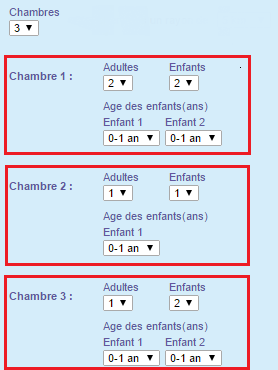
如何从选择列表中自动生成多个选择列表,如下例所示:

我的代码:
HTML:
--How many rooms ?--
1
2
3
JS:$(document).ready(function() {
$('select#select_btn').change(
function() {
var sel_value = $('option:selected').val();
$("#form_submit").empty(); //Resetting Form
// Below Function Creates Input Fields Dynamically
create(sel_value);
// Appending Submit Button To Form
}
);
function create(sel_value) {
for (var i = 1; i <= sel_value; i++) {
$("div#form1").append($("#form_submit"
).append($("
).append($("").text("Chambre " + i)),
$("",
{ type: 'text', placeholder: 'Chambre ' + i, name: 'Chambre-' + i } ) ))
}
}});
此代码仅创建文本输入。但是,我需要通过从选择选项中选择数字来显示多个房间(chambre)。之后,如果我选择N个孩子(enfants),N选择应该出现选择他们的年龄。





















 2829
2829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








