环境
Echarts-2.0.3;Chrome-36.0.1985.125 m
目标
在本地不使web服务器的前提下,通过浏览器浏览各种图表。
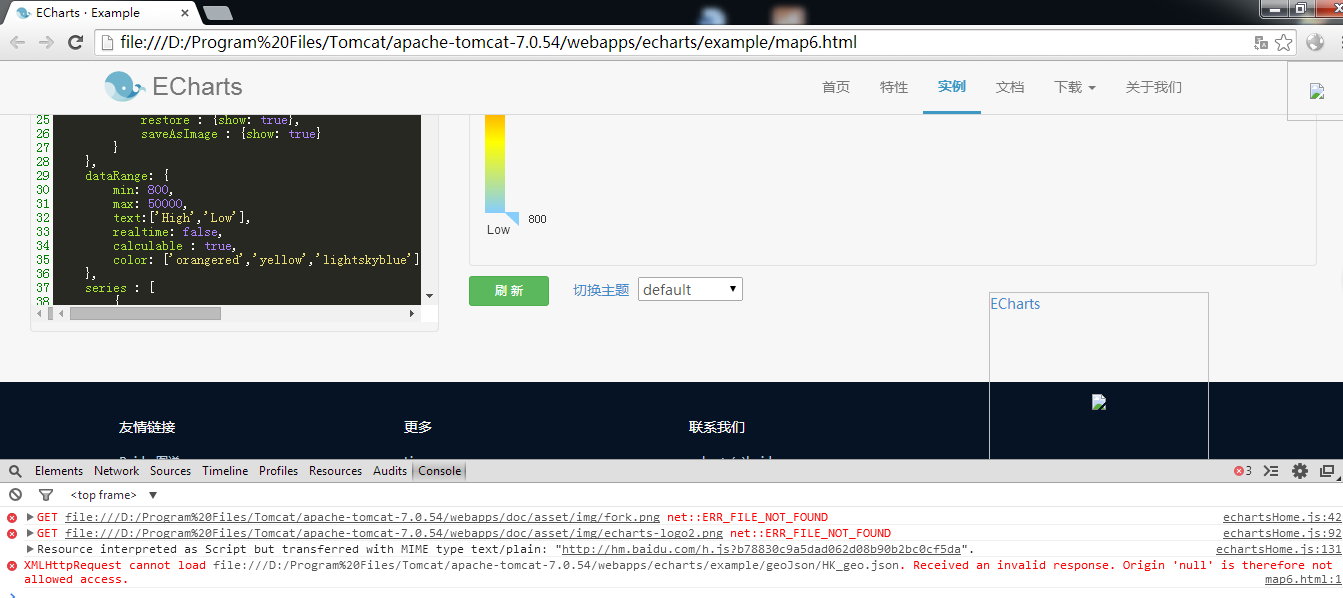
问题截图

原因分析
可以看到console中跨域的提示。看代码也可以知道,请求了本地的json地理数据文件
// 自定义扩展图表类型:mapType = HK
require('echarts/util/mapData/params').params.HK = {
getGeoJson: function (callback) {
$.getJSON('geoJson/HK_geo.json',callback);
}
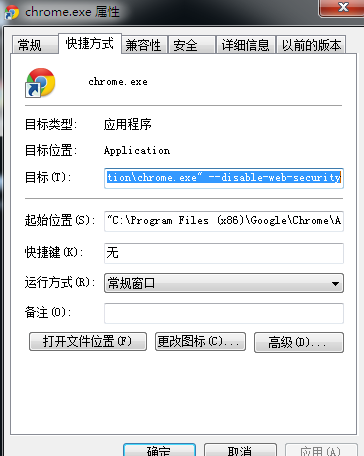
}解决办法
创建一个一个chrome的快捷方式,并设置如下参数。目的是禁用掉浏览器的禁止跨域行为。

通过快捷方式打开浏览器,浏览html文件即正常























 865
865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








