什么是HTML5?
HTML5是最新的HTML标准,他的主要目标是提供所有内容而不需要任何的像flash,silverlight等的额外插件,这些内容来自动画,视频,富GUI等
HTML5是万维网联盟(W3C)和网络超文本应用技术工作组(WHATWG)之间合作输出的
为什么HTML5里面我们不需要DTD(Document Type Definition文档类型定义)?
HTML5没有使用SGML或者XHTML,他是一个全新的东西,因此你不需要参考DTD,对于HTML5,你仅需放置下面的文档类型代码告诉浏览器识别这是HTML5文档
如果我不放入<! DOCTYPE html> ,HTML5还会工作么?
不会,浏览器将不能识别他是HTML文档,同时HTML5的标签将不能正常工作
哪些浏览器支持HTML5?
几乎所有的浏览器Safari,Chrome,Firefox,Opera,IE都支持HTML5
HTML5的页面结构同HTML4或者更前的HTML有什么区别?
一个典型的WEB页面包含头部,脚部,导航,中心区域,侧边栏。现在如果我们想在在HTML4的HTML区域中呈现这些内容,我们可能要使用DIV标签。
但是在HTML5中通过为这些区域创建元素名称使他们更加清晰,也使得你的HTML更加可读

以下是形成页面结构的HTML5元素的更多细节:
<header>:代表HTML的头部数据
<footer>:页面的脚部区域
<nav>:页面导航元素
<article>:自包含的内容
<section>:使用内部article去定义区域或者把分组内容放到区域里
<aside>:代表页面的侧边栏内容
HTML5中的datalist是什么?
HTML5中的Datalist元素有助于提供文本框自动完成特性,如下图所示:

以下是DataList功能的HTML代码:
<input list="Country">
<datalist id="Country">
<option value="India">
<option value="Italy">
<option value="Iran">
<option value="Israel">
<option value="Indonesia">
</datalist>这里有10个重要的新的表单元素在HTML5中被介绍
Color
Date
Datetime-local
Email
Time
Url
Range
Telephone
Number
Search
让我们一步一步了解这10个元素
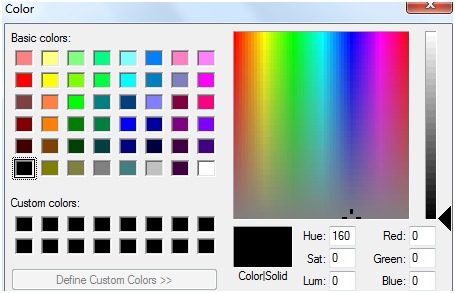
如果你想显示颜色选择对话框
<input type="color" name="favcolor">
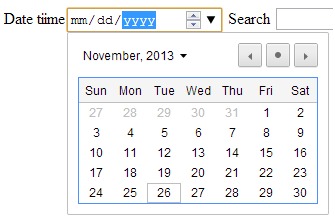
如果你想显示日历对话框
<input type="date" name="bday">
如果你想显示含有本地时间的日历
<input type="datetime-local" name="bdaytime">
如果你想创建一个含有email校验的HTML文本框,我们可以设置类型为“email”
<input type="email" name="email">
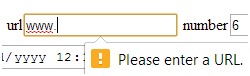
对于URL验证设置类型为”url”,如下图显示的HTML代码
<input type="url" name="sitename">
如果你想用文本展示数字范围,你可以设置类型为“number”
<input type="number" name="quantity" min="1" max="5">
如果你想显示范围控制,你可以使用类型”range”
<input type="range" min="0" max="10" step="2" value="6">
想让文本框作为搜索引擎
<input type="search" name="googleengine">想只能输入时间
<input type="time" name="usr_time">如果你想使用文本框接受电话号码
<input type="tel" name="mytel">HTML5中什么是输出元素?
当你需要计算两个输入的和值到一个标签中的时候你需要输出元素。例如你有两个文本框(如下图),你想将来自这两个输入框中的数字求和并放到标签中。

下面是如何在HTML5中使用输出元素的代码
form onsubmit="return false" öninput="o.value = parseInt(a.value) + parseInt(b.value)"> <input name="a" type="number"> +
<input name="b" type="number"> =
<output name="o" />
</form>为了简单起见,你也可以使用“valueAsNumber”来代替“parseInt”。你同样能在output元素中使用“for”使其更加可读
<output name="o" for="a b"></output>





















 1534
1534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








