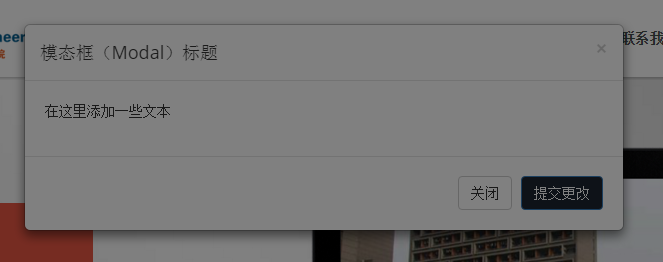
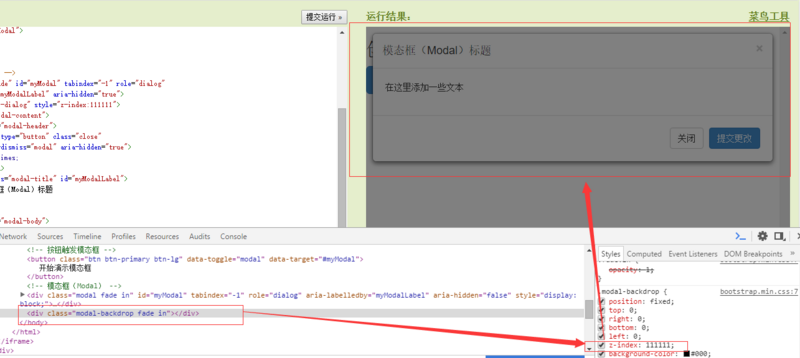
如题:已经将模态框的z-index:设置成了1111111;但是仍然不是在最上层,亟待解决~~具体情况如图所示
![]()
2个回答
答案对人有帮助,有参考价值0答案没帮助,是错误的答案,答非所问
已采纳
应该是你的.modal-backdrop样式设置成了111111,导致背景在窗口之上了,应该讲值设置小点,让其在窗口下面即可。

答案对人有帮助,有参考价值0答案没帮助,是错误的答案,答非所问
模态框的html中的二级div设置z-index成111111,我觉得你是设置了第一级的div的z-index成了111111






















 2608
2608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








