笔者:本笃庆军
原文地址:http://blog.csdn.net/qingdujun/article/details/32930501
一、绘制矩形
canvas使用原点(0,0)在左上角的坐标系统,x坐标向右递增。y坐标向下递增。
使用画图环境的矩形绘制函数来绘制矩形。
- fillRect(x,y,width,height) : 绘制一个实心的矩形。
- strokeRect(x,y,width,height) : 绘制一个空心的矩形。
- clearRect(x,y,width,height) : 清除指定的矩形区域。使之全然透明。
二、在canvas中绘制矩形
<!--<!DOCTYPE> 声明必须是 HTML 文档的第一行。位于 <html> 标签之前。-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset = utf-8">
<title>HTML5</title>
<script type="text/javascript" charset = "utf-8">
//这个函数将在页面全然载入后调用
function pageLoaded()
{
//获取canvas对象的引用,注意tCanvas名字必须和以下body里面的id同样
var canvas = document.getElementById('tCanvas');
//获取该canvas的2D画图环境
var context = canvas.getContext('2d');
//绘制代码将出如今这里
//实心矩形
//在点(200,10)处绘制一个宽和高均为100像素的实心正方形
context.fillRect(200,10,100,100);
//在点(50,70)处绘制一个宽90像素、高30像素的实心矩形
context.fillRect(50,70,90,30);
//空心矩形(矩形边框)
//在点(110,10)处绘制一个宽和高均为50像素的正方形边框
context.strokeRect(110,10,50,50);
//在点(30,10)处绘制一个宽和高均为50像素的正方形边框
context.strokeRect(30,10,50,50);
//清除矩形区域
//清除点(210,20)处宽30像素、高20像素的矩形区域
context.clearRect(210,20,30,20);
//清除点(260,20)处宽30像素、高20像素的矩形区域
context.clearRect(260,20,30,20);
}
</script>
</head>
<body οnlοad="pageLoaded();">
<canvas width = "400" height = "200" id = "tCanvas" style = "border:black 1px solid;">
<!--假设浏览器不支持则显演示样例如以下字体-->
提示:你的浏览器不支持<canvas>标签
</canvas>
</body>
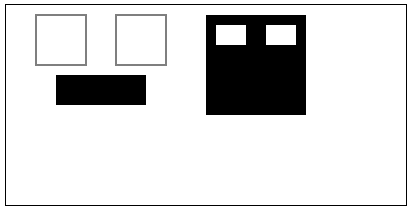
</html>三、绘制效果
参考:(打印)尚卡尔(Shankar,A.R.)(笔者).Xieguang磊(翻译者).HTML5游戏开发高级指南[M].北京:电子工业出版社,2013.3-5.























 1220
1220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








