在网站开发过程中,特别是前端开发这块,经常会使用到很多图片滑块动画,也就是一些基于jQuery和HTML5的焦点图插件。本文将为大家收集10个超赞的jQuery图片滑块动画,这些现成的jQuery插件将为你节省很多开发时间,而且效果都还不错,一起来欣赏一下吧。
1、jQuery+HTML5实现的超炫全屏焦点图效果源码
这次我们要来分享一款非常绚丽的jQuery焦点图插件,同时这款焦点图也利用了HTML5和CSS3的相关特性,使图片切换效果更加丰富多彩。另外,这款jQuery焦点图插件的特点是全屏的效果,因此看上去也非常的大气和整体。

2、jQuery基于SliderJS实现的左右滚动自动轮播焦点图插件源码
今天我们要继续来分享一款非常实用的jQuery焦点图插件,和其他的jQuery焦点图插件一样,它同样支持多张图片的任意跳转切换,同时,焦点图切换方式是水平的,而且相当流畅,因为这款jQuery焦点图实现很简单。

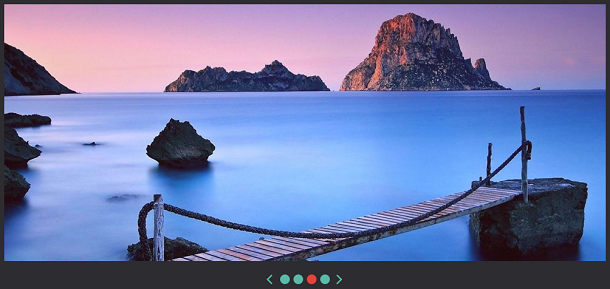
3、jQuery实现的支持鼠标拖拽滑动的焦点图特效源码
今天我们要分享另外一款jQuery焦点图插件,它的特点是支持鼠标拖拽滑动,所以在移动设备上使用更加方便,你只要用手指滑动屏幕即可切换图片。

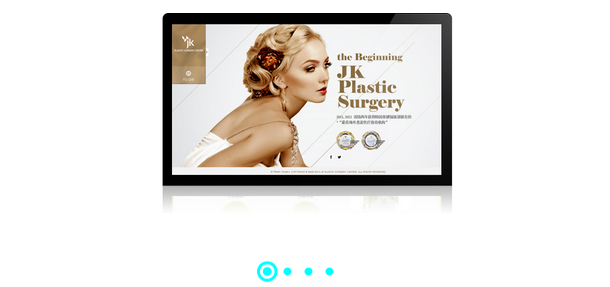
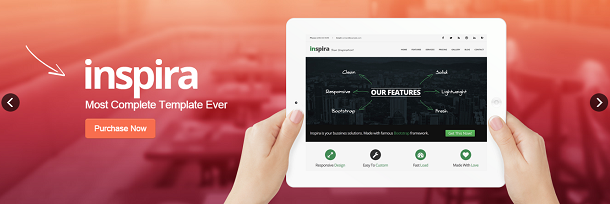
4、jQuery+HTML5实现响应式焦点图动画应用特效源码
这是一款基于jQuery+HTML5实现的响应式焦点图动画插件特效源码,它的响应式特性可以让焦点图在移动设备上也有不错的效果。为用户提供诸如进度条显示,动画过度效果显示,浮动层叠特效显示以及幻灯过度等多种特效,用户可根据自身网站应用进行相应的选择。是一款非常优秀的特效源码。该源码兼容目前最新的各类主流浏览器。

5、基于jQuery实现的宽屏自动播放左右滑动切换焦点图插件源码
今天我们要再来分享一款宽屏且可以自动播放图片的jQuery焦点图插件,同样的,在图片切换的时候会出现上一张和下一张的部分图片,实现三张图片之间的左右滑动切换。

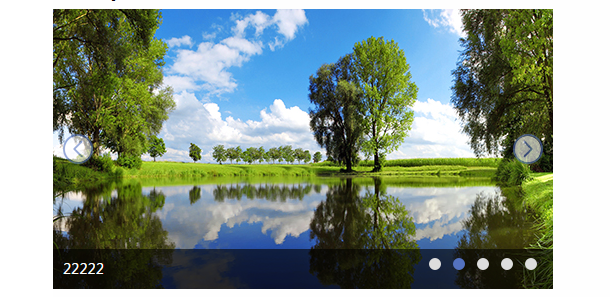
6、宽屏可左右切换的jQuery焦点图插件
今天要继续为大家分享一款很不错的jQuery焦点图插件,它是宽屏展示的,而且有两个大气的按钮用来左右切换图片。

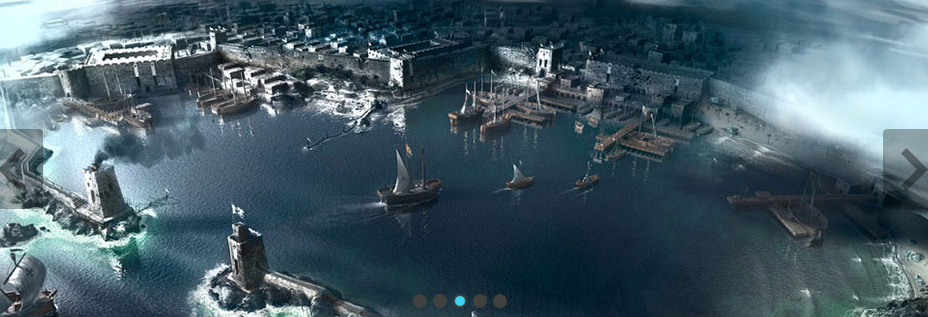
7、HTML5实现的移动端图片左右切换动画效果源码
今天要给大家分享一款很不错的图片左右切换焦点图动画,并且支持移动端触摸滑动。功能上,这款HTML5图片播放器支持鼠标滑动、手机端触摸滑动以及自动播放。外观上,这款HTML5图片切换动画的两侧有淡化处理,因此更显立体效果。

8、jQuery实现的支持移动端触摸自适应焦点图插件源码
今天我们要来分享一款很灵活的jQuery焦点图插件,和以前介绍的jQuery焦点图动画类似,它也提供左右切换按钮,同时在图片上悬浮自定义图片切换按钮。切换动画包括上下左右切入动画以及淡入淡出动画。这款jQuery焦点图最大的特点是支持移动端触摸功能。

9、jQuery实现可自动播放动画的焦点图插件源码
今天我们要分享一款可以自动播放动画的jQuery焦点图插件,它在切换图片的时候可以播放对应图片的各种动画效果。

10、基于jQuery实现的带左右按钮切换的全屏广告图片焦点图特效源码
全屏的jQuery焦点图插件在之前我们已经介绍过很多了,比如这款jQuery全屏滑块焦点图 可自定义内容。今天我们要介绍的这款jQuery全屏广告图片焦点图插件也非常不错,图片切换时有淡出淡出的动画效果,并且也相当流畅。

本文原创发布php中文网,转载请注明出处,感谢您的尊重!





















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








