|
Chinar坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
助力快速完成 Resharper 的对齐设置 为新手节省宝贵的时间,避免采坑! |
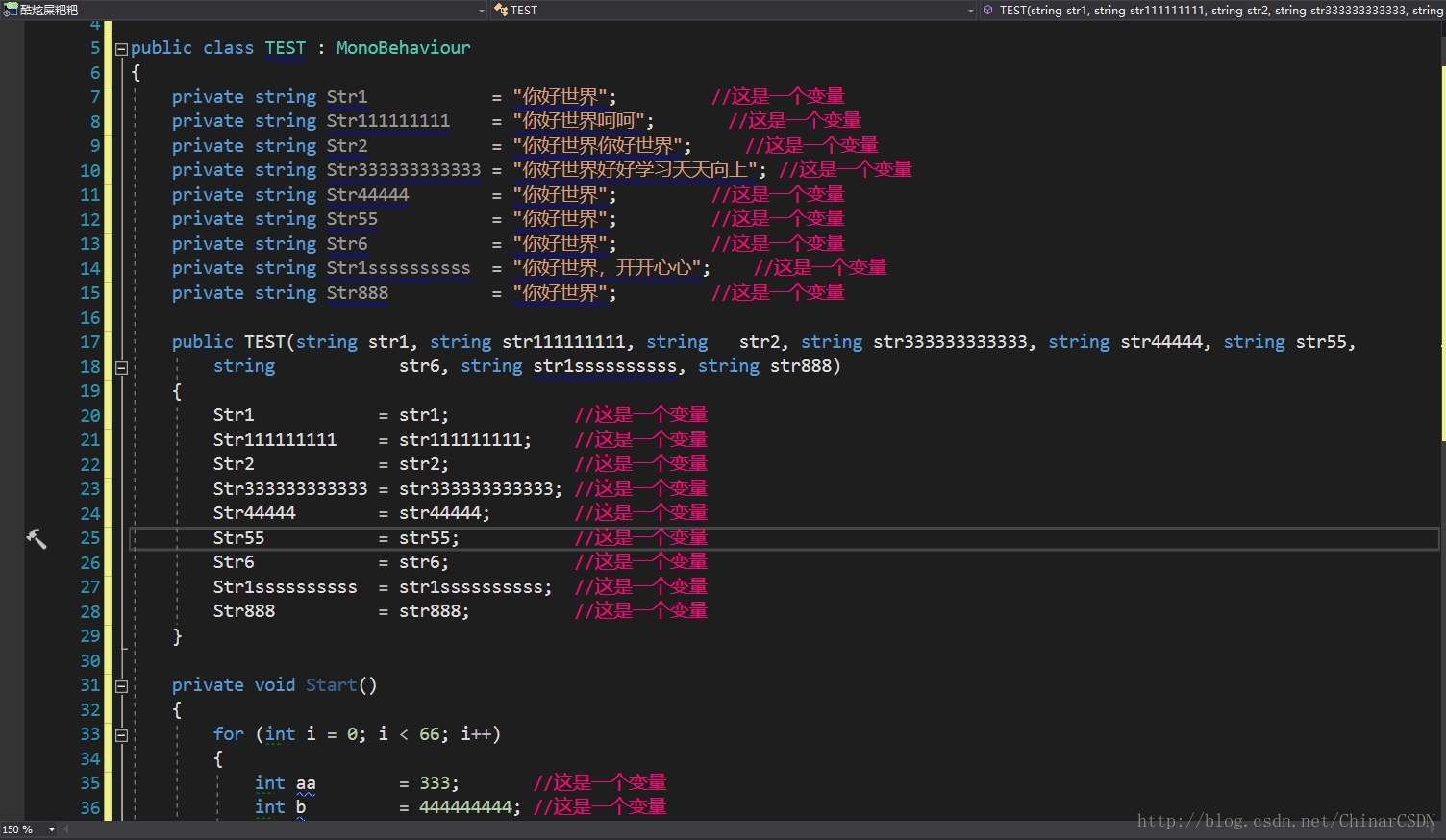
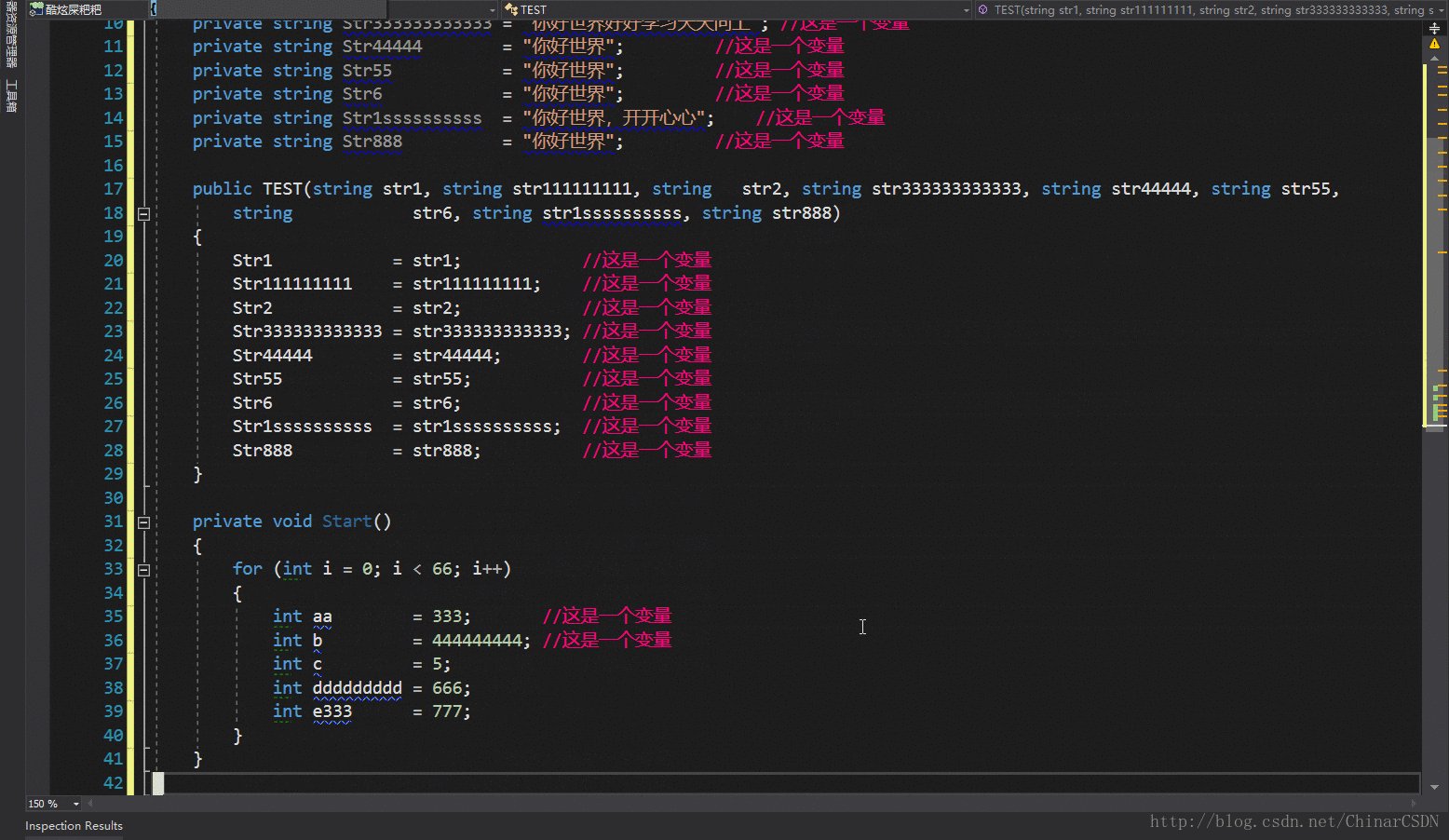
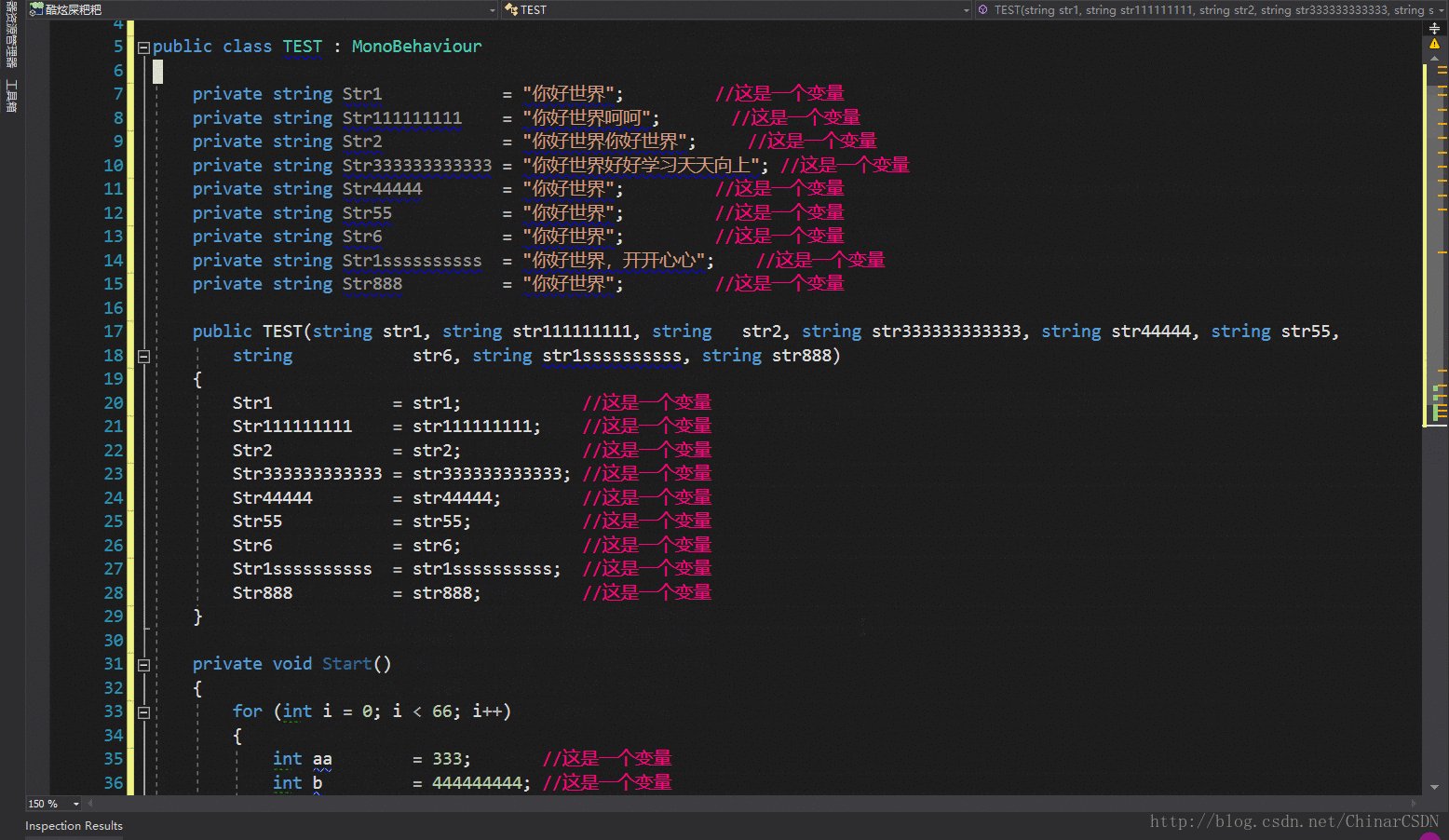
Chinar 教程对齐效果
1
安装最新版本的 ReSharper2017.3
排版格式:列对齐
是最新版 ReSharper2017.3 加入的功能,所以需要先去ReSharper官网 进行下载、安装
安装后试用可以免费试用30天
2
Options —— 设置
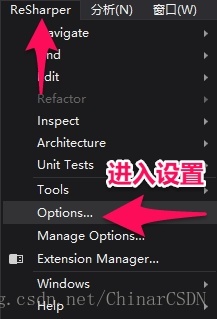
安装成功后,打开VS中菜单栏会多出一个 ReSharper 点击↓
Options 点击 ↓
进入设置界面
3
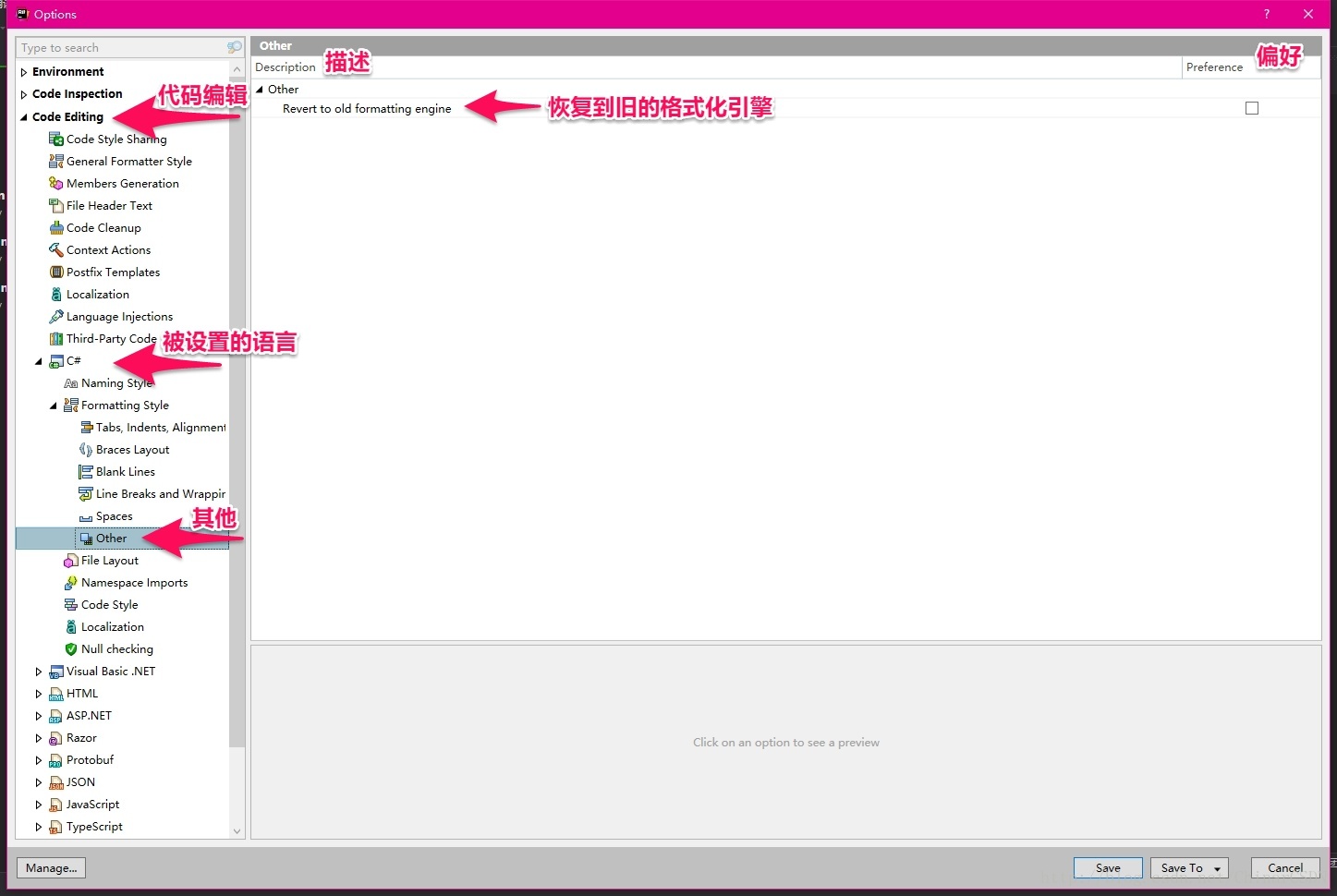
Code Editing —— 代码编辑
找到 / 搜索 code editing ↓
选择需要改动的语言: C# ↓
选择 Other ↓
注意:如果 Other 中,只有 如图一个选项(恢复到旧的格式化引擎)那么证明,格式设置不在这里,继续往下操作。
4
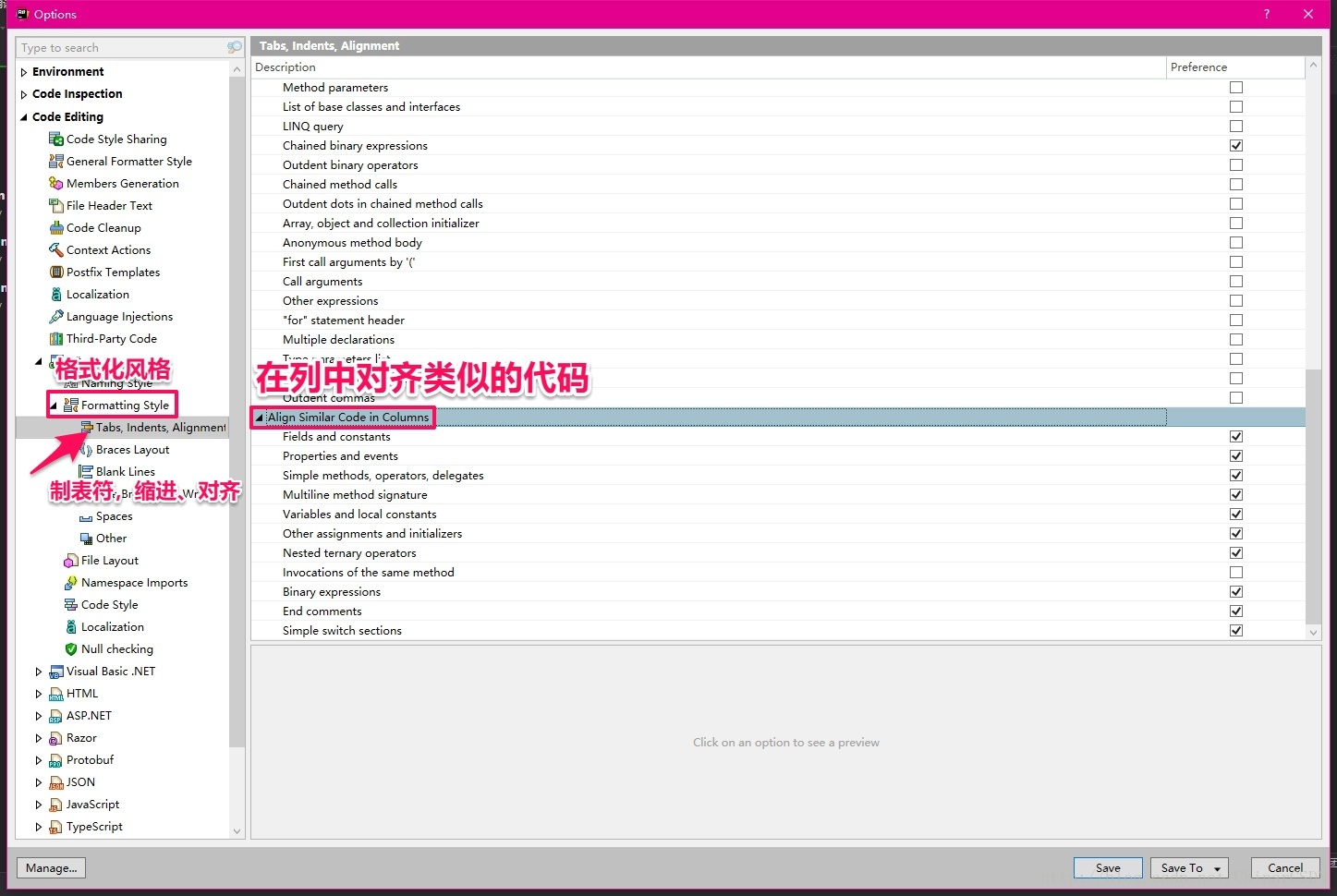
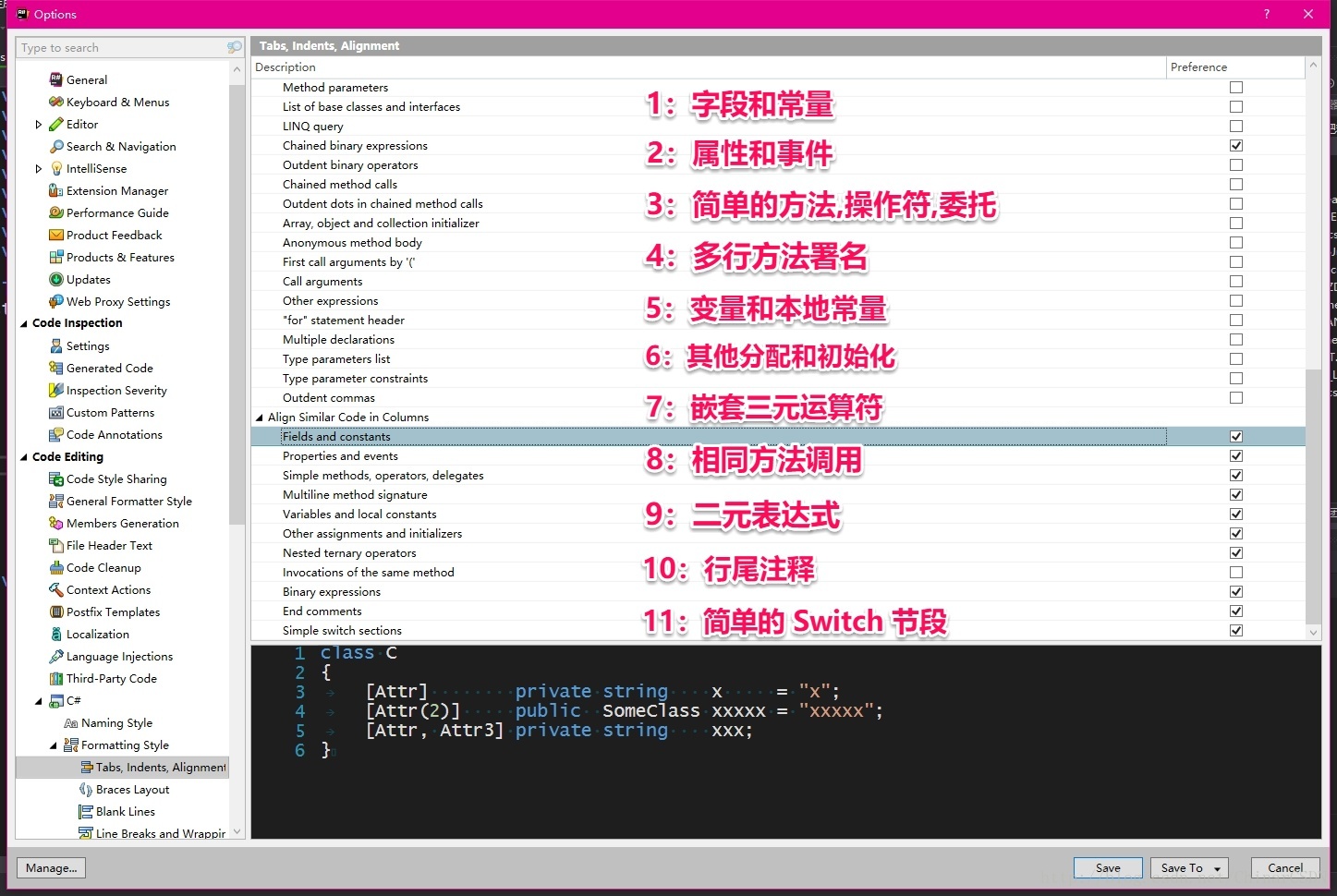
Formatting Style —— 格式化风格
找到 / 搜索 code editing ↓
选择需要改动的语言: C# ↓
Formatting Style —— 格式化风格 ↓
tabs , indents ,alignment ——制表符、缩进、对齐 ↓
下拉找到 Align Similar Code In Columns ——在列中对齐类似代码 ↓
所有子选项都分别标注了 哪些代码受影响,需要自己开启 —— 也就是打上对勾
5
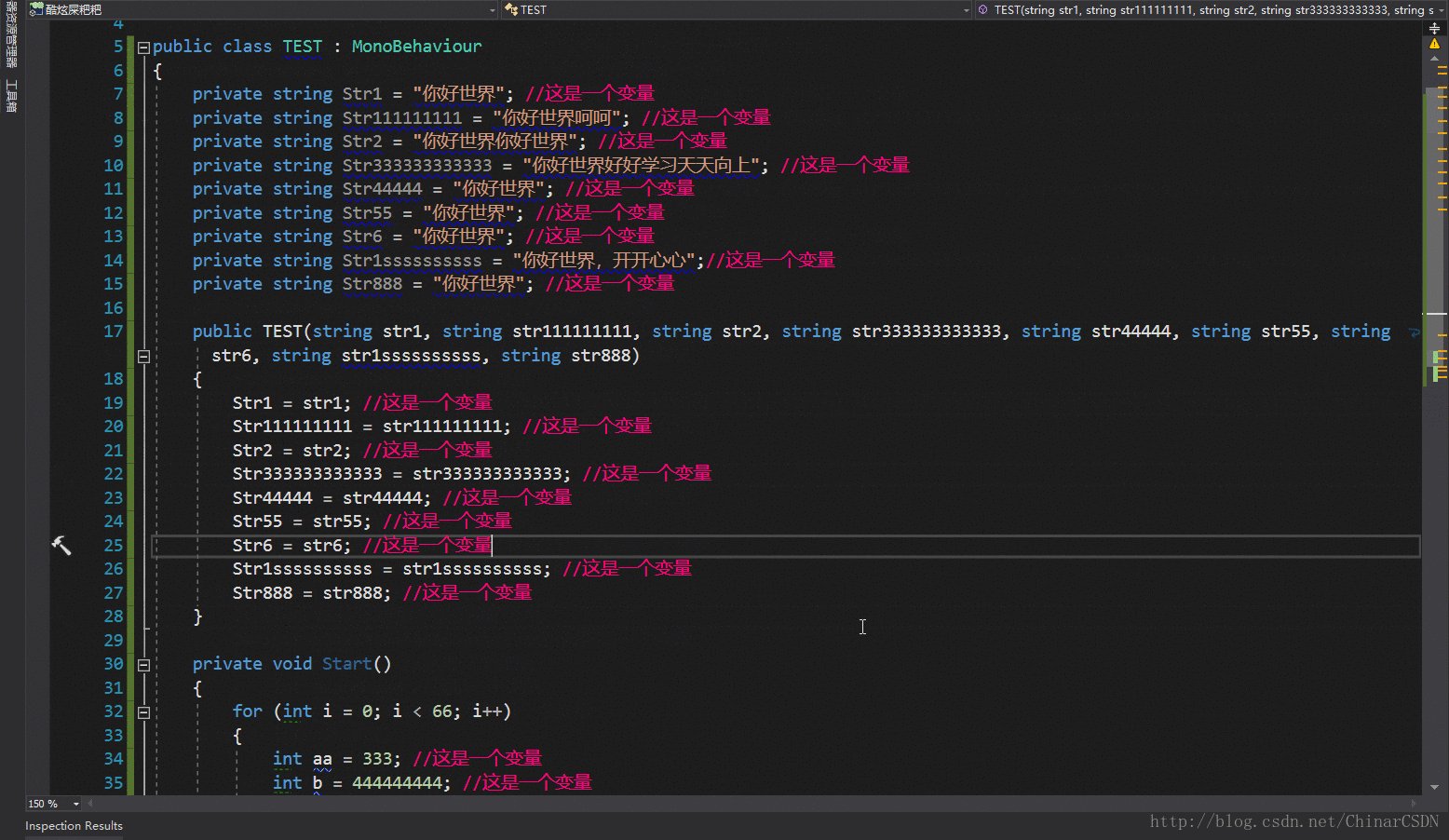
Finish —— 设置完成
点击确定,设置完成 ↓
回到VS,测试看看效果
需要在代码的任意位置,按下组合键: Ctrl+Alt+Enter
6
Warning —— 警告
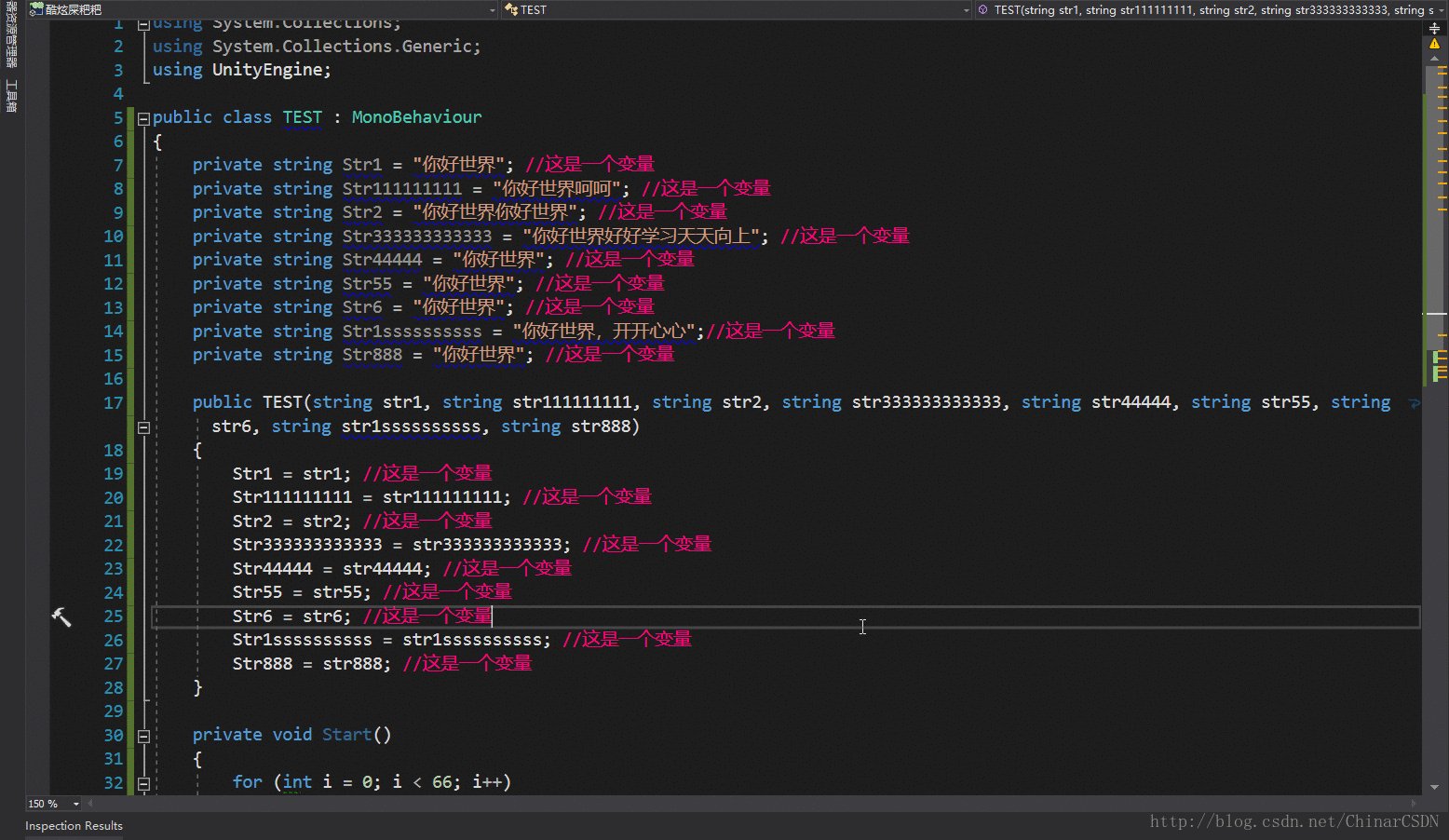
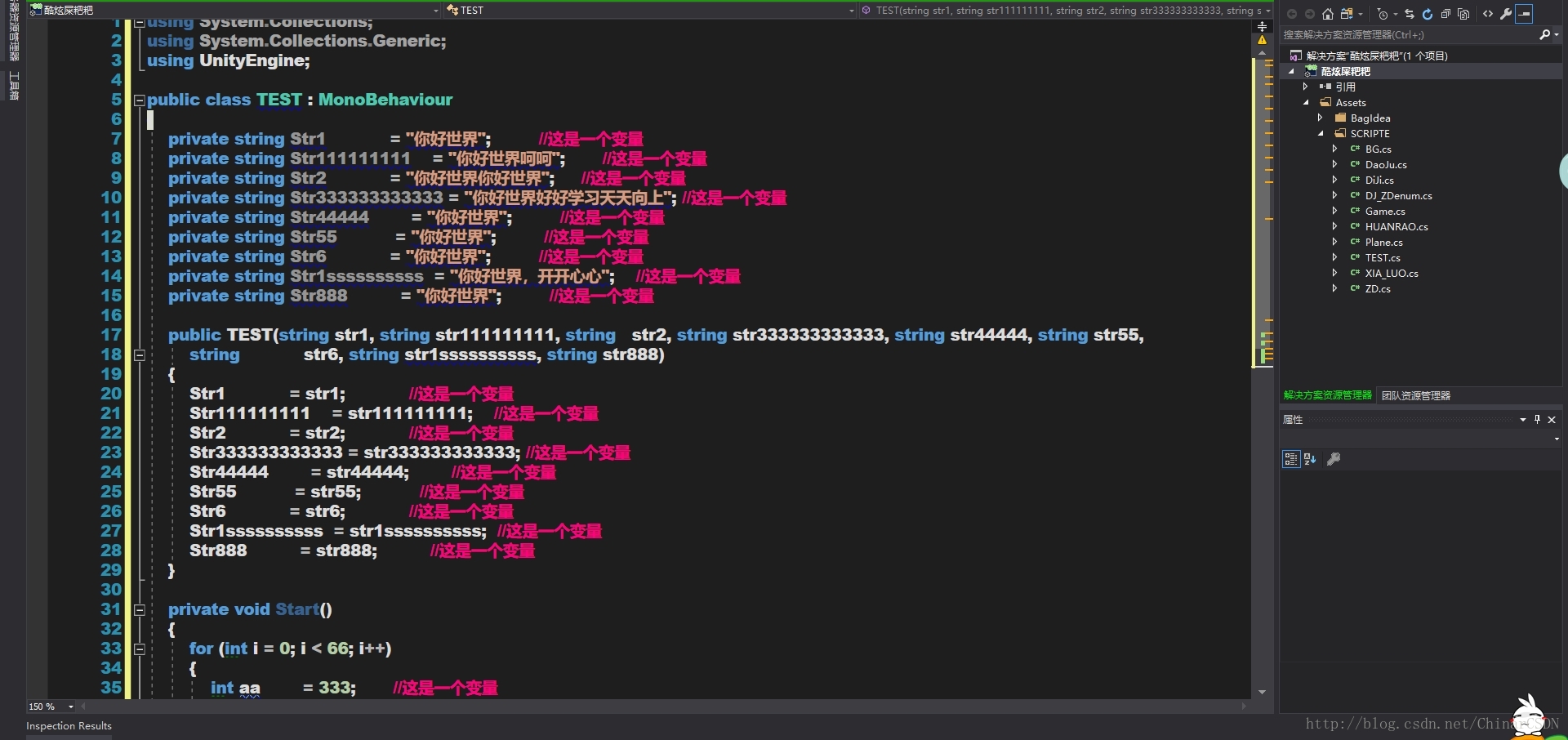
如果发生排版错误,排版后非常凌乱。如下图 ↓
那是因为 Resharper当前版本支持的字体,并不全面。需要更改为所支持的字体
7
Error Repair —— 错误修复
由于是因为 Resharper当前版本支持的字体,并不全面。
所以改为所支持的字体,即可完成对齐
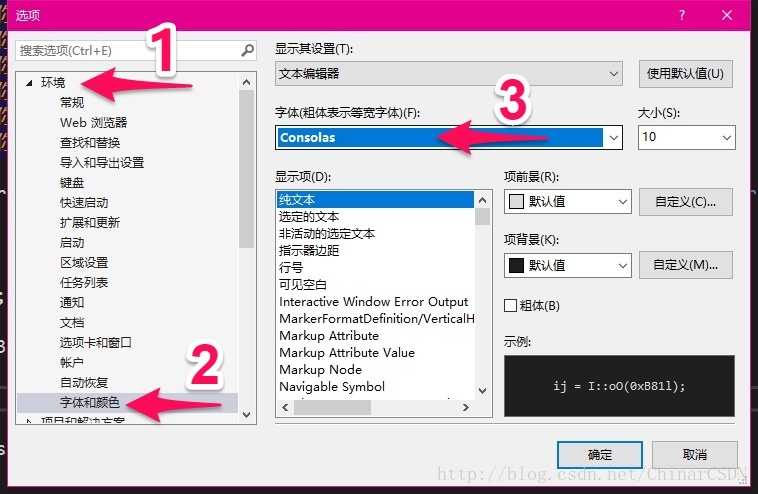
菜单栏——选项——环境——字体和颜色——字体——修改为颜色标记为加粗黑色的,即可正常列对齐
或者直接组合快捷键: Alt+T+O打开设置,然后 Alt+F直接修改字体
8
Activate —— 激活Resharper
看到这里的,说明很支持 Chinar 了
Chinar 不教破解,你只需要几块钱,找我朋友
报我名字“ Chinar ”!即可享受最低优惠!
即可省去高额的费用 —— (每一年几百美金)
Chinar —— 朋友店铺链接
支持
May Be —— 搞开发,总有一天要做的事!
|
Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

技术交流群:806091680 ! Chinar 欢迎你的加入
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址
































 931
931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








