说明:
使用easyui datagrid时,如果需要设置某一列点击可排序,即sortable属性,datagrid初始化加载时,排序按钮会不显示,这样用户则不知道哪列可排。下面代码解决这个问题。
情况一:仍使用easyui原有图片
步骤一:找到easyui引用文件的源码,如下文件。

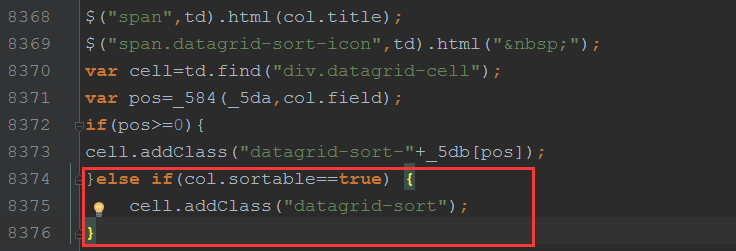
步骤二:修改源码:搜索“datagrid-sort-icon”,添加如下红框内的代码,即
else if(col.sortable == true){
cell.addClass("datagrid-sort");
}

步骤三:修改页面中的css样式
.datagrid-sort .datagrid-sort-icon {
padding: 0 13px 0 0;
margin-left:4px;
background: url('../easyui/themes/default/images/datagrid_icons.png') no-repeat -16px center;
}
.datagrid-sort-desc .datagrid-sort-icon {
padding: 0 13px 0 0;
background: url('../easyui/themes/default/images/datagrid_icons.png') no-repeat -16px center;
}
.datagrid-sort-asc .datagrid-sort-icon {
padding: 0 13px 0 0;
background: url('../easyui/themes/default/images/datagrid_icons.png') no-repeat 0px center;
}
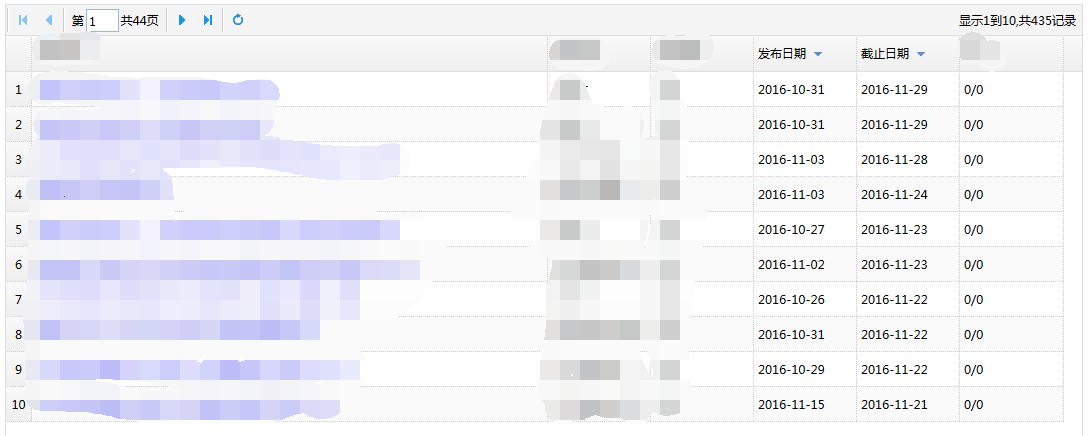
完成效果图:

情况二:使用自定义图片
仅步骤三不同:需提前准备按钮图片sorter.png
.datagrid-sort .datagrid-sort-icon {
padding: 0 13px 0 0;
margin-left:4px;
background: url(‘images/sorter.png‘) no-repeat 0px center;
}
.datagrid-sort-asc .datagrid-sort-icon,.datagrid-sort-desc .datagrid-sort-icon {
margin-left:0px;
}






















 386
386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








