

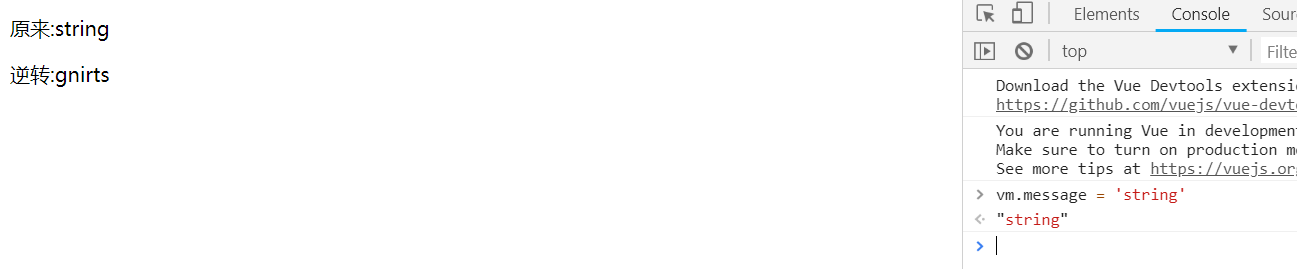
<div id="app"> <p>原来:{{message}}</p> <p>逆转:{{reverseMessage}}</p> </div> <script> var vm = new Vue({ el:'#app', data:{ message:'Hello' }, computed:{ reverseMessage:function(){ return this.message.split('').reverse().join(''); } } }); </script>
message 改变,计算属性也会改变,看计算属性依赖了this什么





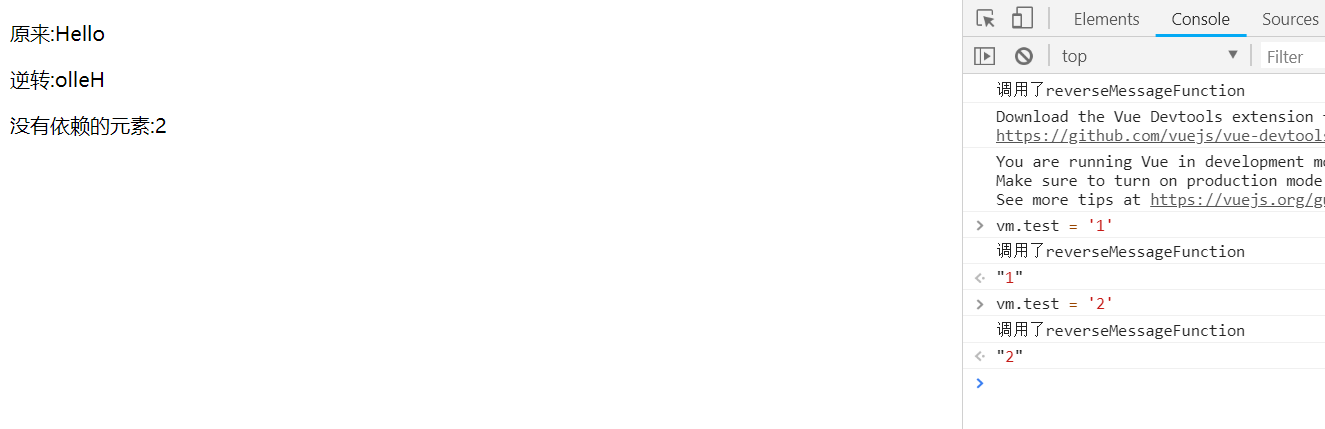
<div id="app"> <p>原来:{{message}}</p> <p>逆转:{{reverseMessageFunction()}}</p> <p>没有依赖的元素:{{test}}</p> </div> <script> var vm = new Vue({ el:'#app', data:{ message:'Hello', test:'test' }, methods:{ reverseMessageFunction:function(){ console.log('调用了reverseMessageFunction'); return this.message.split('').reverse().join(''); } }, computed:{ reverseMessage:function(){ console.log('调用了reverseMessage'); return this.message.split('').reverse().join(''); } } }); </script>

可以看到,就算改变不相关的元素,方法都会被调用

但是不知道为什么,就算改变message,计算属性也没打印出东西




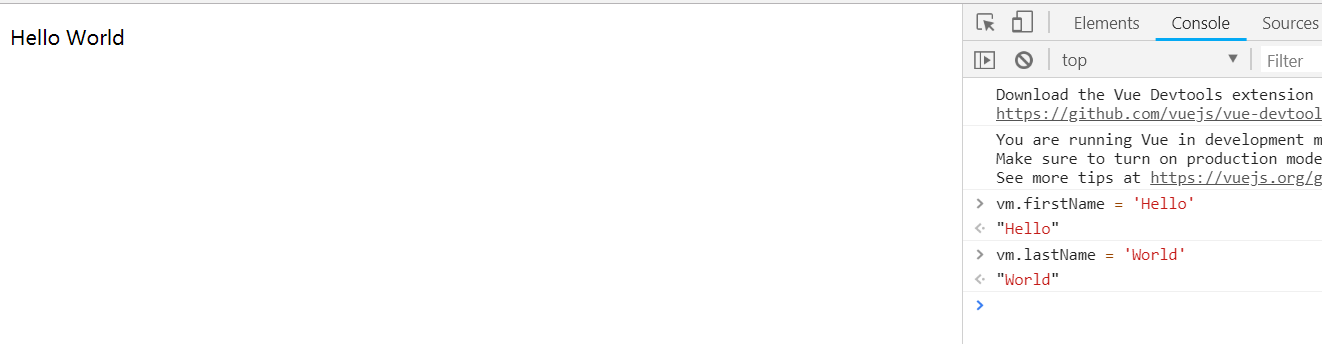
<div id="app"> <p>{{fullName}}</p> </div> <script> var vm = new Vue({ el:'#app', data:{ firstName:'Foo', lastName:'Bar', fullName:'Foo Bar' }, watch:{ // 监听的data中的某个值 //function是对应的回调函数 val是变化后的值 firstName:function(val){ this.fullName = val + ' '+this.lastName; }, lastName:function(val){ this.fullName = this.firstName+ ' '+val; } } }); </script>


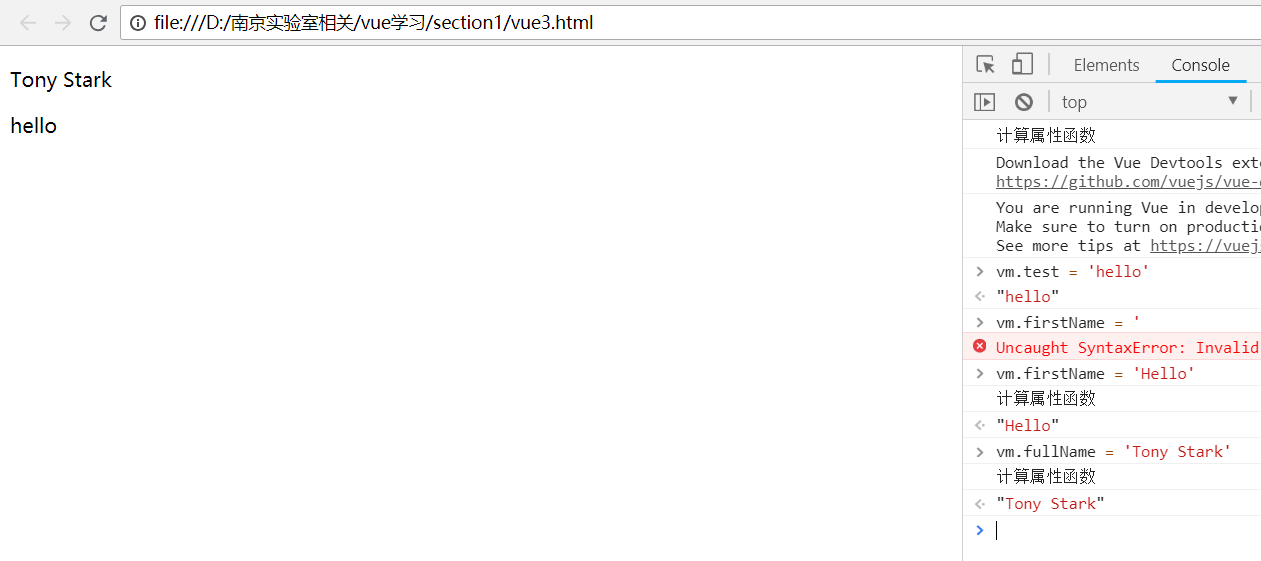
直接对计算属性赋值的时候,才会用到setter
函数方法里面,一定要用this!
<div id="app"> <p>{{fullName}}</p> <p>{{test}}</p> </div> <script> var vm = new Vue({ el:'#app', data:{ firstName:'Foo', lastName:'Bar', test:'test' }, computed:{ fullName:{ get:function(){ console.log('计算属性函数'); return this.firstName+' '+this.lastName; }, set:function(newValue){ // 获取到的新值,要更改依赖值才会触发重新计算 var name = newValue.split(' '); this.firstName = name[0]; this.lastName = name[1]; } } } }); </script>
现在就能看到get里面的打印语句了。
只有依赖被更改的时候才会重新计算,其他元素的更改不会重新计算。






















 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








