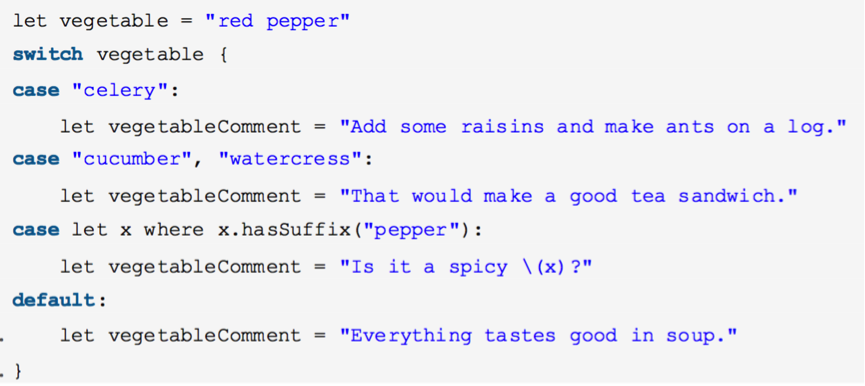
苹果swift刚刚推出不久,接触到这个语言是一个偶然的机会,无聊之余随便看了下它的语法:
瞬间就被感动了,switch 中竟然大胆淘汰了break,全然是反人类的做法。其它语言没这么大胆和聪明,基本上switch, 都要搭配一大堆break(没有开发人员考虑过繁琐性)。由于99%的时候要使用break,所以苹果干脆就省略了。当然假设你要穿越的话能够用fallthrough。swift的长处还许多此处省略1000字......
能够在以下的地址下载控件(毫无保留,随便使用)
http://download.csdn.net/detail/ynmaoyong/8091225
言归正传,以下介绍一下用swift开发的控件“MeterSwift”仪表控件。这个控件执行于IOS7+。有以下几个特点:
1、表盘尺寸灵活,能够在100×100 至 350×350的条件下使用。
2、刻度灵活能够自己定义显示最大值、分度值。
3、改动灵活,替换表盘png、表针png全然就是你自己的控件(不必有罪恶感,我的图形也是网上down的)。
4、使用方便,就一个文件,2个图形。包含在你的项目中即可了。
一、控件的使用
控件使用的效果:

拖动slider就发现表针在转动。
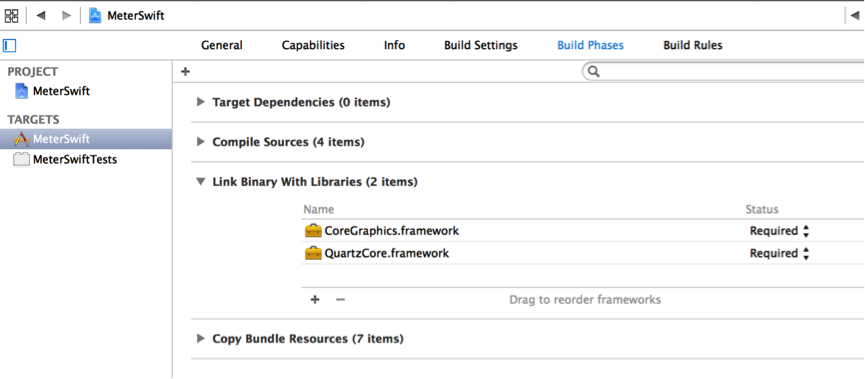
本控件使用了以下的2个库:打开XCODE 6.1 以下的界面。加入就可以。
以下谈谈。怎样在项目中使用这个控件。代码说话:
@IBAction func sliderChange(sender: UISlider){
//设置显示值
panel.setCurrGaugeValue(CGFloat(sender.value),animation: false)
disLable.text = "速度:\(Int(sender.value))km/h"
}
override func viewDidLoad() {
super.viewDidLoad()
//初始化绘制范围參数
let frame = CGRectMake(10, 10, 151, 151)
//初始化控件
panel = GaugePanel(frame: frame)
self.slider.maximumValue = MAXVALUE
//self.view.addSubview(panel)
containView.addSubview(panel)
}
1. 首先在界面上放一个view容器。
2. 初始化控件在容器内的绘制范围。
3. 设置显示值。
以下解释下在Gauge.swift文件里的參数配置
//最大偏转角度
letMAXOFFSETANGLE : Float = 120.0
//初始化指针偏移量
letPOINTEROFFSET : Float = 90.0
//最大显示数值
letMAXVALUE : Float = 200.0
//大格子间的分度数目
letCELLMARKNUM : Int = 5
//大格子数目
letCELLNUM : Int = 5
//表盘中心显示的文字
letGAUGESTRING : String = "单位:Km/h"
//缺省的表盘尺寸(正方形)
letDEFLUATSIZE : Int = 300
加载表盘和指针png
self.pointer = UIImageView(image: UIImage(named:"pointer2.png"))
self.gaugeView = UIImage(named: "gaugeback.png")

























 818
818

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








