一、使用Sublime Text3新建HTML文件,快速生成头部信息,需要安装Elemet插件。
1、安装Elemet插件:
Ctrl+Shift+P,调出命令面板 输入install,选择Install Package 回车
输入Elemet,回车
2、查看已经安装的插件:
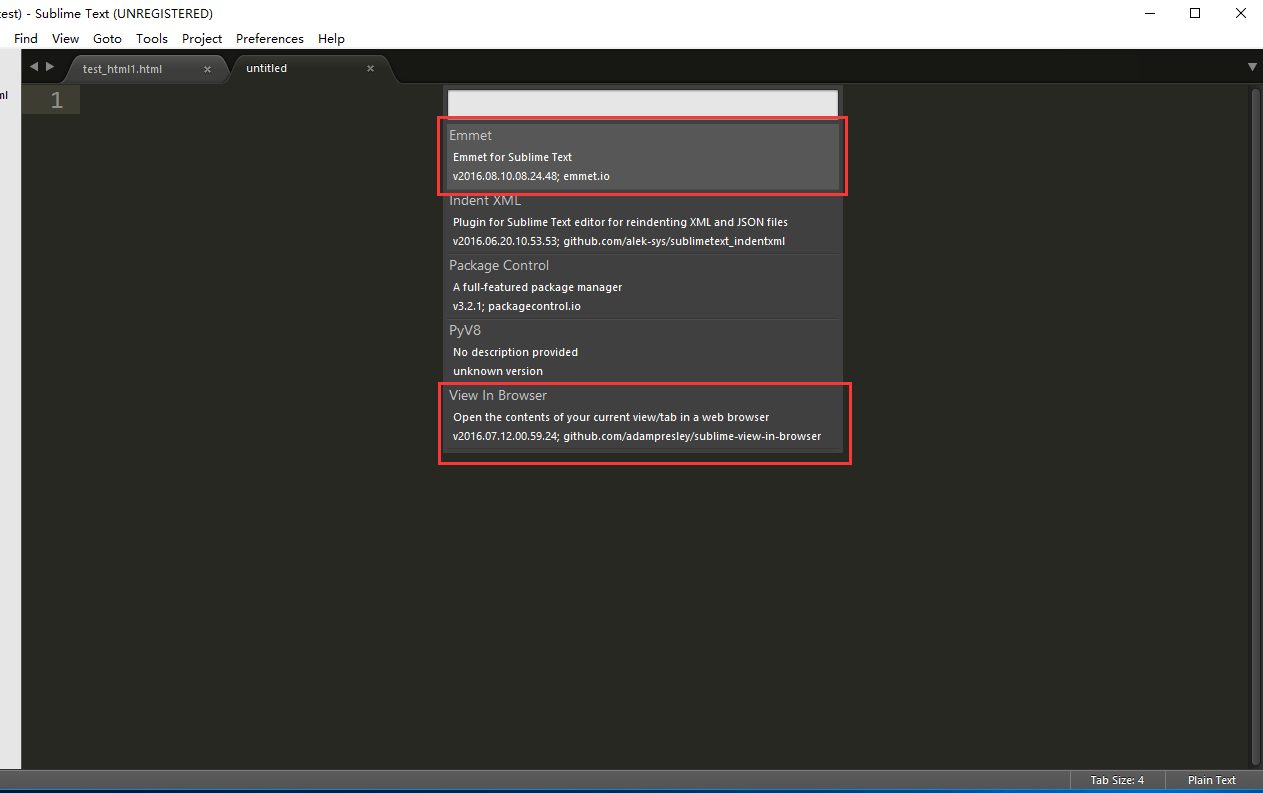
Ctrl+Shift+P 在命令面板,输入package,选择Package Control: list packages,回车,
3、看到有Elemet安装成功。
使用: 输入“!”或“html:5”,然后按Tab键:
二、使用快捷键,在浏览器种直接打开看效果,安装View In Browser插件;
安装步骤和Element一样。

在html文件里设置快捷键:ctrl + shift + b
Preferences->Key Bindings-User, 编辑
[
{ "keys": ["ctrl+shift+b"], "command": "open_in_browser" },
]
保存。
编辑一个HTML文件, 测试,运行。
参考:http://jingyan.baidu.com/article/adc815137f9ae2f723bf73ff.html























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








