-------------------------------------js部分-----------------------------------------
基于jquery,所以导包,jquery.min.js,因为页面我用的是bootstrop,所以这里需要导入bootstrop.css and bootstrop.min.js
下面是js部分
<script>
var row_count = 2; //因为页面已经有一行了,为了和谐,所以直接从2开始。详细见pic
function addNewRow() {
var table1 = $("#time_table");
var firstTr = table1.find("tbody>tr:first");
var row = $("<tr></tr>");
var td_1 = $("<td style='text-align: center;'></td>");
var td_2 = $("<td style='text-align: center;'></td>");
var td_3 = $("<td style='text-align: center;'></td>");
var td_4 = $("<td style='text-align: center;'></td>");
td_1.append($("<input type='text' class='span1' id='onetime_start_nick' value='时段"+row_count+"' />"));
td_2.append($("<input type='text' class='span1' maxlength='2' id='start_H_"+ row_count +"' value='6' /> : <input type='text' class='span1' maxlength='2' id='start_m_"+ row_count +"' value='00'/> : <input type='text' class='span1' id='start_s_"+ row_count +"' disabled='disabled' value='00'/>"));
td_3.append($("<input type='text' class='span1' maxlength='2' id='start_H_"+ row_count +"' value='6' /> : <input type='text' class='span1' maxlength='2' id='start_m"+ row_count +"' value='00'/> : <input type='text' class='span1' id='start_s_"+ row_count +"' disabled='disabled' value='00'/>"));
td_4.append($("<i class='icon-trash' id='"+ row_count +"' οnclick='del("+ row_count +")'></i>"));
row.append(td_1);
row.append(td_2);
row.append(td_3);
row.append(td_4);
table1.append(row);
row_count++;
}
---------------------------------------------修改部分-----------------------------------------------------
js部分需要合并部分。
function addNewRow() {
var table1 = $("#time_table");
var firstTr = table1.find("tbody>tr:first");
var row = $("<tr></tr>");
var td = $("<td style='text-align: center;'><input type='text' class='span1' style='width: 85px;' οnblur='checkNick()' id='time_nick' value='时段" + row_count + "'/></td><td style='text-align: center;'><input type='text' class='span1' maxlength='2' id='time_H' value='6' /> : <input type='text' class='span1' maxlength='2' id='time_m' value='00'/> : <input type='text' class='span1' id='time_s' disabled='disabled' value='00'/></td><td style='text-align: center;'><input type='text' class='span1' maxlength='2' id='time_H' value='6' /> : <input type='text' class='span1' maxlength='2' id='time_m' value='00'/> : <input type='text' class='span1' id='time_s' disabled='disabled' value='00'/></td><td style='text-align: center;'><i class='icon-trash' id='" + row_count + "' οnclick='del(" + row_count + ")'></i></td>");
row.append(td);
table1.append(row);
row_count++;
}
--------------------------------------------------------------------------------------------------------
function del(e) {
//获取选中的复选框,然后循环遍历删除
var ckbs = $("#"+e+"");
ckbs.each(function() {
$(this).parent().parent().remove();
});
}
</script>
-------------------------------------------------jsp页面(table)部分-----------------------------------------------------
<form id="advForm">
<table id="time_table" class="table table-bordered">
<tbody>
<tr>
<th style="text-align: center;">时段名称</th>
<th style="text-align: center;">开始时间</th>
<th style="text-align: center;">结束时间</th>
<th style="text-align: center;"><i class="icon-download-alt" οnclick="addNewRow()"></i></th>
</tr>
<tr>
<td style="text-align: center;">
<input type="text" class="span1" id="onetime_start_nick" value="时段1" placeholder="时段1" />
</td>
<td style="text-align: center;">
<input type="text" class="span1" maxlength="2" id="start_H_1" value="6" placeholder="00" /> :
<input type="text" class="span1" maxlength="2" id="start_m_1" value="00" placeholder="00" /> :
<input type="text" class="span1" id="start_s_1" disabled="disabled" value="00" placeholder="00" />
</td>
<td style="text-align: center;">
<input type="text" class="span1" maxlength="2" id="end_H_1" value="9" placeholder="00" /> :
<input type="text" class="span1" maxlength="2" id="end_m_1" value="00" placeholder="00" /> :
<input type="text" class="span1" id="end_s_1" disabled="disabled" value="00" placeholder="00" />
</td>
<td style="text-align: center;"></td>
</tr>
</tbody>
</table>
<p align="center">
<button class="btn btn-large" style="width: 120px;" type="reset"> 重置 </button>
<button class="btn btn-large btn-primary" style="width: 120px;" type="button"> 保存 </button>
</p>
</form>
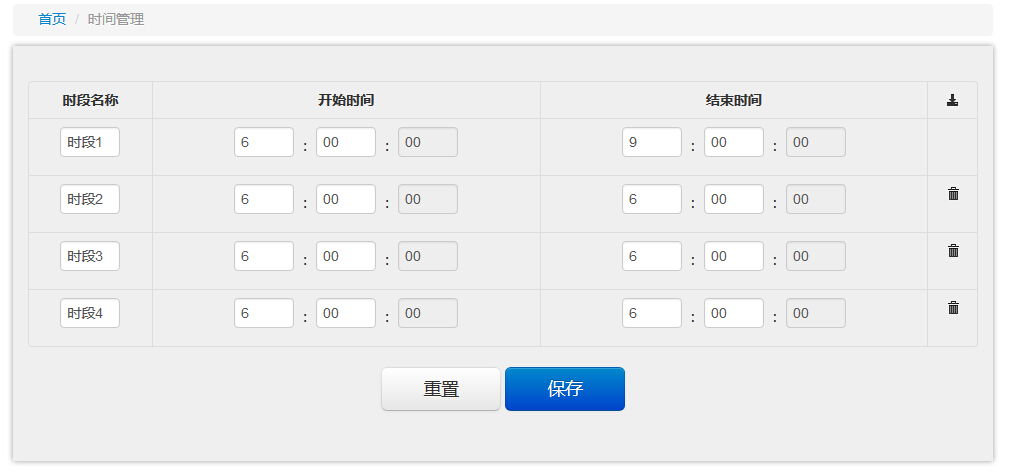
最后附上两张效果图,
初始页面:

添加后:

参考源:http://www.cnblogs.com/linjiqin/archive/2013/06/21/3148181.html






















 211
211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








