前言
redux-devtools-extension: 是一个用于Redux的开发者工具扩展。适合用于需要调试和监控Redux应用的状态管理。特点是可以提供实时的状态查看、行动日志和错误检测等
安装
chrome安装redux-devtools-extension

项目中安装并引入redux-devtools-extension
yarn add redux-devtools-extension

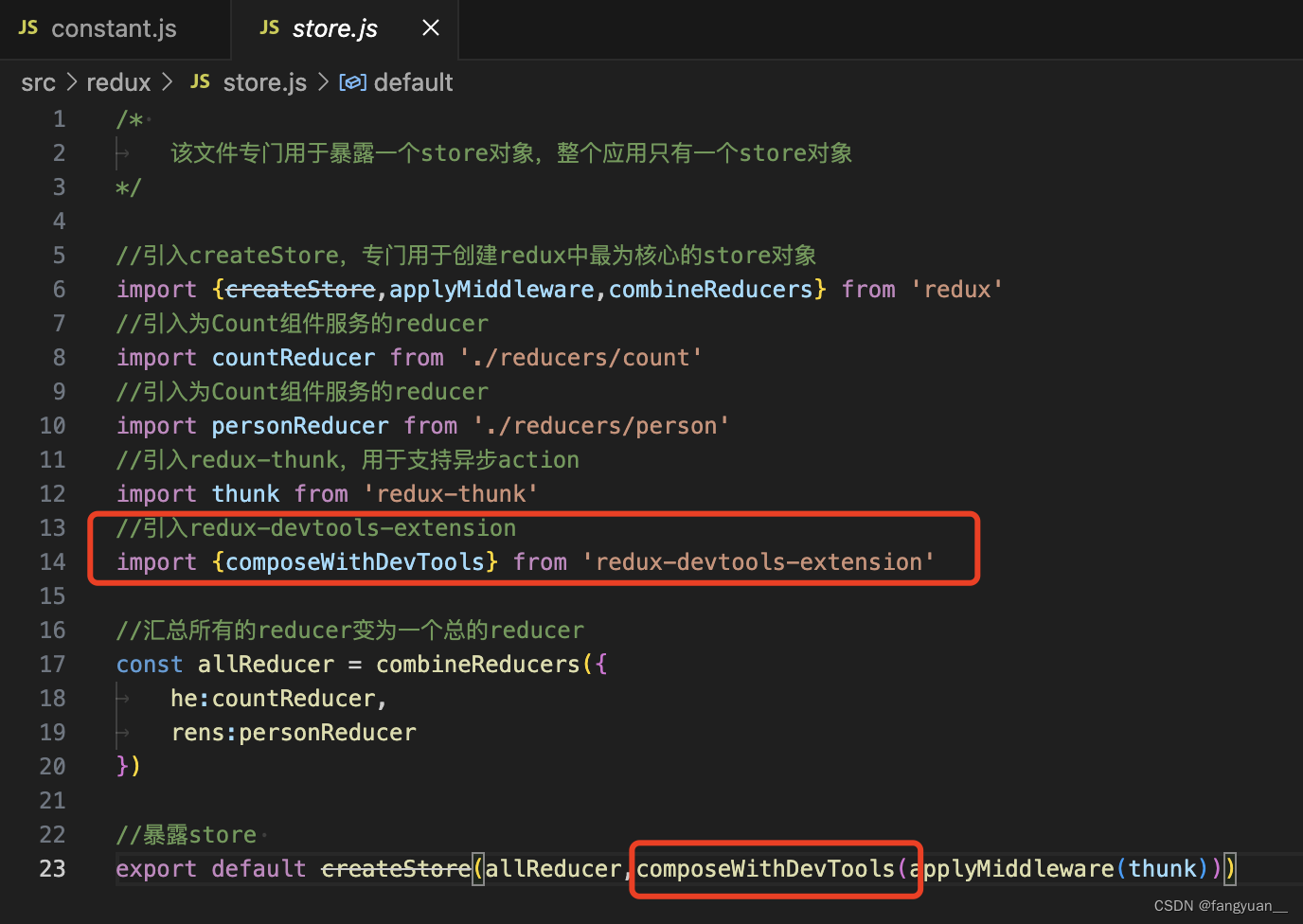
//引入redux-devtools-extension
import {composeWithDevTools} from 'redux-devtools-extension'
导出store时包裹数据
export default createStore(allReducer,composeWithDevTools(applyMiddleware(thunk)))

此时重新运行项目,插件图标亮起

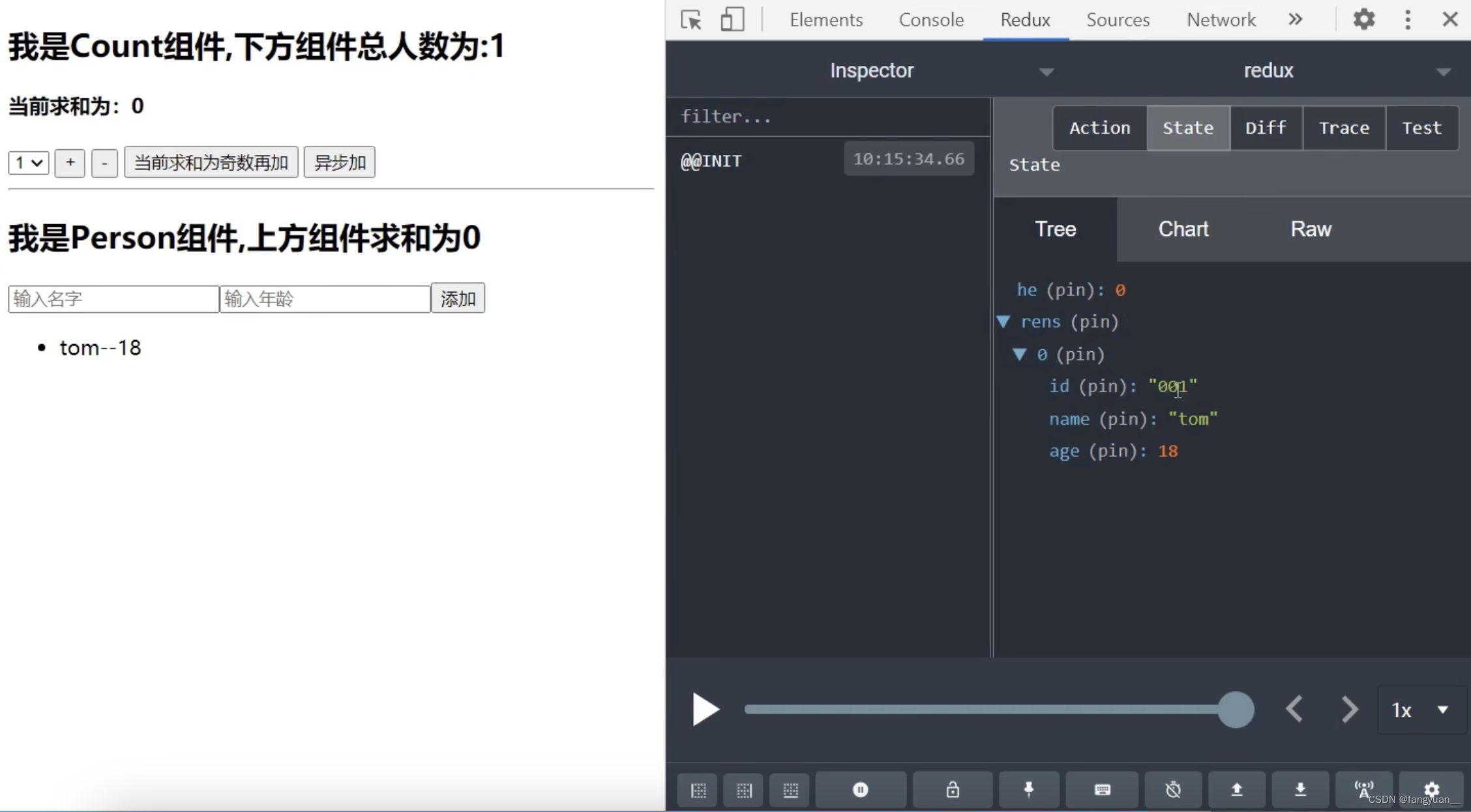
使用方法(部分)
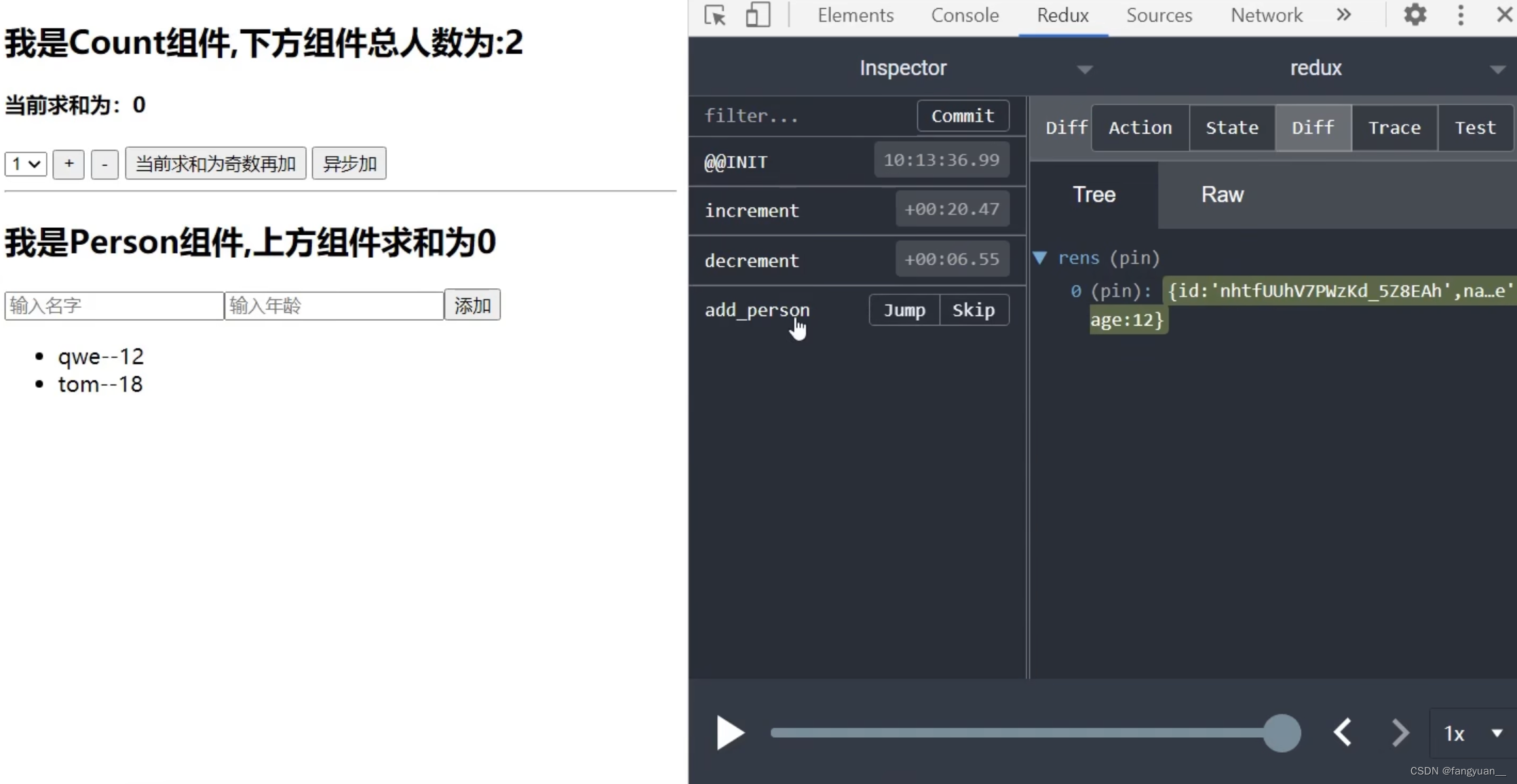
查看当前store存储的数据

监视每个action操作并且可以跳转到任意action状态

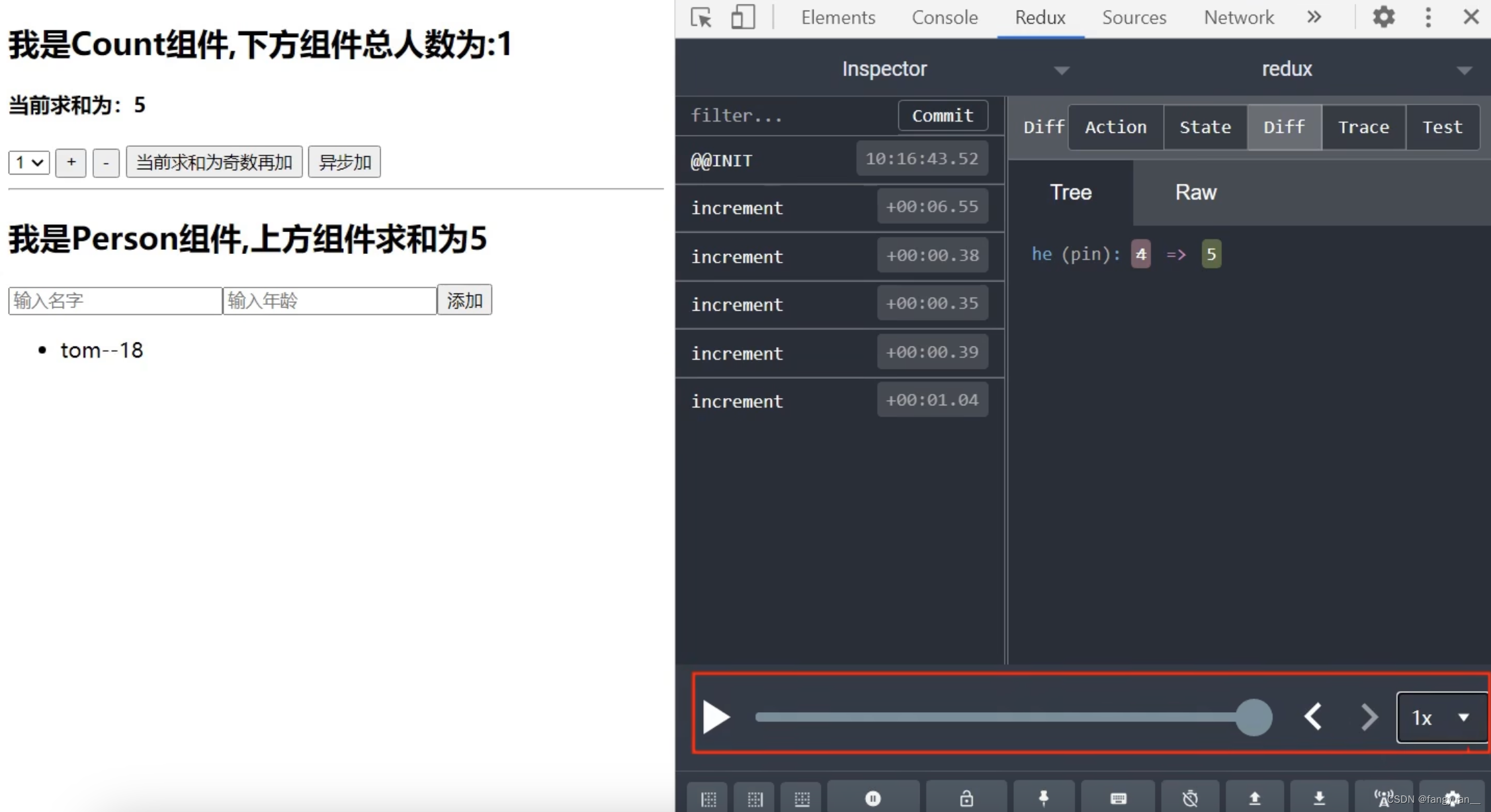
回放redux监视下数据的变化过程






















 238
238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








