这是转载的
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qq_38449518/article/details/81545578
1:什么是MVC
MVC(Model View Controller)是一种软件设计的框架模式,它采用模型(Model)-视图(View)-控制器(controller)的方法把业务逻辑、数据与界面显示分离。把众多的业务逻辑聚集到一个部件里面,当然这种比较官方的解释是不能让我们足够清晰的理解什么是MVC的。用通俗的话来讲,MVC的理念就是把数据处理、数据展示(界面)和程序/用户的交互三者分离开的一种编程模式。
注意!MVC不是设计模式!
MVC框架模式是一种复合模式,MVC的三个核心部件分别是
1:Model(模型):所有的用户数据、状态以及程序逻辑,独立于视图和控制器
2:View(视图):呈现模型,类似于Web程序中的界面,视图会从模型中拿到需要展现的状态以及数据,对于相同的数据可以有多种不同的显示形式(视图)
3:Controller(控制器):负责获取用户的输入信息,进行解析并反馈给模型,通常情况下一个视图具有一个控制器
1.2:为什么要使用MVC
程序通过将M(Model)和V(View)的代码分离,实现了前后端代码的分离,会带来几个好处
1:可以使同一个程序使用不同的表现形式,如果控制器反馈给模型的数据发生了变化,那么模型将及时通知有关的视图,视图会对应的刷新自己所展现的内容
2:因为模型是独立于视图的,所以模型可复用,模型可以独立的移植到别的地方继续使用
3:前后端的代码分离,使项目开发的分工更加明确,程序的测试更加简便,提高开发效率
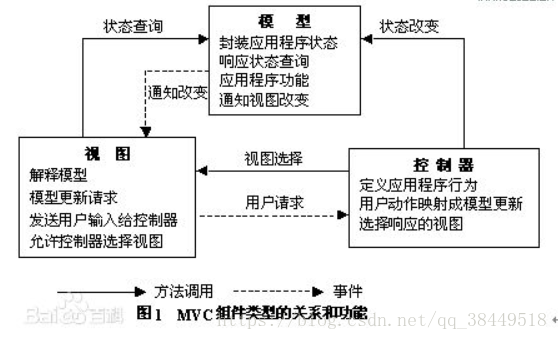
下图是MVC的各个组件之间的关系以及功能图
其实控制器的功能类似于一个中转站,会决定调用那个模型去处理用户请求以及调用哪个视图去呈现给用户
1.3:JavaWeb中MVC模式的应用
在JavaWeb程序中,MVC框架模式是经常用到的,举一个Web程序的结构可以更好的理解MVC的理念
V:View视图,Web程序中指用户可以看到的并可以与之进行数据交互的界面,比如一个Html网页界面,或者某些客户端的界面,在前面讲过,MVC可以为程序处理很多不同的视图,用户在视图中进行输出数据以及一系列操作,注意:视图中不会发生数据的处理操作。
M:Model模型:进行所有数据的处理工作,模型返回的数据是中立的,和数据格式无关,一个模型可以为多个视图来提供数据,所以模型的代码重复性比较低
C:Controller控制器:负责接受用户的输入,并且调用模型和视图去完成用户的需求,控制器不会输出也不会做出任何处理,只会接受请求并调用模型构件去处理用户的请求,然后在确定用哪个视图去显示返回的数据
1.4:Web程序中MVC模式的优点
耦合性低:视图(页面)和业务层(数据处理)分离,一个应用的业务流程或者业务规则的改变只需要改动MVC中的模型即可,不会影响到控制器与视图
部署快,成本低:MVC使开发和维护用户接口的技术含量降低。使用MVC模式使开发时间得到相当大的缩减,它使程序员(Java开发人员)集中精力于业务逻辑,界面程序员(HTML和JSP开发人员)集中精力于表现形式上
可维护性高:分离视图层和业务逻辑层也使得WEB应用更易于维护和修改
1.5:Web程序中MVC模式的缺点
调试困难:因为模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难,每个构件在使用之前都需要经过彻底的测试
不适合小型,中等规模的应用程序:在一个中小型的应用程序中,强制性的使用MVC进行开发,往往会花费大量时间,并且不能体现MVC的优势,同时会使开发变得繁琐
增加系统结构和实现的复杂性:对于简单的界面,严格遵循MVC,使模型、视图与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率
视图与控制器间的过于紧密的连接并且降低了视图对模型数据的访问:视图与控制器是相互分离,但却是联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能
2、Spring MVC框架
现在MVC框架已经有很多了,Struts、Webwork,新兴的MVC框架有Spring MVC、JSF等等,本文主要介绍Spring MVC的设计理念
Struts1.0是基于webwork的MVC框架,里面有很多类的继承关系,耦合性太高,之后推出了struts2.0,但是这个MVC框架对于视图的解析还是存在一些小的不妥之处,所以产生了Spring MVC
2.1、Spring MVC简介及特点
Spring MVC采用了松散耦合的可插拔组件结构,比其他的MVC框架更具有灵活性和扩展性,Spring MVC通过使用一套注解,使一个Java类成为前端控制器(Controller),不需要实现任何接口,同时,Spring MVC支持RES形式的URL请求,除此之外,Spring MVC在在数据绑定、视图解析、本地化处理及静态资源处理上都有许多不俗的表现。
Spring MVC围绕DispatcherServlet(前端控制器)为中心展开,DispatcherServlet(前端控制器)是Spring MVC的中枢,和MVC的思想一样,它负责从视图获取用户请求并且分派给相应的处理器处理,并决定用哪个视图去把数据呈现给给用户
Spring MVC特点
1:让我们能非常简单的设计出干净的Web层和薄薄的Web层;
2:进行更简洁的Web层的开发;
3:天生与Spring框架集成(如IoC容器、AOP等);
4:提供强大的约定大于配置的契约式编程支持;
5:能简单的进行Web层的单元测试;
6:支持灵活的URL到页面控制器的映射;
7:非常容易与其它视图技术集成,如Velocity、FreeMarker等,因为模型数据不放在特定的API里,而是放在一 个Model里(Map数据结构实现,因此很容易被其他框架使用);
8:非常灵活的数据验证、格式化和数据绑定机制,能使用任何对象进行数据绑定,不必实现特定框架的API;
9:提供一套强大的JSP标签库,简化JSP开发;
10:支持灵活的本地化、主题等解析;
11:更加简单的异常处理;
12:对静态资源的支持; 支持Restful风格。
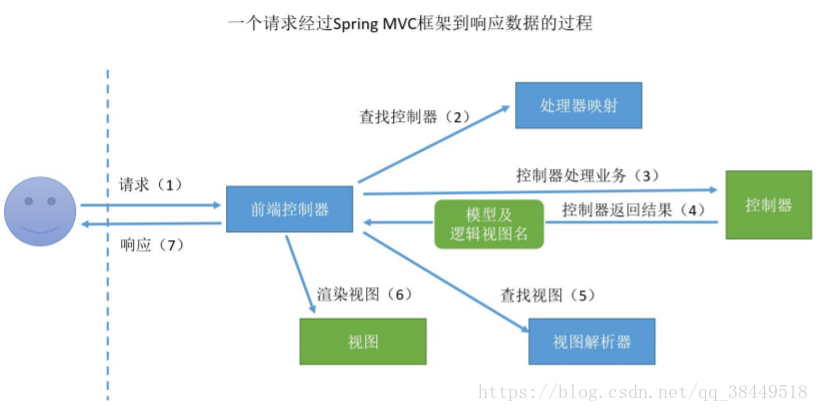
2.2:Spring MVC请求响应
SpringMVC把视图渲染、请求处理、模型创建分离了,遵循了MVC框架模式的思想
SpringMVC的请求相应要经过七个阶段,蓝色的方框是Spring框架已经实现好的,第二阶段到第六阶段对应着Spring MVC中的一些核心理念,分别是前端控制器、处理映射器、控制器(处理器)、视图解析器、视图。要注意的是:前端控制器和控制器不是一个东西,前端控制器负责任务分发,控制器是模型的一部分,负责业务和数据的处理
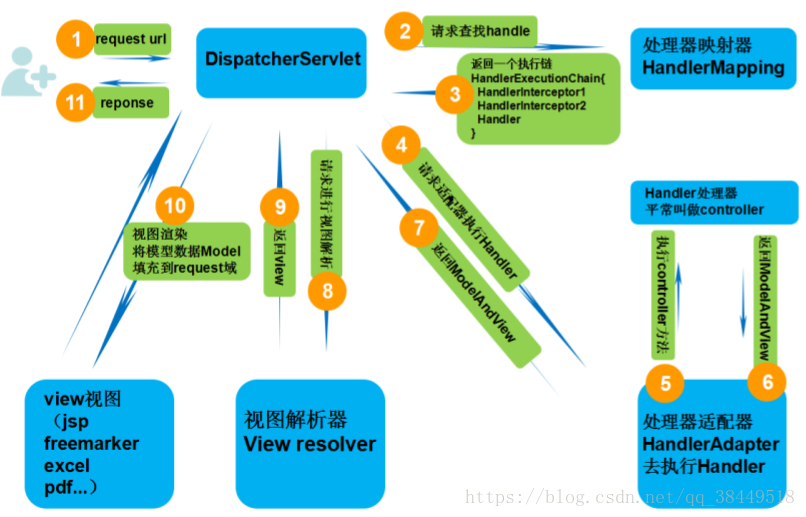
SpringMVC核心控制类的请求流程
SpringMVC的请求相应步骤如下
1、用户向服务器发送请求,请求被Spring 前端控制Servelt DispatcherServlet捕获
2、DispatcherServlet对请求URL进行解析,得到请求资源标识符(URI)。然后根据该URI,调用HandlerMapping获得该Handler配置的所有相关的对象(包括Handler对象以及Handler对象对应的拦截器),最后以HandlerExecutionChain对象的形式返回
3、DispatcherServlet 根据获得的Handler,选择一个合适的HandlerAdapter。(附注:如果成功获得HandlerAdapter后,此时将开始执行拦截器的preHandler(...)方法)
4、提取Request中的模型数据,填充Handler入参,开始执行Handler(Controller)。 在填充Handler的入参过程中,根据你的配置,Spring将帮你做一些额外的工作
HttpMessageConveter: 将请求消息(如Json、xml等数据)转换成一个对象,将对象转换为指定的响应信息
1.数据转换:对请求消息进行数据转换。如String转换成Integer、Double等
2.数据根式化:对请求消息进行数据格式化。 如将字符串转换成格式化数字或格式化日期等
3.数据验证: 验证数据的有效性(长度、格式等),验证结果存储到BindingResult或Error中
5、Handler执行完成后,向DispatcherServlet 返回一个ModelAndView对象
6、根据返回的ModelAndView,选择一个适合的ViewResolver(必须是已经注册到Spring容器中的ViewResolver)返回给DispatcherServlet
7、ViewResolver 结合Model和View,来渲染视图
8、将渲染结果返回给客户端
3、SpringMVC 项目简单搭建
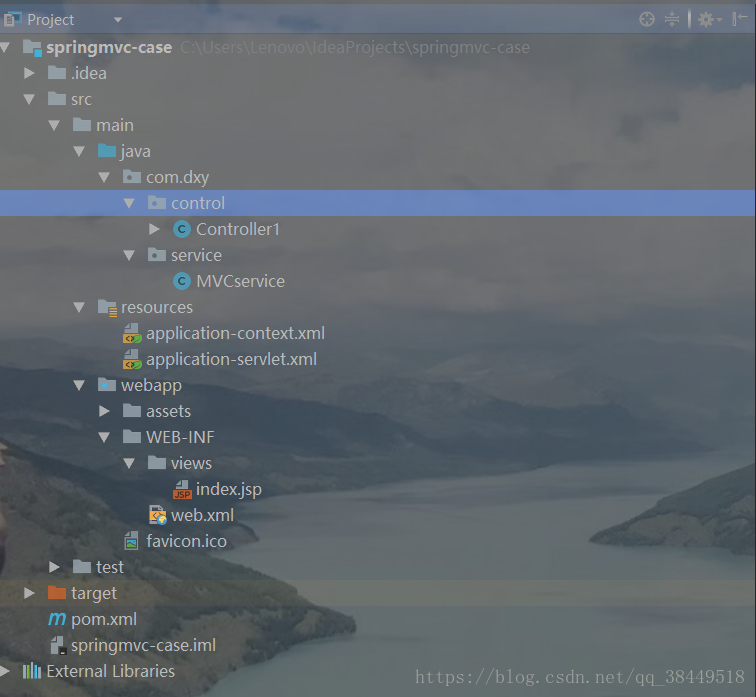
搭建一个简单的Spring MVC项目,我们只需要有一个Web服务器(tomcat)和一个IDE就可以了,我选择的是tomcat8.5+IDEA,下图是项目的结构
1、首先创建一个Maven项目,添加pom依赖
-
<?xml version="1.0" encoding="UTF-8"?>
-
<project xmlns="http://maven.apache.org/POM/4.0.0"
-
xmlns:xsi=
"http://www.w3.org/2001/XMLSchema-instance"
-
xsi:schemaLocation=
"http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
-
<modelVersion>4.0.0
</modelVersion>
-
-
<groupId>com.bittech
</groupId>
-
<artifactId>springmvc-case
</artifactId>
-
<version>1.0.0
</version>
-
<!-- 打包类型 -->
-
<packaging>war
</packaging>
-
-
-
<dependencyManagement>
-
<dependencies>
-
<dependency>
-
<groupId>org.springframework
</groupId>
-
<artifactId>spring-framework-bom
</artifactId>
-
<version>4.3.9.RELEASE
</version>
-
<type>pom
</type>
-
<scope>import
</scope>
-
</dependency>
-
</dependencies>
-
</dependencyManagement>
-
-
-
<dependencies>
-
-
<!-- Spring MVC 框架依赖 -->
-
<dependency>
-
<groupId>org.springframework
</groupId>
-
<artifactId>spring-webmvc
</artifactId>
-
</dependency>
-
-
-
<!-- Java Servlet API 3.1 -->
-
<dependency>
-
<groupId>javax.servlet
</groupId>
-
<artifactId>javax.servlet-api
</artifactId>
-
<version>3.1.0
</version>
-
<scope>provided
</scope>
-
</dependency>
-
-
-
<!-- JSON 处理库-->
-
<dependency>
-
<groupId>com.google.code.gson
</groupId>
-
<artifactId>gson
</artifactId>
-
<version>2.8.2
</version>
-
</dependency>
-
-
</dependencies>
-
-
<build>
-
<plugins>
-
<plugin>
-
<groupId>org.apache.maven.plugins
</groupId>
-
<artifactId>maven-compiler-plugin
</artifactId>
-
<version>3.7.0
</version>
-
<configuration>
-
<target>1.8
</target>
-
<source>1.8
</source>
-
</configuration>
-
</plugin>
-
</plugins>
-
</build>
-
-
</project>
因为用到了Spring MVC框架,所以需要导入MVC的依赖,而且,前端控制器是一个Servlet,所以也要导入Servlet API
2、配置Web.xml
-
<?xml version="1.0" encoding="UTF-8"?>
-
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
-
xmlns:xsi=
"http://www.w3.org/2001/XMLSchema-instance"
-
xsi:schemaLocation=
"http://xmlns.jcp.org/xml/ns/javaee
-
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
-
version=
"3.1">
-
-
<description>This is Java Spring MVC web application
</description>
-
-
-
-
<!--设置根上下文配置文件-->
-
<context-param>
-
<param-name>contextConfigLocation
</param-name>
-
<param-value>classpath:application-context.xml
</param-value>
-
</context-param>
-
<!--注册ContextLoaderListener-->
-
<listener>
-
<listener-class>
-
org.springframework.web.context.ContextLoaderListener
-
</listener-class>
-
</listener>
-
-
-
<!--前端控制器,注册DispatcherServlet-->
-
<servlet>
-
<servlet-name>servlet
</servlet-name>
-
<servlet-class>org.springframework.web.servlet.DispatcherServlet
</servlet-class>
-
-
<init-param>
-
<param-name>contextConfigLocation
</param-name>
-
<!--加入配置SpringMVC容器-->
-
<param-value>classpath:application-servlet.xml
</param-value>
-
</init-param>
-
</servlet>
-
-
<!--将DispatcherServlet映射到‘/’-->
-
<servlet-mapping>
-
<servlet-name>servlet
</servlet-name>
-
<url-pattern>/
</url-pattern>
-
</servlet-mapping>
-
-
-
</web-app>
web.xml文件位于src/main/webapp/WEB-INF/web.xml下,在项目的结构里可以看见在WEB-INF目录下有一个view的目录,所有的视图文件都放在这里,此项目的视图为jsp,为什么要把视图文件都放在WEB-INF下呢?因为...
客户端是没有办法看到WEB-INF中的内容的,如果把jsp文件写到webapp里面,抛异常之后代码就会显现出来,网页容易被攻击。视图文件都放在WEB-INF中客户应该访问的是地址,而不是文件,不能暴露实现网站的方式。
3、配置Spring MVC容器
-
<?xml version="1.0" encoding="UTF-8"?>
-
<beans xmlns="http://www.springframework.org/schema/beans"
-
xmlns:xsi=
"http://www.w3.org/2001/XMLSchema-instance"
-
xmlns:context=
"http://www.springframework.org/schema/context"
-
xmlns:mvc=
"http://www.springframework.org/schema/mvc"
-
xsi:schemaLocation=
"http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
-
-
-
<!-- 配置视图解析器 -->
-
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
-
<property name="prefix" value="/WEB-INF/views/"/>
-
<property name="suffix" value=".jsp"/>
-
</bean>
-
-
<!-- 扫描包 control -->
-
<context:component-scan base-package="com.dxy"/>
-
-
-
<!-- 启用注解SpringMVC -->
-
<mvc:annotation-driven/>
-
-
</beans>
在配置前端控制器的时候需要把Spring MVC容器作为属性配置到Servlet中,此容器中配置的是视图解析器、控制器(模型)以及SpringMVC的注解驱动。
4、配置一个Controller
-
package com.dxy.control;
-
-
-
import com.dxy.service.MVCservice;
-
import org.springframework.stereotype.Controller;
-
import org.springframework.web.bind.annotation.RequestMapping;
-
import org.springframework.web.bind.annotation.RequestMethod;
-
import org.springframework.web.bind.annotation.RestController;
-
import org.springframework.web.servlet.ModelAndView;
-
-
import java.text.SimpleDateFormat;
-
import java.util.Date;
-
import java.util.HashMap;
-
import java.util.Map;
-
-
-
@Controller
-
@RequestMapping(value = "/")
-
public class Controller1 {
-
-
//业务层访问对象
-
private MVCservice mvCservice;
-
-
-
@RequestMapping(value = {"", "index"}, method = RequestMethod.GET)
-
public ModelAndView index() {
-
ModelAndView modelAndView = new ModelAndView("index");
-
Map
<String, String> map = new HashMap
<>();
-
map.put("datetime", new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()));
-
modelAndView.addAllObjects(map);
-
return modelAndView;
-
}
-
}
-
MVC容器中的自动扫描可以扫描到带有@Controller注解的类,Controller类进行业务的处理和数据的访问,例如这个类中有数据访问层的对象,还有类中的一些数据。这个类的返回值为ModelAndView,进行数据处理后返回数据和视图给前端控制器
前端控制器可以通过修改RequestMapping注解中的Value值来改变数据最终反馈到的视图
5、创建一个视图
-
<%@ page contentType=
"text/html;charset=UTF-8" language=
"java" %>
-
<html>
-
<head>
-
<title>Spring MVC</title>
-
</head>
-
<body>
-
-
<h1>当前时间:${datetime}</h1>
-
-
</body>
-
</html>
、 视图可以提取模型中的数据,例如:这个界面可以提取出模型中的datetime的值
最终呈现给用户的界面
示例很简单,作为简单的练习
有关MVC的概念先总结到这里,仅供个人学习使用
<li class="tool-item tool-active is-like"><a href="javascript:;"><svg class="icon" aria-hidden="true"> <use xlink:href="#csdnc-thumbsup"></use> </svg><span class="name">点赞</span> <span class="count">15</span> </a></li> <li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true"> <use xlink:href="#icon-csdnc-Collection-G"></use> </svg><span class="name">收藏</span></a></li> <li class="tool-item tool-active is-share"><a href="javascript:;" data-report-click="{"mod":"1582594662_002"}"><svg class="icon" aria-hidden="true"> <use xlink:href="#icon-csdnc-fenxiang"></use> </svg>分享</a></li> <!--打赏开始--> <!--打赏结束--> <li class="tool-item tool-more"> <a> <svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg> </a> <ul class="more-box"> <li class="item"><a class="article-report">文章举报</a></li> </ul> </li> </ul> </div> </div> <div class="person-messagebox"> <div class="left-message"><a href="https://blog.csdn.net/qq_38449518"> <img src="https://profile.csdnimg.cn/8/F/4/3_qq_38449518" class="avatar_pic" username="qq_38449518"> <img src="https://g.csdnimg.cn/static/user-reg-year/2x/3.png" class="user-years"> </a></div> <div class="middle-message"> <div class="title"><span class="tit"><a href="https://blog.csdn.net/qq_38449518" data-report-click="{"mod":"popu_379"}" target="_blank">我喜欢煎蛋卷</a></span> </div> <div class="text"><span>发布了66 篇原创文章</span> · <span>获赞 37</span> · <span>访问量 5万+</span></div> </div> <div class="right-message"> <a href="https://im.csdn.net/im/main.html?userName=qq_38449518" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-letter">私信 </a> <a class="btn btn-sm bt-button personal-watch" data-report-click="{"mod":"popu_379"}">关注</a> </div> </div> </div>


























 1158
1158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








