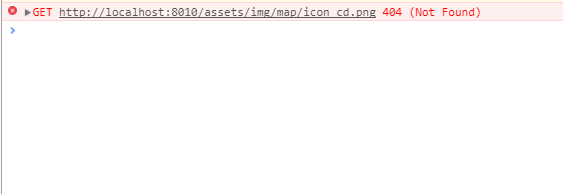
在使用百度地图的时候,需要使用自定义的icon图片,百度的案例中使用的是线上地址,但当替换为本地图片路径的时候,错误出现了
这是本地图片地址
// 创建自定义图标
var fieldIcon = new BMap.Icon(
// "http://lbsyun.baidu.com/jsdemo/img/fox.gif", // 设置图片
"assets/img/map/icon_cd.png",
new BMap.Size(300, 157) // 设置覆盖物大小
);
路径出错了


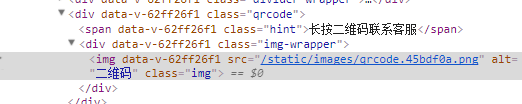
也就是打包后图片的存放路径,也就是说,百度地图api中定义的图片路径,vue-cli并不能识别,那我们就可以用一种取巧的方式,将图片直接放到根目录的static文件夹下,static文件夹中的文件,在打包的时候,并不会进行编译,而是完整的迁移到打包后的static文件夹中
// 创建自定义图标
var fieldIcon = new BMap.Icon(
// "http://lbsyun.baidu.com/jsdemo/img/fox.gif",
// "assets/img/map/icon_cd.png",
"static/images/icon_cd.png", // 设置图片路径
new BMap.Size(300, 157) // 设置覆盖物大小
);

当然,最简单的办法,直接把icon图标放到线上,就能解决这个问题了




















 2488
2488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








