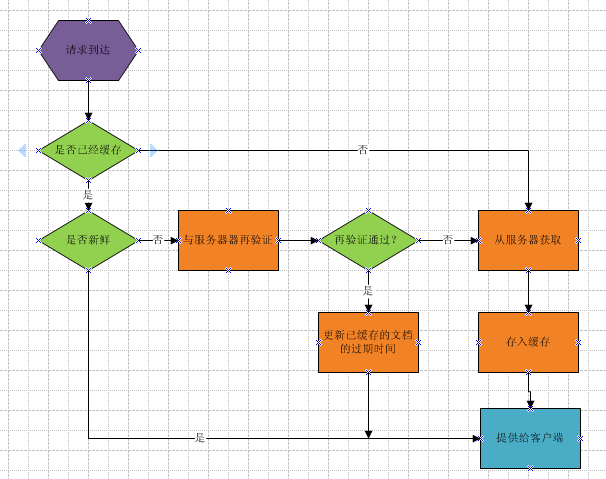
客户端(浏览器)从服务器请求数据经历如下基本步骤:
1.用户发起一个http请求,缓存获取到URL,根据URL查找是否有匹配的副本,这个副本可能在内存中,也可 能在本地磁盘。
2、如果请求命中本地缓存则从本地缓存中获取一个对应资源的"copy";
3、检查这个"copy"是否过期,否则直接返回,是则继续向服务器转发请求。 HTTP中,通过Cache-Control首部和Expires首部为文档指定了过期时间,通过对过期时间的判断,缓存就可以知道文档是不是在保质期内。Expires首部和Cache-Control:max-age首部都是来告诉缓存文档有没有过期,为什么需要两个响应首部来做这件简单的事情了?其实这一切都是历史原因,Expires首部是HTTP 1.0中提出来的,因为他使用的是绝对日期,如果服务端和客户端时钟不同步的话(实际上这种情况非常常见),缓存可能就会认为文档已经过了保质期。
4、服务器接收到请求,然后判断资源是否变更,是则返回新内容,否则返回304,未变更,更新过期时间。

先看Cache-Control可选的参数:private、public 、no-cache、max-age、must-revalidate等
缓存分类
1)私有缓存
常见就是我们的浏览器里内置的缓存。
2)公有缓存
常见的就是代理缓存。
private 修饰私有缓存
public 修饰公有缓存
no-cache 强制客户端跳过步骤2,直接向服务器发送请求。
max-age 上文说了过期时间,例如6分钟后过期。
must-revalidate 这个比较难理解找了好久资料 ,字面理解 必须重新验证 引用别人的一句话吧
I believe that must-revalidate means "once the cache expires, refuse to return stale responses to the user even if they say that they are acceptable". Whereas no-cache implies must-revlidateplus the fact the response becomes stale right away.
If a response is cacheable for 10 seconds, then must-revalidate kicks in after 10 seconds, whereas no-cache implies must-revalidate after 0 seconds.
At least, that's my interpretation.
就这样,本文参考了
百度
谷歌






















 5693
5693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








