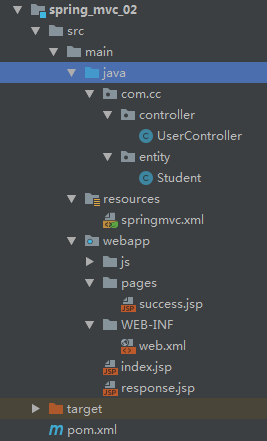
项目结构如下

一、返回值分类
一 返回字符串
Controller方法返回字符串可以指定逻辑视图的名称,根据视图解析器为物理视图的地址,根据字符串最后跳转到对应jsp页面
第一步、导入依赖坐标文件、配置好webxml文件、springmvc核心配置文件
<resources>
<!-- mapper.xml文件在java目录下 -->
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
</resource>
</resources>
</build>
<!--锁定所有spring的版本-->
<properties>
<spring.version>5.0.2.RELEASE</spring.version>
<!--编译版本修改-->
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${spring.version}</version>
</dependency>
</dependencies><?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<!-- SpringMVC的核心控制器:前端控制器-->
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 然后配置Servlet的初始化参数,读取springmvc的配置文件,创建spring容器 -->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<!-- 首先是:servlet启动时加载对象 -->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!--配置过滤器解决中文乱码:提供初始化参数-->
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<!-- 启动过滤器 -->
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd">
<!-- 配置spring创建容器时要扫描的包 -->
<context:component-scan base-package="com.cc"></context:component-scan>
<!-- 配置视图解析器:返回请求成功后的页面 -->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!--文件所在的目录:相对路径-->
<property name="prefix" value="/pages/"></property>
<!--文件的后缀名-->
<property name="suffix" value=".jsp"></property>
</bean>
<!--告诉前端控制器,那些静态资源不拦截-->
<!--<mvc:resources location="/css/" mapping="/css/**"/> <!– 样式 –>
<mvc:resources location="/images/" mapping="/images/**"/> <!– 图片 –>-->
<mvc:resources location="/js/" mapping="/js/**"/> <!-- javascript -->
<!--配置spring开启注解mvc的支持-->
<mvc:annotation-driven/>
</beans>第二步、创建实体类以及controller层控制类
package com.cc.entity;
public class Student {
private String name;
private int age;
private String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "Student{" +
"name='" + name + '\'' +
", age=" + age +
", password='" + password + '\'' +
'}';
}
}
package com.cc.controller;
import com.cc.entity.Student;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@Controller
@RequestMapping("/user")
public class UserController {
/**
* 返回参数为字符串类型
* @param model使用Model向视图层传递student对象
* @return
*/
@RequestMapping("/testString")
public String testString(Model model){
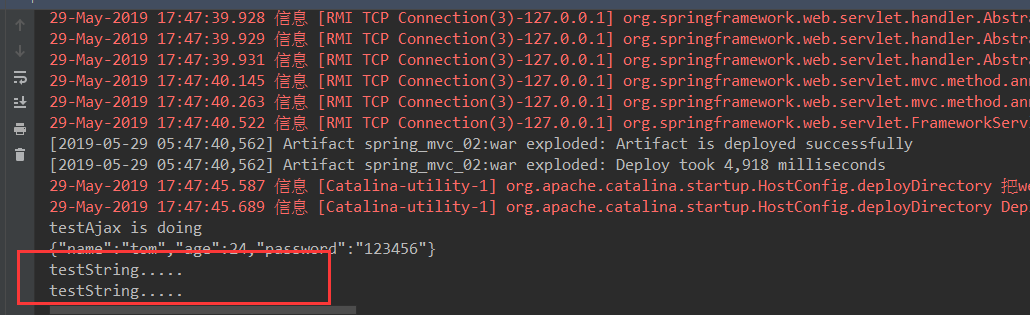
System.out.println("testString.....");
//模拟数据库查询功能
Student student=new Student();
student.setName("美美");
student.setAge(20);
student.setPassword("123456");
//model对象
model.addAttribute("student",student);
return "success";
}
}
第三步、创建response.jsp响应页面,相应的执行页面
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>Title</title>
<%--响应结果为字符串--%>
</head>
<body>
</body>
</html>



二、返回值是void
controller层代码添加如下代码
返回值是void类型,想跳转相应的页面,可以使用HttpServletResponse api进行转发或者是重定向,也可以直接响应页面在输入http://localhost:8080/user/testVoid,会直接响应输出 hello
/**
* 返回结果为void
* 请求转发是一次请求
* @param
*/
@RequestMapping("/testVoid")
public void testVoid(HttpServletRequest request, HttpServletResponse response) throws Exception{
System.out.println("testVoid.....");
//使用原生api,编写请求转发
request.getRequestDispatcher("/pages/success.jsp").forward(request, response);
//使用重定向
//response.sendRedirect(request.getContextPath()+"/pages/success.jsp");
//访问servet会直接进行响应
//response.getWriter().println("hello");
return;
}response.jsp页面添加如下代码
<%--响应结果为void--%>
<a href="user/testVoid">testVoid</a><br>


三、返回值是ModelAndView对象
controller层修改代码如下:ModelAndView 作为返回值,其实本质上是实现ModelMap接口
/**
* 本质上和model是一样的,model底层实现都是modelMap
* @return
*/
@RequestMapping("/testModelAndView")
public ModelAndView testModelAndView() {
System.out.println("testModelAndView.....");
//创建ModelAndView对象
ModelAndView mv=new ModelAndView();
Student student=new Student();
student.setName("美美");
student.setAge(20);
student.setPassword("123456");
//把user对象存储到对象中,也会把user对象存入request对象中
mv.addObject("student",student);
//跳转到那个页面
mv.setViewName("success");
return mv;
}response.jsp页面修改代码如下
<%--响应结果为ModeladnView--%>
<a href="user/testModelAndView">testModelAndView</a><br>测试如下,携带参数进行请求跳转


二、SpringMVC框架提供的转发和重定向
直接修改controller层代码,需要注意的地方,使用关键字实现重定向和转发只有,视图配置器这个时候就不起作用了
/**
* 使用关键字 forward和redirect请求页面
* @return
*/
@RequestMapping("/test")
public String testForwardandRedirect() {
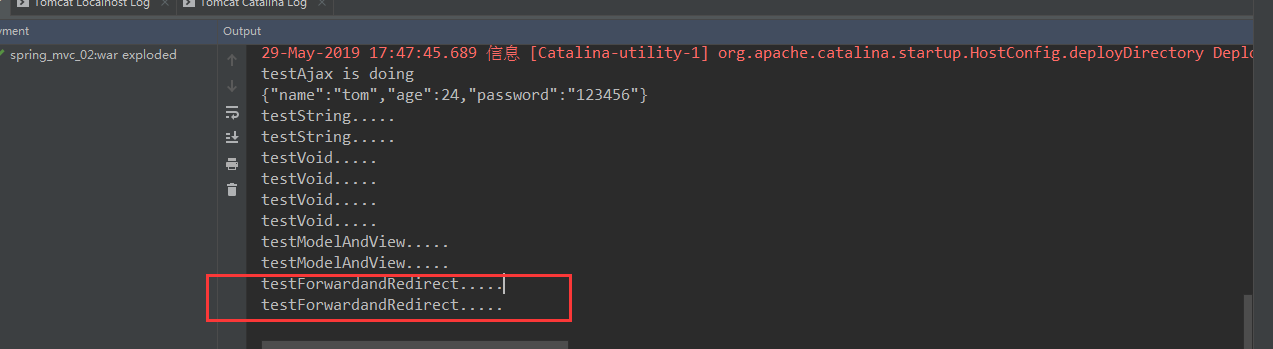
System.out.println("testForwardandRedirect.....");
//转发请求页面,使用了关键字后,就不能使用视图解析器
//return "forward://pages/success.jsp";
//使用重定向请求页面
//return "redirect:/index.jsp";
return "redirect:/pages/success.jsp";
}
response.jsp页面代码修改如下
<%--使用forword和Redirect实现响应--%>
<a href="user/test">test</a><br>


三. ResponseBody响应json数据
该注解用于将 Controller 的方法返回的对象,通过 HttpMessageConverter 接口转换为指定格式的数据如:json,xml 等,通过 Response 响应给客户端,帮我们解决了很多麻烦的事情
第一步、DispatcherServlet会拦截到所有的资源,导致一个问题就是静态资源(img、css、js)也会被拦截到,从而不能被使用。解决问题就是需要配置静态资源不进行拦截,在springmvc.xml配置文件添加如下配置
mvc:resources标签配置不过滤
location元素表示webapp目录下的包下的所有文件
mapping元素表示以/static开头的所有请求路径,如/static/a 或者/static/a/b
<!--告诉前端控制器,那些静态资源不拦截-->
<!--<mvc:resources location="/css/" mapping="/css/**"/> <!– 样式 –>
<mvc:resources location="/images/" mapping="/images/**"/> <!– 图片 –>-->
<mvc:resources location="/js/" mapping="/js/**"/> <!-- javascript -->第二步、 使用@RequestBody获取请求体数据
<button id="btn">发送ajax的请求</button>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
//使用ajax发送请求
$.ajax({
type:"post",
url:"${pageContext.request.contextPath}/user/testAjax",
contentType:"application/json;charset=utf-8",
data:'{"name":"tom","age":24,"password":"123456"}',
dataType:"json",
success:function(data){
alert(data);
}
});
});
})
</script>controller层代码修改如下
/**
* 测试响应 json 数据
*/
@RequestMapping("/testAjax")
public void testAjax(@RequestBody String body) {
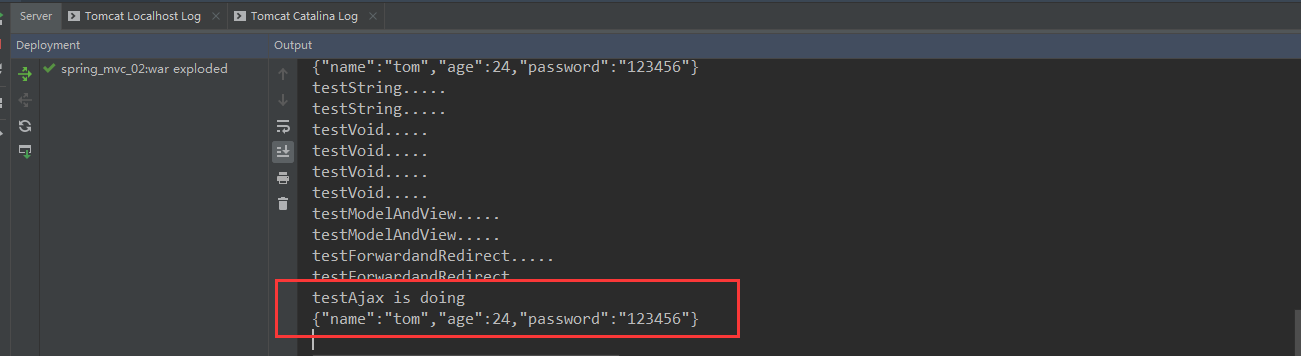
System.out.println("testAjax is doing");
System.out.println(body);
}
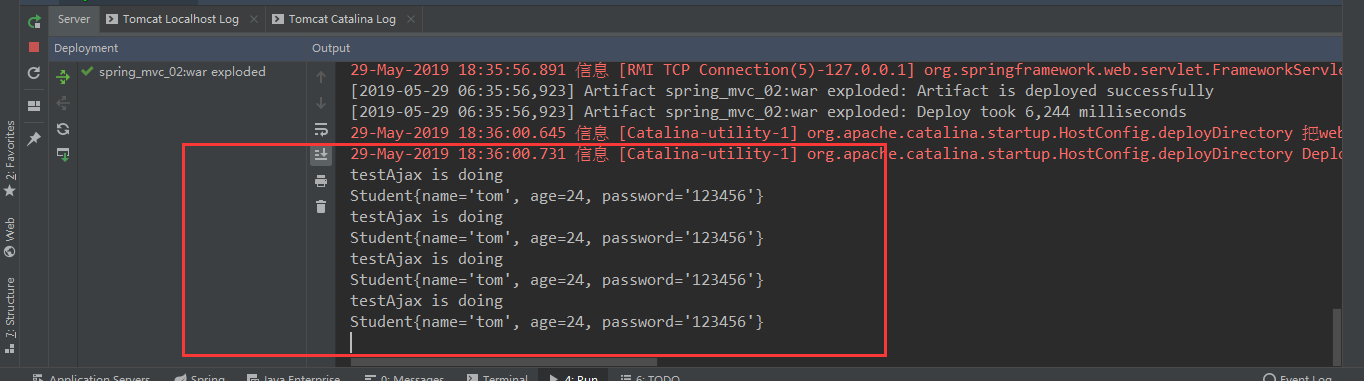
后台拿到前端发送过来的数据

第三、 使用@RequestBody注解把json的字符串转换成JavaBean的对象
1、json字符串和JavaBean对象互相转换的过程中,需要使用jackson的jar包
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.0</version>
</dependency2、controller层修改代码如下
@RequestMapping("/testAjax")
public @ResponseBody Student testAjax(@RequestBody Student student) {
//@ResponseBody设置返回封装对象
System.out.println("testAjax is doing");
student.setName("tom");
student.setPassword("123456");
System.out.println(student);
return student;
}3.response.jsp页面代码如上一步,点击测试代码,控制台额和view层都接收到了数据

























 1995
1995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








