Redux超酷的开发工具 Redux-devtools
redux-devtools是一个有趣而又高效的redux开发工具,如果你想直接在github上查看相关的内容,请前往这里。事实上,也鼓励大家养成在github上学习第一手资料的习惯。
ok,首先,让我们来下载redux-devtools的相关资料
$ npm install --save-dev redux-devtools redux-devtools-log-monitor redux-devtools-dock-monitor
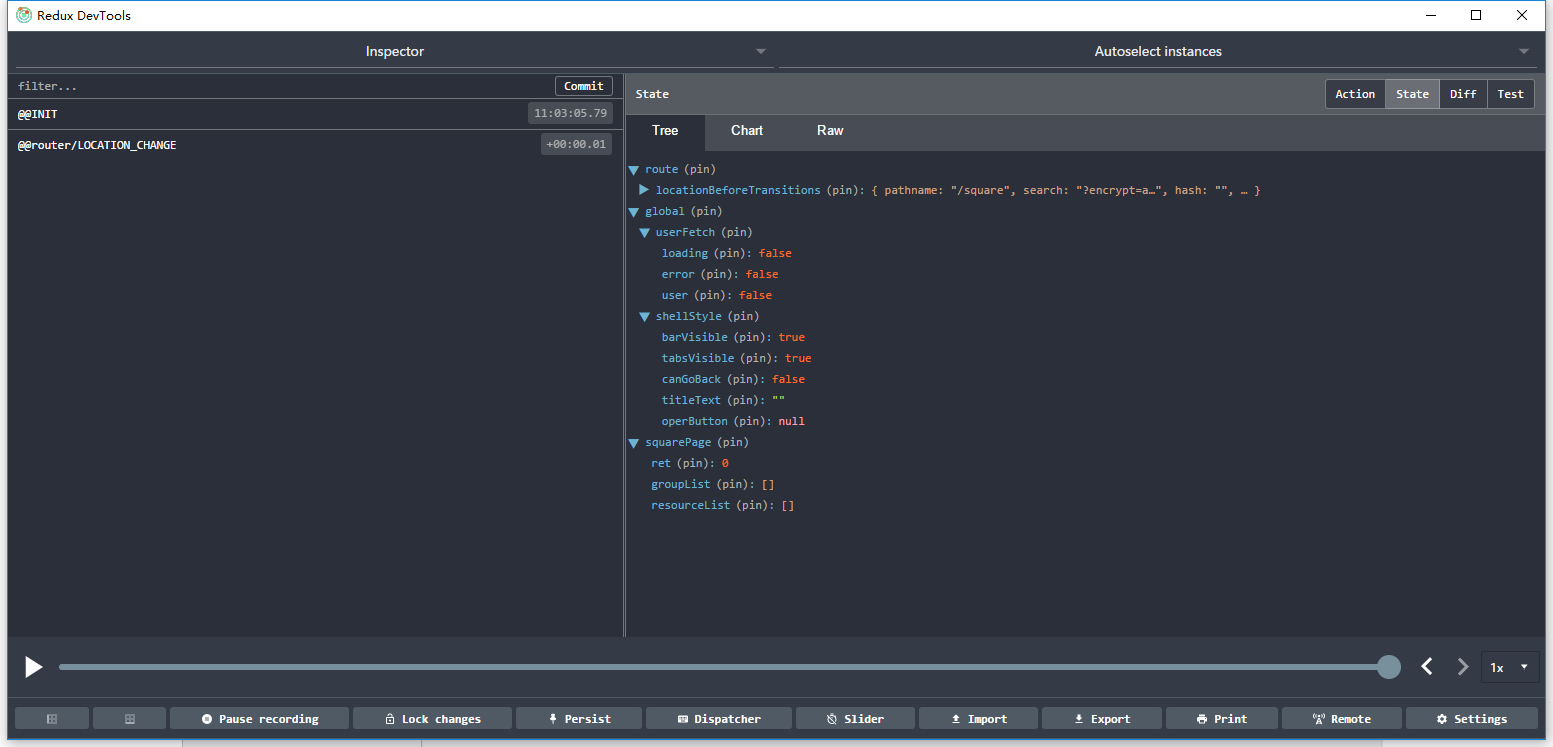
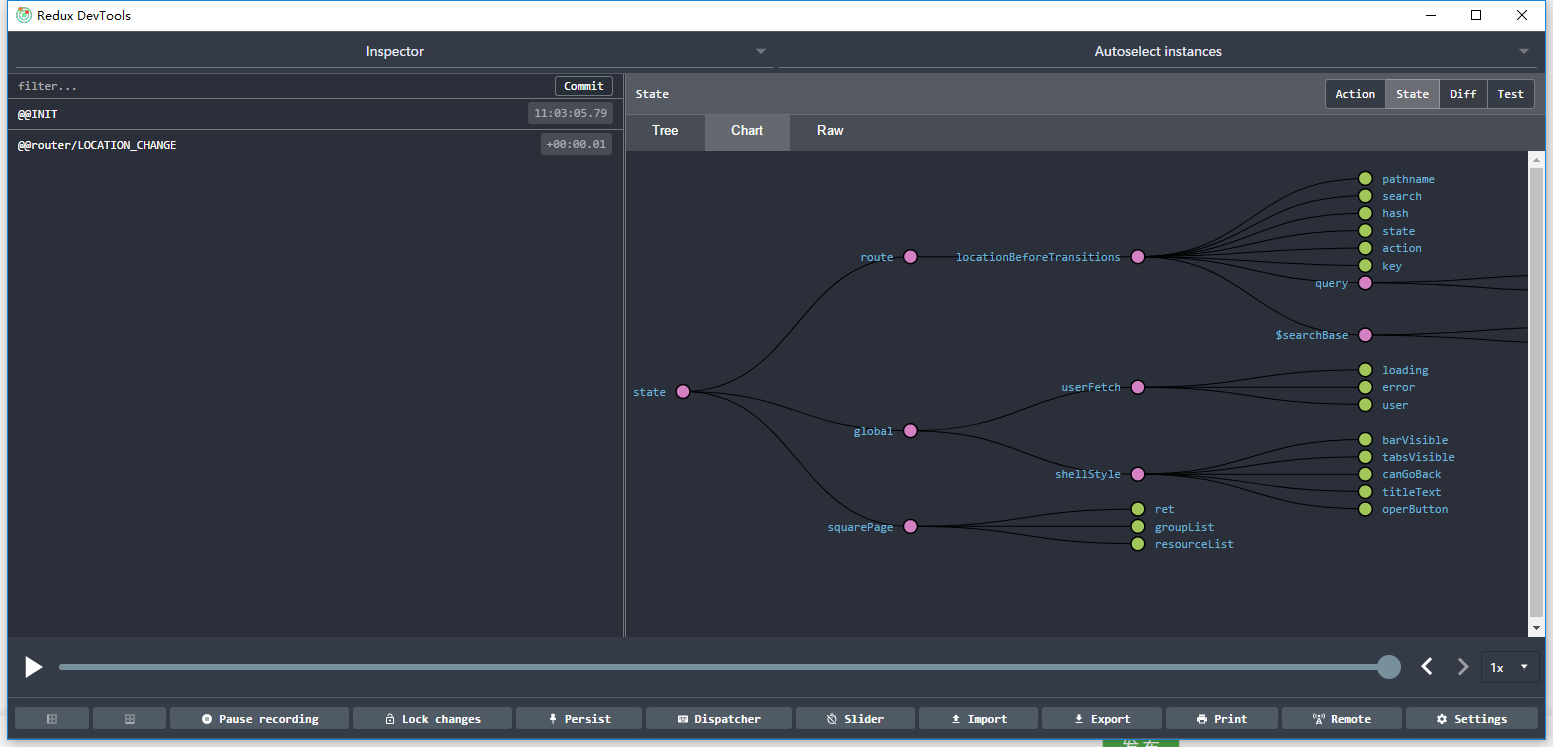
redux-devtools:redux的开发工具包,而且DevTools支持自定义的 monitor 组件,所以我们可以完全自定义一个我们想要的 monitor 组件的UI展示风格,以下两个是我们示例中用到的。redux-devtools-log-monitor:这是Redux Devtools 默认的 monitor ,它可以展示state 和 action 的一系列信息,而且我们还可以在monitor改变它们的值。redux-devtools-dock-monitor:这monitor支持键盘的快捷键来轻松的改变tree view在浏览器中的展示位置,比如不断的按‘ctrl + q’组合键可以让展示工具停靠在浏览器的上下左右不同的位置,按“ctrl+h”组合键则可以控制展示工具在浏览器的显示或隐藏的状态。
https://chrome.google.com/webstore/search/Redux%20DevTools?utm_campaign=en&utm_source=en-et-na-us-oc-webstrext&utm_medium=et

























 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








