TreeView 通常和CheckBoxs一起使用,涉及到选中与取消时,连锁翻译触发父节点、子节点的选中与取消。
只供个人今后学习使用,如有涉及到相同,为个人转载,请告知博主。
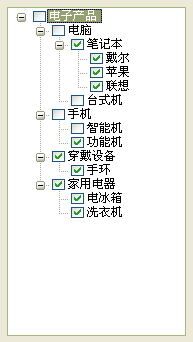
当我选择一个父节点,希望该父节点下所有的子节点都被选中,取消一个节点,希望他所有的父节点都取消,例如 
代码如下所示
//取消节点选中状态之后,取消所有父节点的选中状态
private void setParentNodeCheckedState(TreeNode currNode, bool state) { TreeNode parentNode = currNode.Parent; parentNode.Checked = state; if (currNode.Parent.Parent != null) { setParentNodeCheckedState(currNode.Parent, state); } } //选中节点之后,选中节点的所有子节点 private void setChildNodeCheckedState(TreeNode currNode, bool state) { TreeNodeCollection nodes=currNode.Nodes; if (nodes.Count > 0) { foreach (TreeNode tn in nodes) { tn.Checked = state; setChildNodeCheckedState(tn, state); } } } private void treeView1_AfterCheck(object sender, TreeViewEventArgs e) { if (e.Action == TreeViewAction.ByMouse) { textBox1.Text = e.Node.Text; if (e.Node.Checked == true) { //选中节点之后,选中该节点所有的子节点 setChildNodeCheckedState(e.Node, true); } else if(e.Node.Checked == false) { //取消节点选中状态之后,取消该节点所有子节点选中状态 setChildNodeCheckedState(e.Node, false); //如果节点存在父节点,取消父节点的选中状态 if (e.Node.Parent != null) { setParentNodeCheckedState(e.Node, false); } } } }




















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








