一、关系图graph
1. 问题:报错 “Cannot set property 'dataIndex' of undefined”
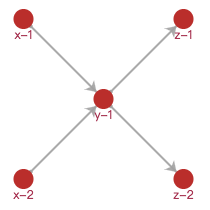
- 预期:

- echart配置
var echartOption = { series : [ { type: 'graph', symbolSize: 20, label: { normal: { show: true, offset: [0,16], color: '#B03A5B', } }, edgeSymbol: ['circle', 'arrow'], edgeSymbolSize: [4, 10], data: [ // ajax 获取 ], links: [ // ajax 获取 ], lineStyle: { normal: { opacity: 0.9, width: 2, curveness: 0 } } } ] }; -
描述:echart数据依赖是通过ajax获取,数据获取后,图表未被渲染并且报错。
-
原因:通过ajax获取的数据处理后,有相同name的数据节点。
-
解决:data选项的name数据节点必须去重






















 2036
2036

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








