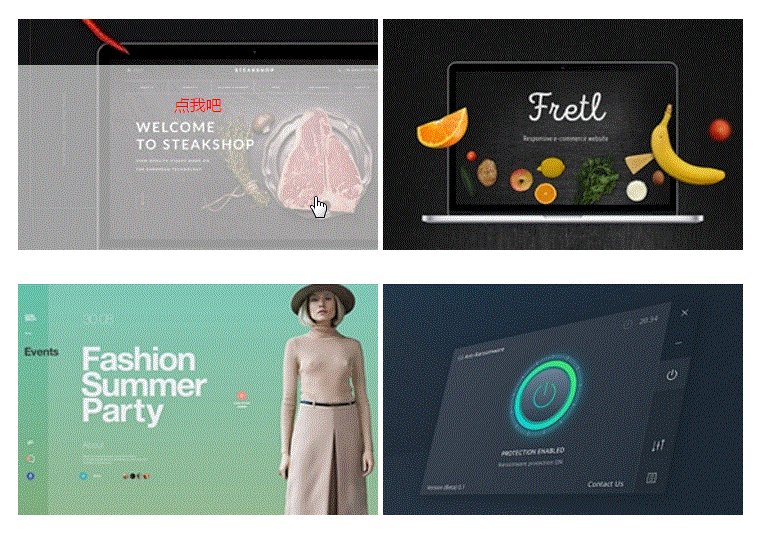
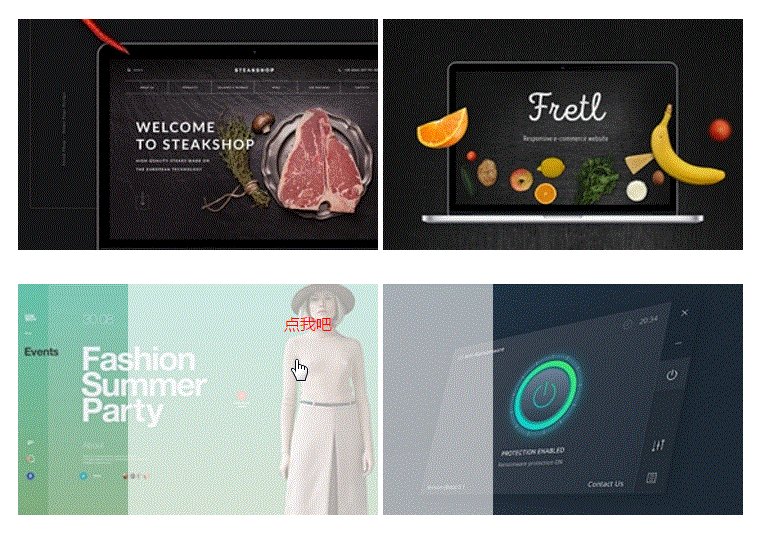
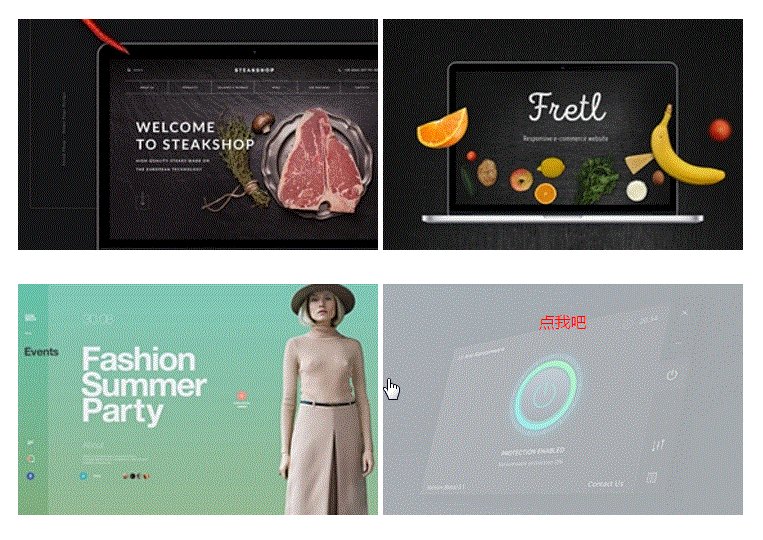
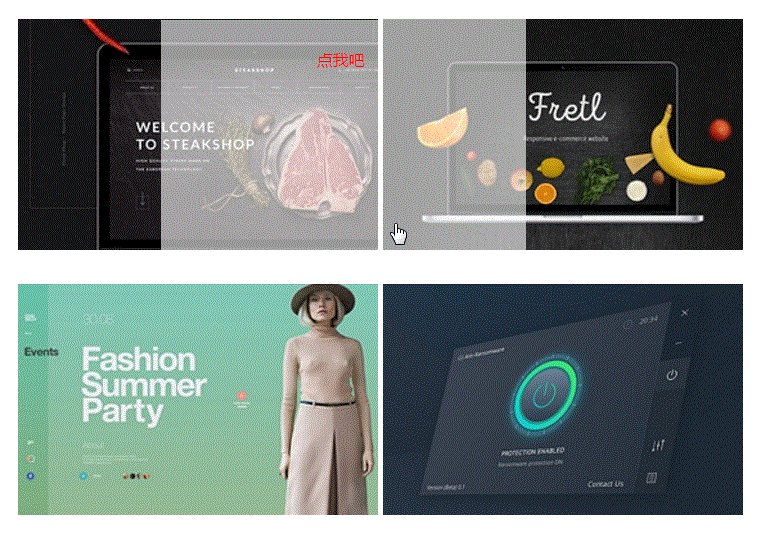
演示效果:

项目需要做这个效果,把效果写出来了顺便就封装成了一个插件,也练习了一下插件的写法。
代码:
html:这个没什么说的,就是简单的布局:在图片上有一个介绍,介绍定位在区域外部。
-
 点我吧
点我吧 -
 点我吧
点我吧 -
 点我吧
点我吧 -
 点我吧
点我吧
JS插件效果:把效果封装成了一个插件,以后直接调用就行了。
//移入移出插件(function($) {
$.fn.extend({"lonelyMove": function(options) {var defaults = {
time: .3,
close: null}var opts = $.extend(true, defaults, options);var vision = /mobile/.test(navigator.userAgent.toLowerCase());return $(this).on('mouseenter mouseleave', function(event) {if(!vision) {var event = event || window.event,
liWidth = $(this).width(),
liHeight = $(this).height(),
u0 = (event.pageX - ($(this).offset().left) - (liWidth / 2)) * (liWidth > liHeight ? (liHeight / liWidth) : 1),
F0 = (event.pageY - ($(this).offset().top) - (liHeight / 2)) * (liHeight > liWidth ? (liWidth / liHeight) : 1),
index = Math.round((((Math.atan2(F0, u0) * (180 / Math.PI)) + 180) / 90) + 3) % 4,
location = [{'top': "-100%",'left': '0%'}, {'top': '0%','left': "100%"}, {'top': "100%",'left': '0%'}, {'top': '0%','left': "-100%"}],
type = event.type;if(type == 'mouseenter') {
$(this).find(opts.moveClass).css(location[index]);
TweenMax.to($(this).find(opts.moveClass), opts.time, {
css: {
top: 0,
left: 0},
ease: Cubic.Linear
});
} else {
TweenMax.to($(this).find(opts.moveClass), opts.time, {
css: location[index],
ease: Cubic.Linear
});
}
}
});
}
});
})(jQuery);





















 27
27











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








