访问后端接口报错:No 'Access-Control-Allow-Origin' header is present on the requested resource
解决:
Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的策略。
他是通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。
在Response header添加Access-Control-Allow-Origin:* 就可以;
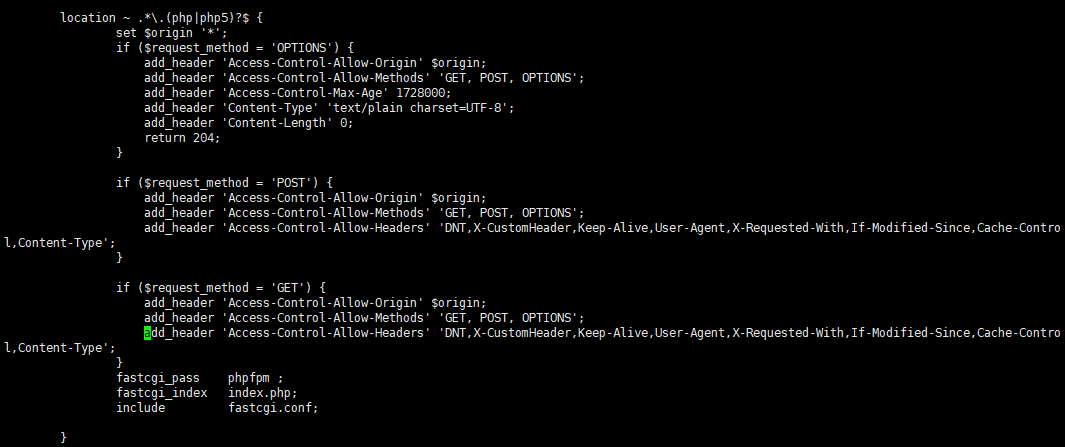
1.例如nginx配置响应头添加Access-Control-Allow-Origin
set $origin '*'; if ($request_method = 'OPTIONS') { add_header 'Access-Control-Allow-Origin' $origin; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-Type' 'text/plain charset=UTF-8'; add_header 'Content-Length' 0; return 204; } if ($request_method = 'POST') { add_header 'Access-Control-Allow-Origin' $origin; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type'; } if ($request_method = 'GET') { add_header 'Access-Control-Allow-Origin' $origin; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type'; }

在response添加 Access-Control-Allow-Origin,例如
Access-Control-Allow-Origin:www.google.com
www.google.com 是访问的域名,根据实际情况设置。
也可以设置为 * 表示该资源谁都可以用
Access-Control-Allow-Origin: *
如果资源是html页面,可以设置
<meta http-equiv="Access-Control-Allow-Origin" content="*">
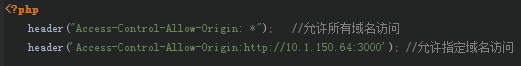
2php允许ajax跨域访问Access-Control-Allow-Origin,在php顶部添加响应头






















 3040
3040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








