重要的网址
https://mp.weixin.qq.com(公众号,小程序登录入口)
https://pay.weixin.qq.com(微信支付平台登录入口)需要两个邮箱,一个邮箱用于注册服务号,一个邮箱用于注册小程序
先注册服务号,并进行微信认证

认证通过后,通过公众号资质注册小程序,可以节省300块钱
步骤如下
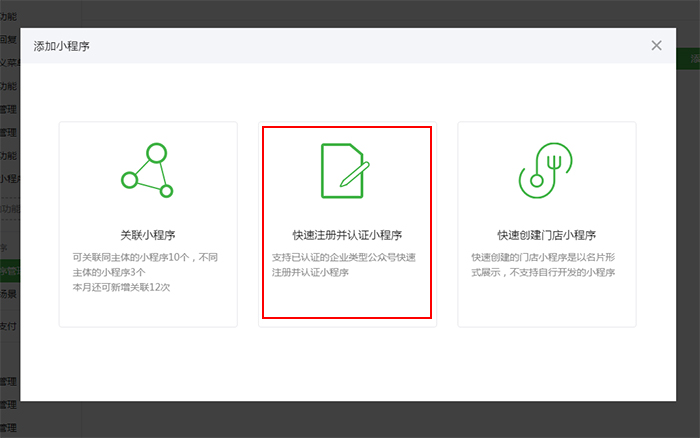
为方便公众号快捷接入小程序,并在各功能中使用小程序的服务,上线复用公众号资质注册小程序流程。快速注册认证小程序,无需重新提交主体材料、无需对公打款、无需支付300元认证费用。第一步、登录公众号->小程序->小程序管理->添加->快速注册并认证小程序

第二步、同意协议
第三步、管理员扫码验证
第四步、勾需要选快速创建小程序的资质
注,复用微信认证资质不需要再次支付认证审核服务费,也不需要审核。
第五步、填写小程序帐号信息
注,需要一个未绑定个人微信或其他公众平台的邮箱。
第六步、邮件激活小程序帐号,激活完成后即可使用邮箱帐号密码登录小程序。
第七步、绑定小程序管理员
注,绑定管理员,如果有在第四步有勾选复用运营者信息。最终以绑定管理员信息为准。
以上注册流程创建的小程序,不用再走小额打款验证主体。生成的帐号具有独立的邮箱帐号、密码,跟走正常注册流程注册的小程序具有一样的能力权限。
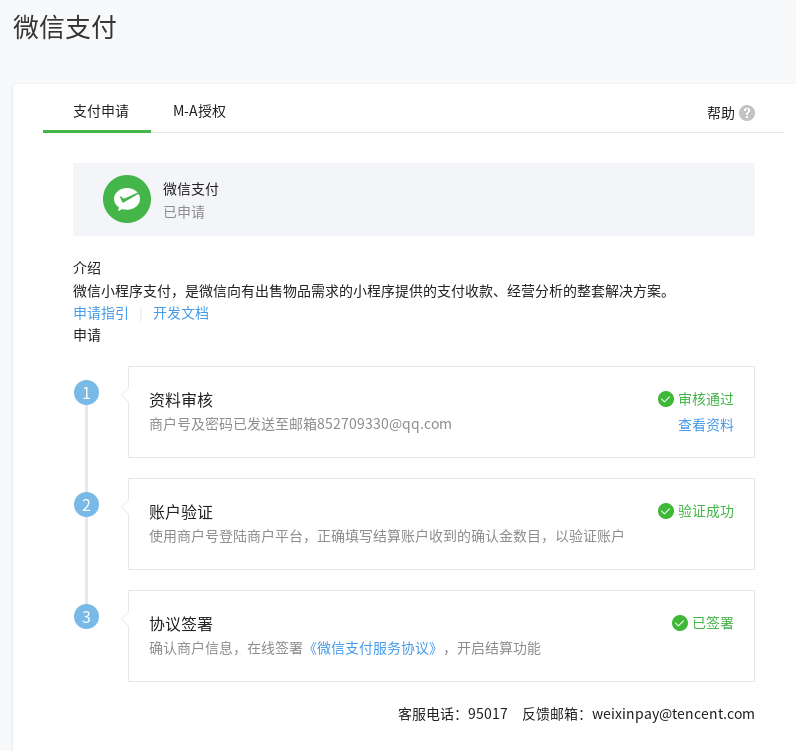
在这些都处理好之后,用微信公众号申请微信支付
提供各种信息,最重要的是一个对公账户,名称要跟公账号主体一致。
审核大概需要一到两天时间。
审核通过之后,登录小程序,绑定公众号的商户号
接着登录商户平台
https://pay.weixin.qq.com/index.php进行绑定。
绑定完成之后,小程序中,就支持微信支付了。支付的钱,将进入公账号的对公账户中。
服务号的各种配置

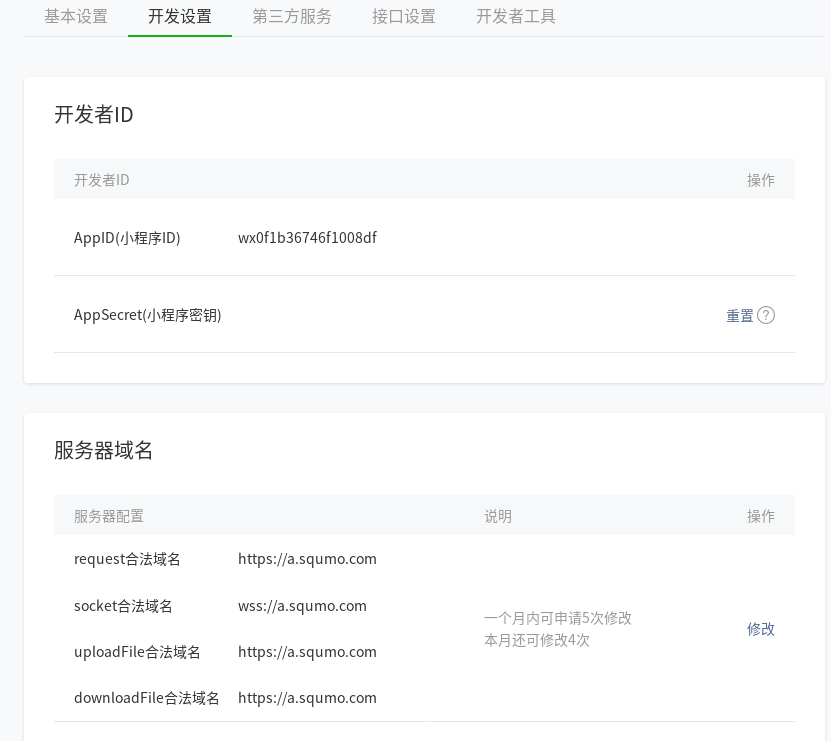
为了支持接口调用,小程序中还要进行服务器地址的配置。

这里必须提供https的服务地址。否则接口无法调用。而且,小程序开发,必须要调用线上的接口。本地是调不通的。
为了实现支付之间的信任,还要到微信支付中,设置WEIXIN_PAY_KEY。
这个必须要到Windows下的IE浏览器中,进行设置。需要安装安全控件。
公众号有公众号的(AppID,AppSecret)。
小程序有小程序的(AppID,AppSecret)。
微信支付有自己的商户号(MCHID),以及需要设置自己的WEIXIN_PAY_KEY。
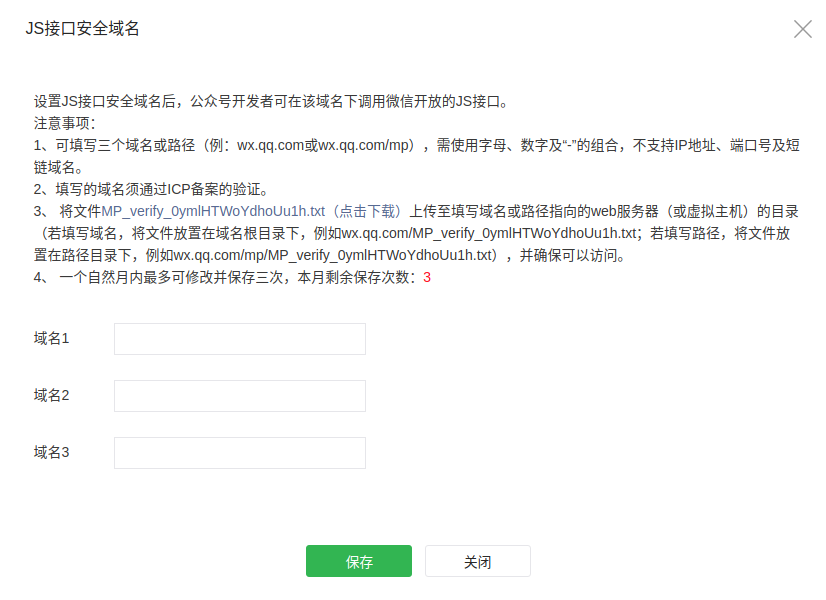
开发H5,也就是公众号的时候,需要设置服务号的一些东东。比如JS接口安全域名。

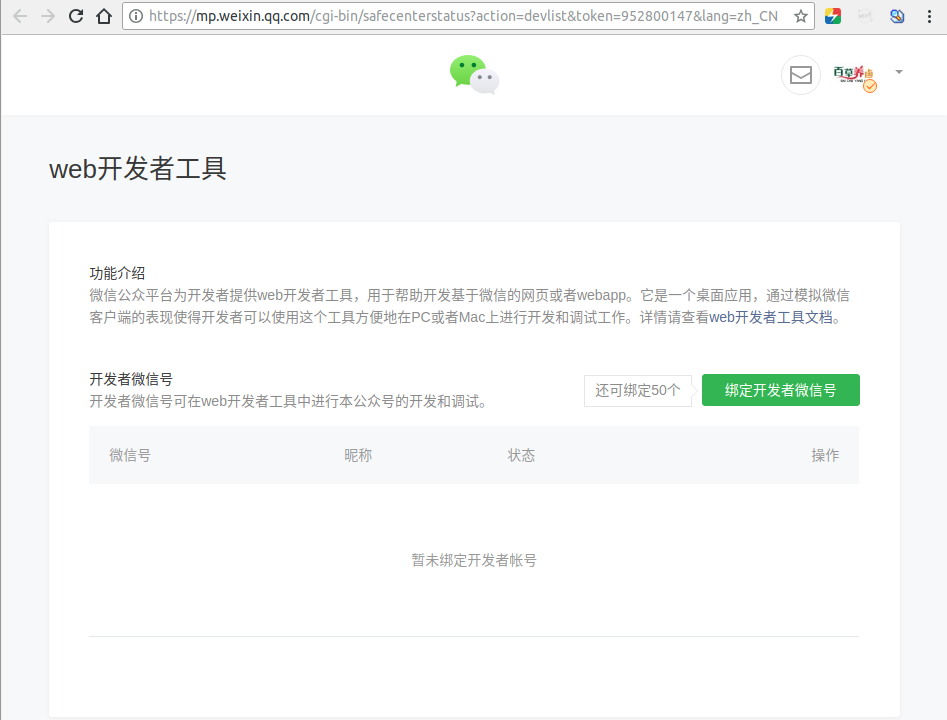
服务号中可以绑定开发者,进行H5开发。


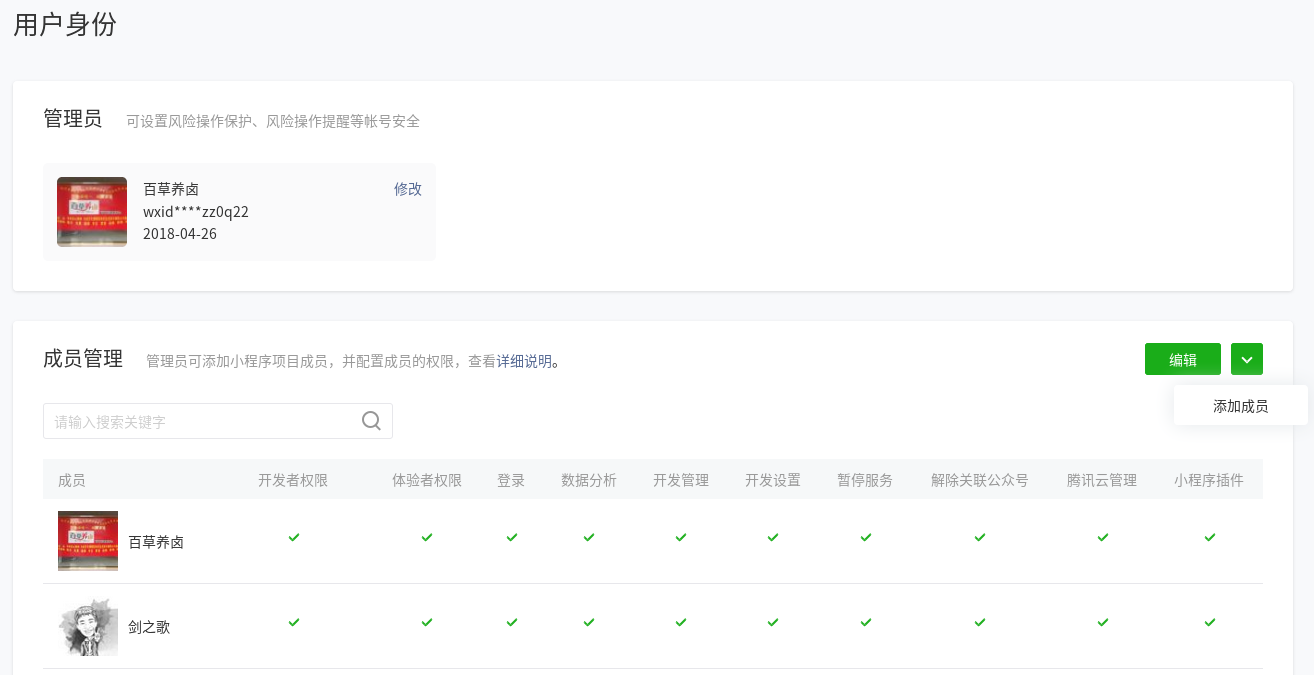
公众号中还可以绑定运营者,

运营者,可以登录公众号,不需要每次都经过管理员扫码。
小程序的各种配置
小程序中,也需要进行开发者添加。
这样才能进行小程序的开发。

小程序开发的时候,填写好小程序的AppID,AppSecret,就可以了。
服务器(PHP)程序中的各种配置
另外,关于支付接口配置,需要在后端的配置文件中进行配置。
'APPID' => '',
'MCHID' => '',
'WEIXIN_PAY_KEY' => ''分别是小程序的APPID、商户号、以及商户号支付中的秘钥配置(自己设定,保证统一)。
做好这些准备之后,一套小程序就可以开发上线了。
握草,好烦躁。
微信公众号开发,微信小程序开发,微信支付设置。
一系列,需要各种认证,各种配置,各种设置,各种扫码验证。
对于一些懒惰的客户,真的不好去处理这一系列的事情。他们会觉得你好烦。






















 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








