你说这是你对我的一种投资,
其实,
我知道,
这也是我对我自己的一种投资
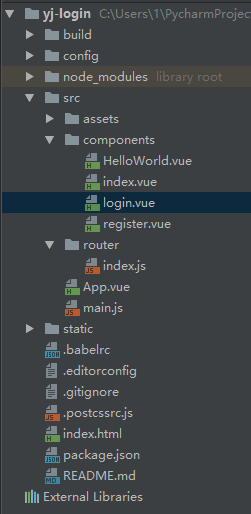
前端部分:

注册 register.vue
<template>
<!--模板-->
<form novalidate>
<label for="username">用户名</label>
<input type="text" placeholder="Please Enter your username" id="username" v-model="username">
<br>
<label for="password">密码</label>
<input type="password" placeholder="Please Enter your password" id="password" v-model="password">
<br>
<button type="button" v-on:click="register">Register</button>
</form>
</template>
<script>
/*js*/
export default {
name: 'register',
data: function () {
return {
username: '',
password: ''
}
},
methods:{
register: function () {
let that = this;
that.$http.post('http://127.0.0.1:5000/register',{
username: that.username,
password: that.password
}).then(function (response) {
console.log(response.data)
if(parseInt(response.data.code) === 200){
that.$router.push('login')
}
}).catch(function (error) {
console.log(error)
})
}
}
}
</script>
<style>
/*样式*/
</style>
登录 login.vue
<template>
<!--模板-->
<!--用户名密码验证-->
<form novalidate>
<label for="username">用户名</label>
<input type="text" placeholder="Please enter your username" id="username" v-model="username">
<br>
<label for="password">密码</label>
<input type="password" placeholder="Please enter your password" id="password" v-model="password">
<br>
<button v-on:click="login" type="button">Login</button>
</form>
</template>
<script>
/*js*/
export default {
name: 'login',
data: function () {
return {
username: '',
password: ''
}
},
methods: {
login: function () {
let that = this;
that.$http.post('http://127.0.0.1:5000/login', {
username: that.username,
password: that.password
}).then(function (response) {
console.log(response.data);
if(parseInt(response.data.code) === 400){
// 登录失败
that.username = '';
that.password = '';
}else if (parseInt(response.data.code) === 200){
// 存token
sessionStorage.setItem('token', response.data.token);
// 登录成功,跳转到index
that.$router.push('index')
}
}).catch(function (error) {
console.log(error)
})
}
}
}
</script>
<style>
/*样式*/
</style>
后端(包括数据库)

注册、登录、index、连接数据库等 Login.py
# -*- coding: utf-8 -*-
import pymysql.cursors
from flask import Flask, request, session, redirect, url_for, render_template, make_response, jsonify
app = Flask(__name__)
# token加密解密
@app.route('/login', methods=('POST',))
def login():
username = request.json.get('username')
password = request.json.get('password')
if username and password:
# 连接数据库
connection = pymysql.connect(host='localhost', port=3306, user='root', password='', db='yj', charset='utf8', cursorclass=pymysql.cursors.DictCursor)
# 创建游标
cursor = connection.cursor()
# 操作sql
selectUserSql = "SELECT `username`, `password` FROM `account` WHERE username='" + username + "'"
print selectUserSql
cursor.execute(selectUserSql)
result = cursor.fetchone()
print result
if result and result['password'] == password:
return jsonify({'code': 200, 'msg': 'ok', 'token': username})
return jsonify({'code': 400, 'msg': 'error'})
@app.route('/index')
def index():
token = request.headers.get('token')
if token:
return jsonify({'code': 200, 'data': {'love': 'lp'}})
return jsonify({'code': 400})
@app.route('/register', methods=('POST', ))
def register():
username = request.json.get('username')
password = request.json.get('password')
if username and password:
# 连接数据库
connection = pymysql.connect(host='localhost', port=3306, user='root', password='', db='yj', charset='utf8',
cursorclass=pymysql.cursors.DictCursor)
# 创建游标
cursor = connection.cursor()
# 插入数据
insertSql = "INSERT INTO `account` (`username`, `password`) VALUES ( '"+username + "','" + password + "')"
print insertSql
cursor.execute(insertSql)
# 提交
connection.commit()
return jsonify({'code': 200})
return jsonify({'code': 400})
if __name__ == '__main__':
app.run(debug=True)






















 3640
3640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








