
富力丹麦小镇P20-602的春天
一、对象数组
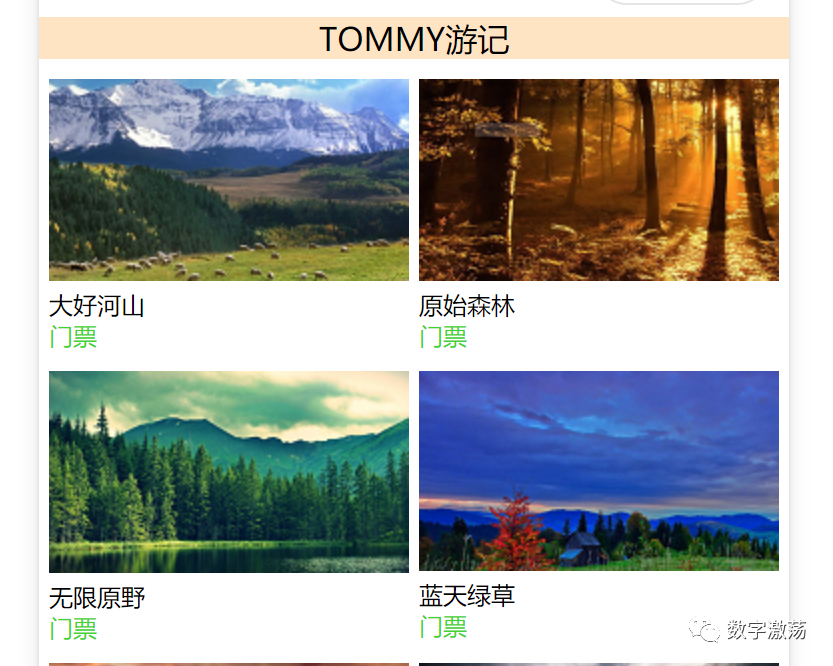
很多情况下,我们需要多次显示同一个条目(item),或者说是某个类的不同实例对象。类似如下:

那么,你可以写很复杂的WXML,“手工”地为每个对象书写一块WXML,显示一个对象,向下面这个代码:
<view class="allbody-flex">
<view class="title"> TOMMY游记 view>
<view class="bodyone-flex">
<view class="unit">
<image class="img" mode="widthFix" src="../../image/natrue1.png">image>
<view class="slogan">大好河山view>
<view class="price">门票view>
view>
<view class="unit">
<image class="img" mode="widthFix" src="../../image/natrue2.png">image>
<view class="slogan">原始森林view>
<view class="price">门票view>
view>
<view class="unit">
<image class="img" mode="widthFix" src="../../image/natrue3.png"> image>
<view class="slogan">无限原野view>
<view class="price">门票view>
view>
<view class="unit">
<image class="img" mode="widthFix" src="../../image/natrue4.png"> image>
<view class="slogan">蓝天绿草view>
<view class="price">门票view>
view>
......
这显然不是编程手段,你可以把每个对象放入一个数组,然后利用组件的wx:for属性循环渲染这个数组的每一个元素,程序片段如下
在.JS文件中定义对象数组数据
page({
data:{
tempArray:[
{picPath :"../../image/natrue1.png",
text:"大好河山",
price:0},
{picPath :""../../image/natrue1.png"",
text:"原始森林",
price:20},
{picPath :"../../image/natrue3.png",
text:"无限原野",
price:30},
{picPath :"../../image/natrue4.png",
text:"蓝天绿草",
price:40}
]
},
})
上述tempArray 是在.js中定义得data对象的一个属性,这个属性是数组,这个数组的每个元素,又是一个对象,所以把tempArray称为对象数组。
那么,在.WXML中,可以利用wx:for属性实现循环渲染
<view class="unit">
<image class="img" mode="widthFix" src="{{item.picPath}}"image>
<view class="slogan">{{item.text}}view>
<view class="price">门票:{{item.price}}view>
view>
二、循环渲染注意事项
1:wx:for是小写的,是组件的一个属性;
2:wx:for后面跟着的是对象数组的数组名称,后续则用关键字item代替这个数组名称本身,关键字index代表数组下标;
3:上述代码,将循环渲染对象数组中的内容;
4:wx:for="{{arrayName}}",中的arrayName的名称是data中定义的,可以是任意数组,不一定是对象数组;
5:上述wx:for的意思就是自动完成数组遍历;
使用构造一个代码块,类似c或.js中的{语句块},表示在同一个逻辑控制下的一组语句,是个好思路!
三、更改wx:for的默认变量名
那么,如果不用默认的item和index做变量可以吗?可以!
可以将上述代码修改为:
<view class="unit">
<image class="img" mode="widthFix" src="{{body.picPath}}"image>
<view class="slogan">{{body.text}}view>
<view class="price">门票:{{body.price}}view>
view>
四、条件渲染
那么,用组件的wx:if="{{表达式}}"属性,可以实现条件渲染,也就是满足一定条件时显示某个组件(块)
组件块
这个语法中,理解的关键还是 组件的属性值用双引号括起来,页面表达式用{{}}胡子语法!
那么同理,还可以加wx:else,wx:elif="{{表达式}}",如:
组件块
组件块
上述注意,是elif,不是elseif!
自己上机测试吧,





















 6823
6823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








