问题描述:
vue项目中,想要更换.ico图片,更换完成后刷新页面报错,找不到路径。
解决:
更换完图片,重新启动下vue项目(npm run dev)就可以啦~ 哈哈哈
补充知识:
网页title旁边的小图片设置,图片要求格式必须是.ico,附加ico图片转换地址:http://www.bitbug.net
在html文件中的<head></head>标签中加上:
<link rel="icon" href="picture.ico" type="image/x-icon"/>
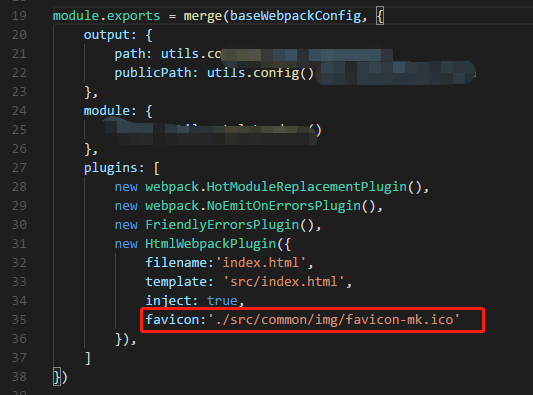
在vue项目中,favicon图标是在webpack.dev.config.js文件里配置的:






















 1553
1553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








