最近从后端转前端,挑战typescript,主要环境搭配nodejs npm vsCode webpack,使用库为threejs d3js。
问题一,关于npm install --save --save-dev
--save 安装的环境不仅在开发中需要,而且在实际运行环境还是需要的,例如使用的开发库threejs,d3js等,安装后将会在dependencies中显示,如下图:
命令如下:
![]()
结果如下:

--save-dev 安装的依赖仅在开发中使用,例如参见的打包编译工具,url-loader。安装后如下图所示:
![]()

问题二:关于url-loader
在实际项目中需要打包jpg图片资源引用,需要使用到url-loader
url-loader依赖于file-loader库,所以需要先安装file-loader,然后安装url-loader。安装如下图:
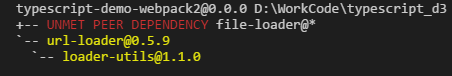
首先看直接安装url-loader的提示信息:
![]()

安装file-loader后的信息:
![]()
![]()


问题三:关于安装版本
默认安装最新的版本的,如果需要安装指定版本需要在库后面指定版本@3.0.0
![]()
问题四:关于-g
就是全局安装使用,根据自己需要选择






















 75
75

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








