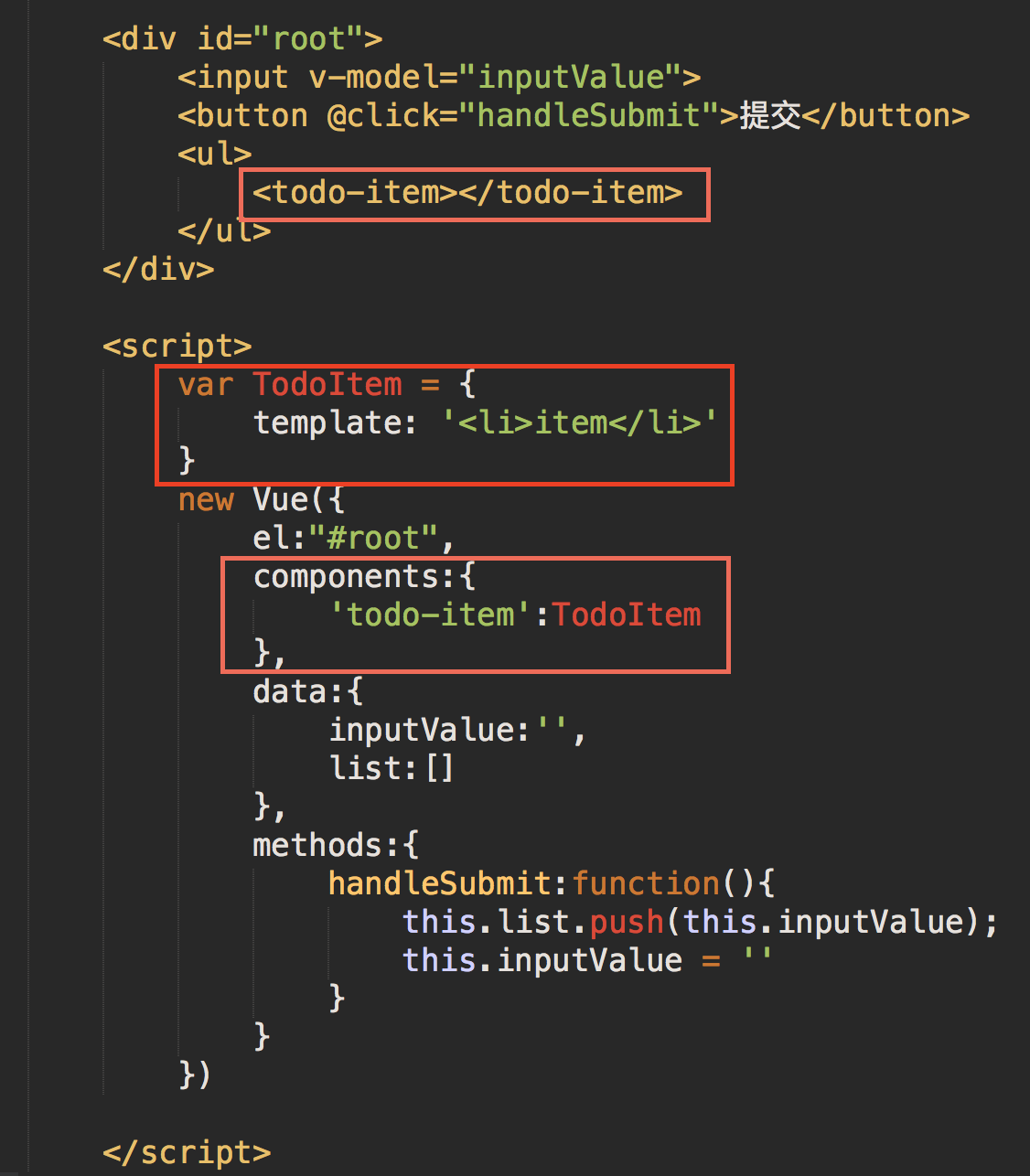
例子:实现把用户在input框中输入的内容输出到li里
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入门</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <input v-model="inputValue"> <button @click="handleSubmit">提交</button> <ul> <todo-item v-for="(item,index) in list" :key="index" :content="item" > <!-- 给todo-item传参,通过属性的形式传参 :content = "item" --> </todo-item> </ul> </div> <script> // 全局组件 Vue.component('todo-item',{ props:['content'], // 在该组件中定义一个props属性(值可以是一个数组)。意思是该组件接收从外部传递进来的一个名字是content的属性。 // 该组件定义了接收,一旦外部进行传递后,该组件即可直接使用传递过来的参数了。 template:'<li>{{content}}</li>' // 组件不能直接使用content,如果想直接使用,该组件必须接收这个属性,用props接收 }) new Vue({ el:"#root", data:{ inputValue:'', list:[] }, methods:{ handleSubmit:function(){ this.list.push(this.inputValue); this.inputValue = '' } } }) </script> </body> </html>
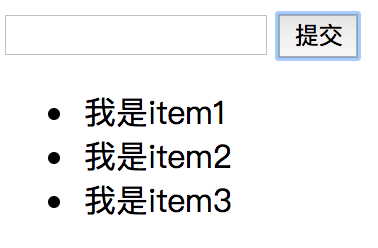
效果图:

三、组件与实例的关系
- 每一个vue组件都是一个vue实例。组件有props、data、template等属性,methods等方法。
- vue实例也是vue组件。
- 一个vue项目,由千千万万个vue实例所组成。

四、组件与组件间如何通信?
- 父组件向子组件传值,是通过属性的形式,进行值的传递的。
- 子组件显示与否,取决于父组件list这个数据。所以,若想实现子组件的删除,必须在父组件上把子组件对应的数据给删除掉;当点击子组件时,需要让子组件和父组件通信。子组件要告诉父组件:把我的条目数据删除掉。
- 在vue里,要想实现父组件和子组件的通信,需通过一个发布订阅模式来实现。
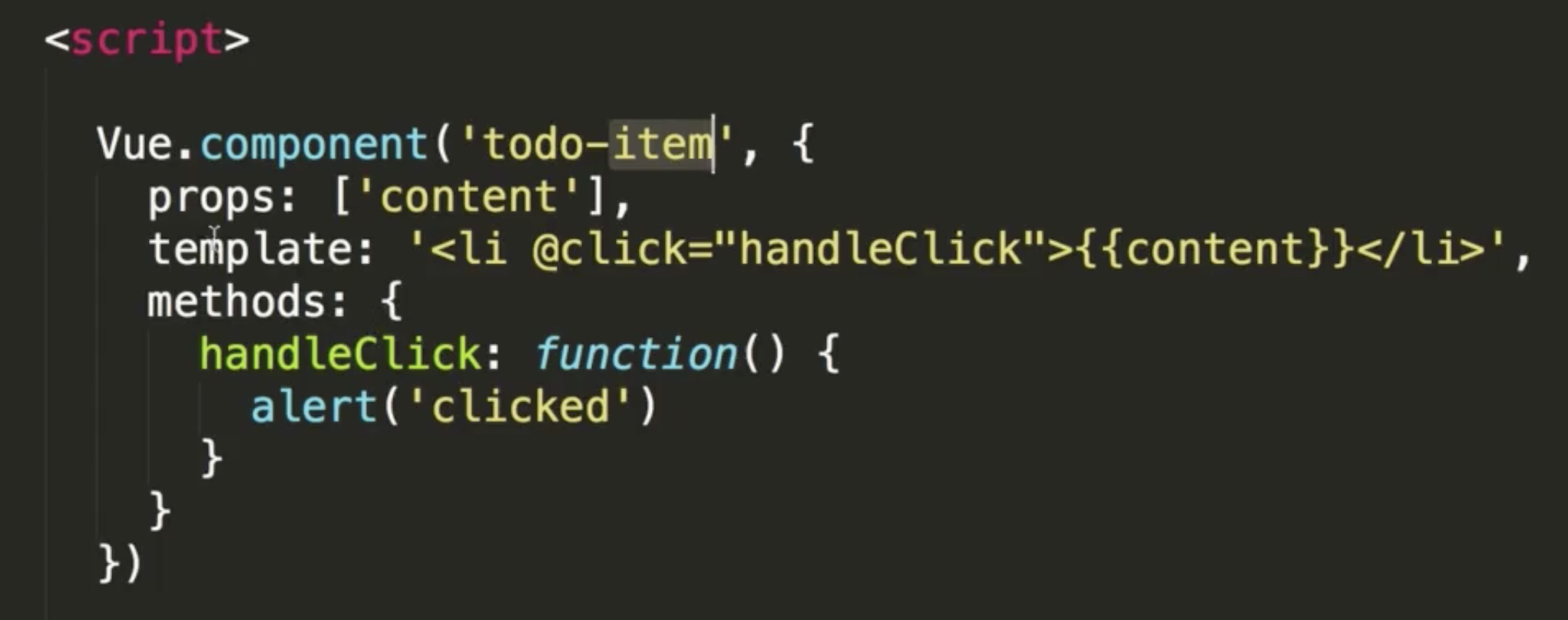
例:删除TodoItem功能,代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入门</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <input v-model="inputValue"> <button @click="handleSubmit">提交</button> <ul> <todo-item v-for="(item,index) in list" :key="index" :content="item" :index="index" @delete="handleDelete" > <!-- 给todo-item传参,通过属性的形式传参 :content = "item" --> <!-- 父组件可以监听到子组件向外触发的这个delete事件,并执行自己的handleDelete方法。--> </todo-item> </ul> </div> <script> // 全局组件 Vue.component('todo-item',{ props:['content','index'], template:'<li @click="handleClick">{{content}}</li>', methods:{ handleClick:function(){ this.$emit('delete', this.index) //当点击子组件时,需通知父组件,调动this.$emit方法,触发一个delete自定义事件--delete,传递一个值--this.index. //子组件向外部进行一个发布 } } }) new Vue({ el:"#root", data:{ inputValue:'', list:[] }, methods:{ handleSubmit:function(){ this.list.push(this.inputValue); this.inputValue = '' }, handleDelete:function(index){ this.list.splice(index, 1) } } }) </script> </body> </html>
- 通过父组件向子组件传值的形式,就做好了删除TodoItem这个功能。




















 1446
1446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








