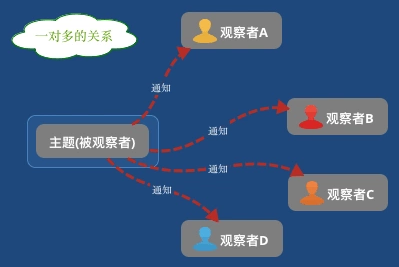
观察者模式又叫发布订阅模式,它定义了一种一对多的关系,让多个观察者同时监听某一个主体对象,这个主体对象的状态发生变化时就会通知所有的观察者对象,使得他们能够更新自己。

可观察对象Observable与Promise的区别:
- Promise本质上也是一个Observable,能使用formPromise()或from()把Promise转成Observable
- Promise.then()只能返回一个值,Observable可以返回多个值
- Promise要么resolve要么reject,并且只响应一次,而Observable可以响应多次
- Promise不能取消,Observable可以调用unsubscribe()取消订阅





















 141
141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








