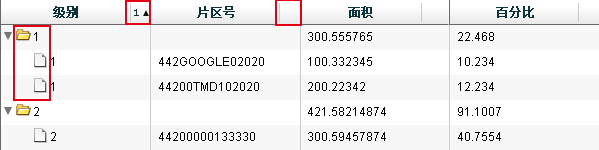
AdvancedDataGrid的头部分隔线与排序按钮影响观感,修改成以下效果:
设置mx|AdvancedDataGrid的样式
mx|AdvancedDataGrid {
folderClosedIcon:ClassReference("null");
folderOpenIcon:ClassReference("null");
defaultLeafIcon:ClassReference("null"); //这三个是去掉文件夹与文件的图标而已
headerSortSeparatorSkin:ClassReference("mx.skins.ProgrammaticSkin"); //这个样式是关键
}再设置AdvancedDataGrid的属性sortExpertMode="true"(可使用 Ctrl 键选择第一列后面的每列进行排序),目的是没点击前忽略排序按钮布局,从而使头部的标题居中明显。
























 1015
1015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








