1、小程序中没有超链接a标签,在微信小程序中用navigator标签来代替超链接,跟a标签的功能是一样的。
2、小程序语言是数据绑定的,所以他的js并不能操作dome。但是实际应用中我们必不可少的需要改变一个元素的属性或css样式,这时就需要我们先在.wxnl文件中把需要更改的属性绑定一个变量{{变量}},然后我们需要在js的文件data里面给这个文件赋值就可以了,但是有的时候我们赋的值并不是死的,所以这时就需要我们不在data里面时运用this.setData({这里跟data是一样的})。如果要调用data里面的数据时可以用this.data.变量。
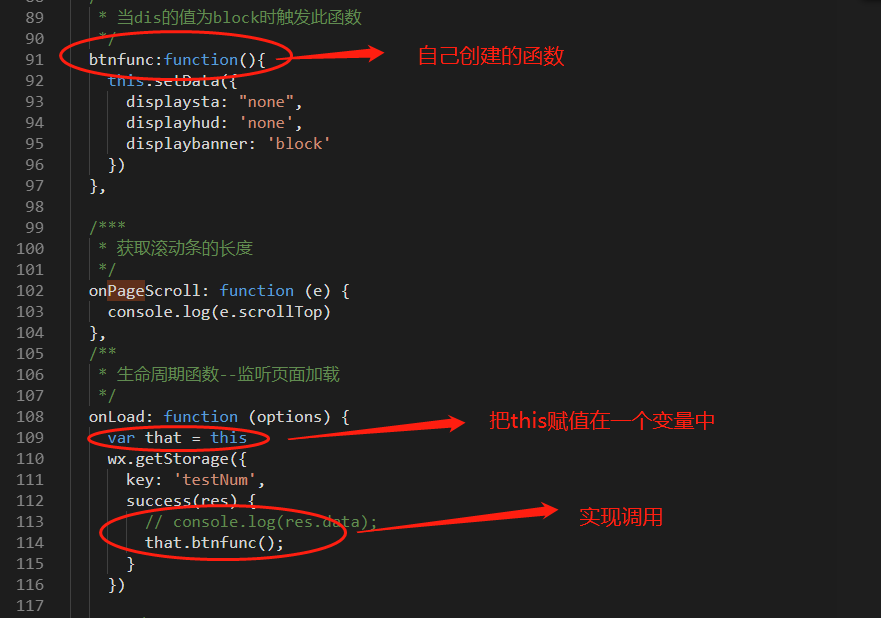
3、小程序的函数调用跟原生的js有很大的差别,通常情况下我们在page里可以创建函数方法,用于实现自己效果。然后在需要的事件中调用自己创建的函数,这里在调用的时候通常的写法是this.函数名();即可。例如:下图
本文纯属自己总结!由于小程序是刚学,有可能会出现误差,只做自己参考。






















 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








