background
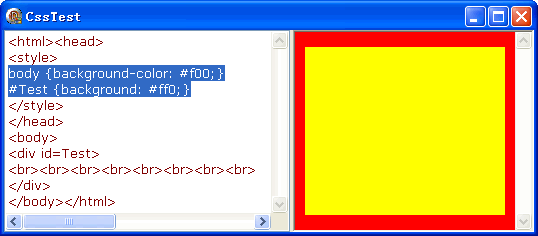
background-color
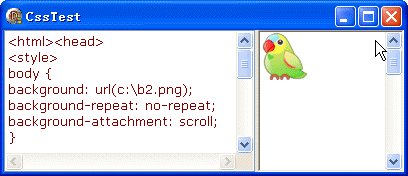
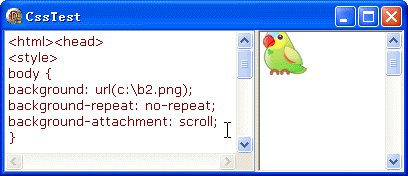
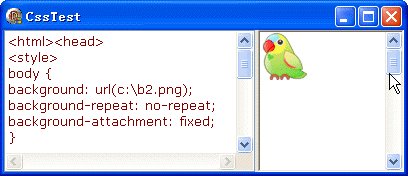
background-attachment
background-image
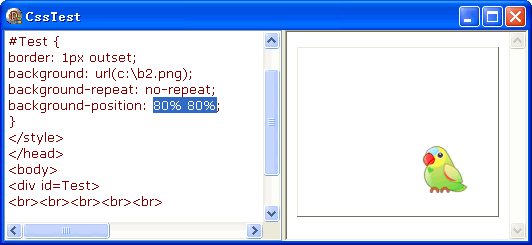
background-position
background-position-x
background-position-y
background-repeat
设置背景色(譬如红色): background-color: red; 或者 background: red;

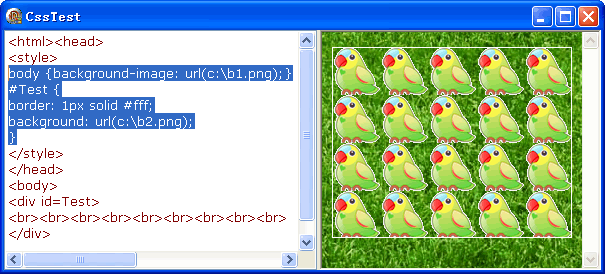
背景图片: background-image: url(路径); 或者 background: url(路径);
其中的路径可以是相对或绝对路径, 可以带双引号或单引号.

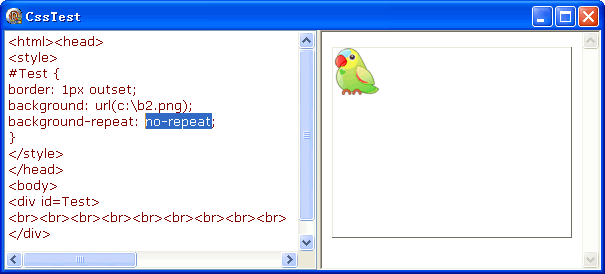
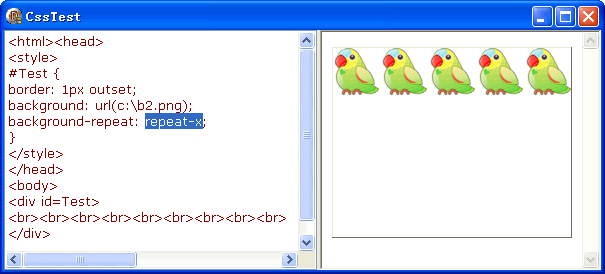
background-repeat(背景图片反复方式): repeat(默认)、no-repeat、repeat-x、repeat-y.




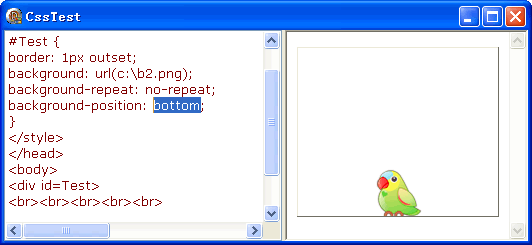
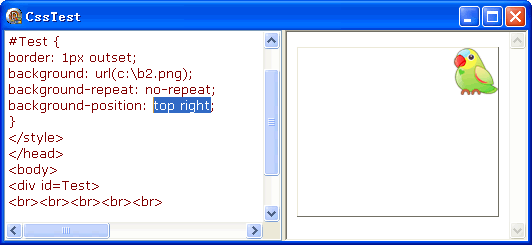
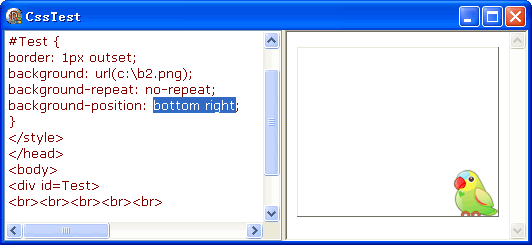
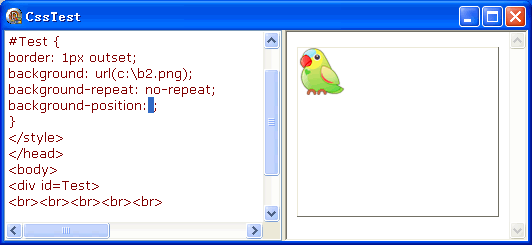
background-position(背景图起始位置):
上中: top 或者 top center
上左: top left(默认)
上右: top right
中心: center 或者 center center
中左: left 或者 center left
中右: right 或者center right
下中: bottom 或者 bottom center
下左: bottom left
下右: bottom right
还可以用百分比或具体的数值描述: x% y% 或 xpos ypos










background-position 本来就是有 x、y 两个值构成的, 也可用
background-position-x 和 background-position-y 单独设定.
background-attachment(设置背景是否随滚动条滚动): scroll(默认)、fixed(不滚动).

用 background 可以同时设置:
background-color、background-attachment、background-image、background-position、background-repeat
竟没有顺序的要求, 也可随意省略, 只是 position 用两个值时不要分开即可.























 5618
5618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








