1、Less也是一种动态样式语言. 对CSS赋予了动态语言的特性,如变量,继承,运算, 函数. Less 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可在服务端运行 (借助 Node.js)。使用less需要安装npm包管理工具,nodejs内置npm,可以安装nodejs。
①安装less模块
cnpm install -g less
Bash
②查看版本号正常显示即安装成功
lessc -v
Bash

③新建一个demo1.less,把以下代码粘贴进去
body{
background: #131313;
color: #000;
div{
width: 300px;
height: 300px;
@base: #eee;
.a{
color: @base;
&:hover{
color: @base;
}
}
}
}
④运行下面编译less的命令,生成demo1.css
lessc demo1.less demo1.css
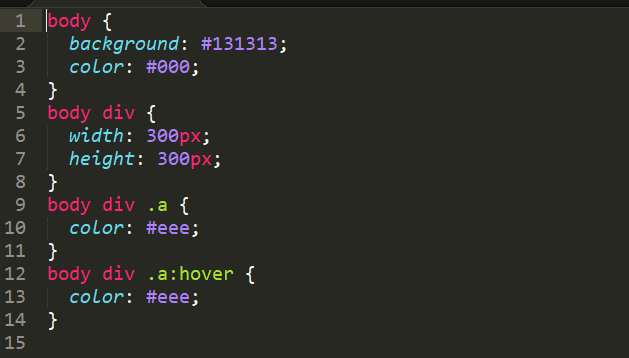
test.css内容如下

通过以上可以看出区别:原生css每次写一个子级的样式;都要复制父级的一串选择器;而less可以把子级包在父级里面,可以定义变量,继承等。反正只要根据less语法最终都可编译成css。更多less语法参见less中文网。
2、scss和saas在使用上没区别;scss 是 sass 3 引入新的语法;scss后缀为.scss,sass后缀为.sass。但是sass继承了Ruby的语法;不需要花括号{ }和分号; ;靠缩进表示层级关系。
①安装saas模块
cnpm install -g npm-sass
②新建一个demo2.scss,把demo1.less文件内容粘贴进去,@替换成$
③运行下面编译scss的命令,生成demo2.css
npm-sass demo2.scss > demo2.css
相比less而言,scss变量可以定义成数组;可以使用if、for、each、等判断和循环,import一个scss文件最后会合并成一个文件,更多scss语法参见w3cplus。
④saas与scss区别无非去掉括号和分号,后缀文件为.sass,新建一个demo3.sass,粘贴以下代码
body
background: #000
div
width: 100px
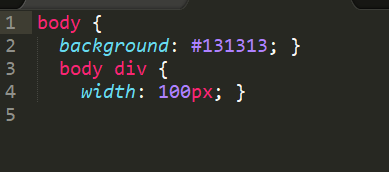
执行编译命令
npm-sass demo3.sass > demo3.css

saas更多语法参见saas中文网
总结:很明显,saas/scss比less更强大,而sass去掉括号和分号太不直观,还有缩进要求严格,所以本人觉得还是scss比较适合前端使用开发,视频教程:saas入门篇。
- END -





















 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








