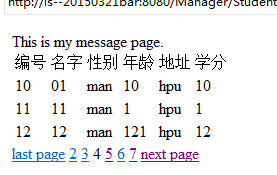
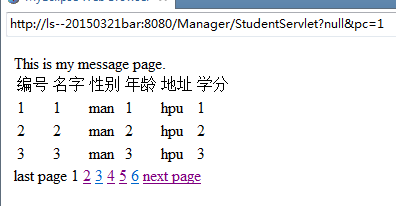
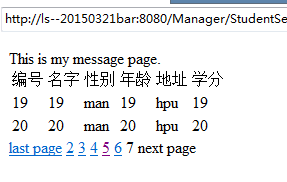
分页实现的效果:

/// // //

一、从效果能够看出内容由两部分组成:
1. 学生信息
2. 页码查询(当前页码为第一页或最后一页时。不可点击。该内容会在 tab.jsp 文件里详细写出)
二、主要知识为:
jdbc 数据库的连接、java 基础类接口及泛型的知识、jsp、servlet、XML
三、此处所用平台为 myeclipse 数据库为 mysql (也可用其它)
SpringMVC 架构MVC(model-view-controller)

四、详细实现
首先 jdbc 的相关操作:
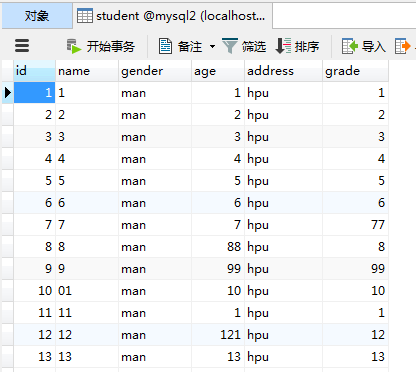
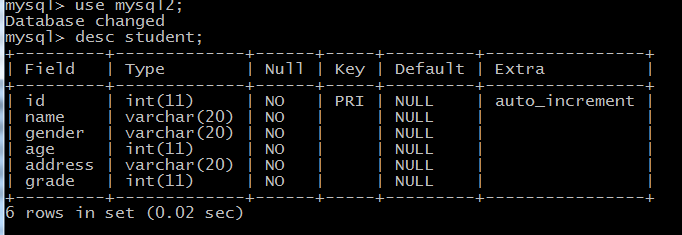
新建数据库 mysql2,新建表 student
/// (1)表的信息
//(2)表各属性的类型及长度
分页实现就是
将数据库表内的内容通过server在浏览器上查询能实现分页查询
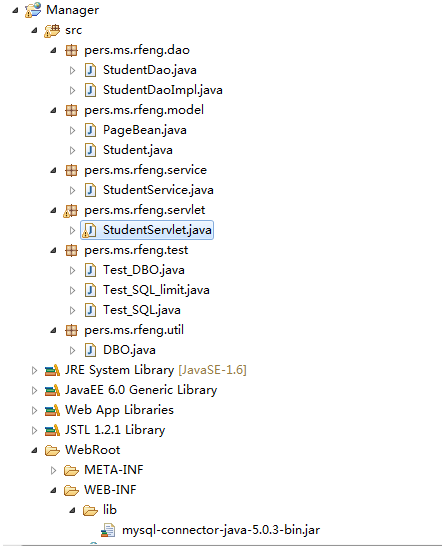
数据库的表信息处理好后,新建 web Project 项目,
在 /WebRoot/WEB-INF/lib 下导入 jar 用于数据库连接的包 /WebRoot/WEB-INF/lib/mysql-connector-java-5.0.3-bin.jar
在 src 下新建包 文件名称、包名自定义(下面新建 类、包、jsp、servlet 等命名自定义 )
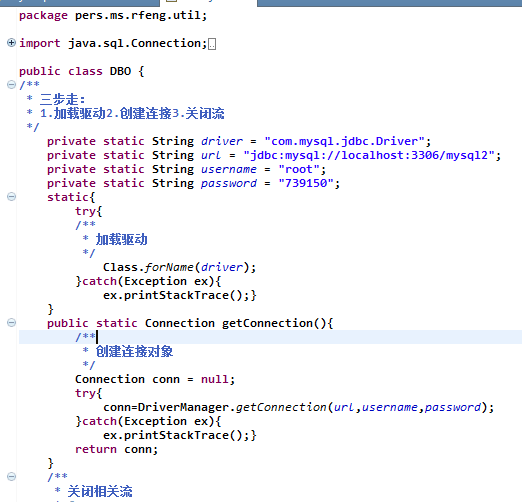
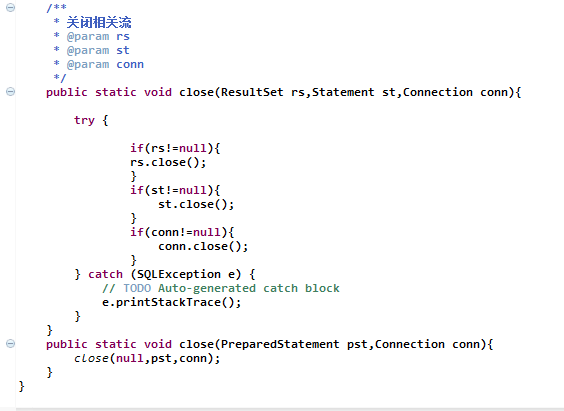
1. 在所建包 pers.ms.rfeng.util 创建类 DBO 用于平台与数据库的连接。代码例如以下:

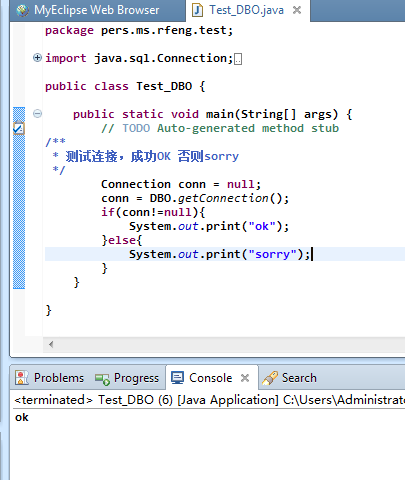
新建測试连接是否成功,代码例如以下:
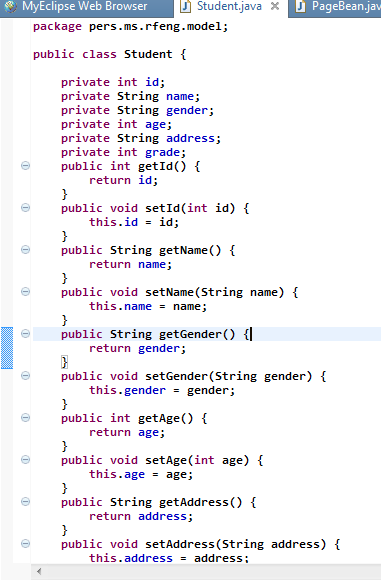
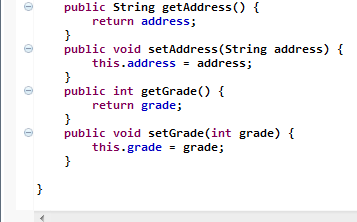
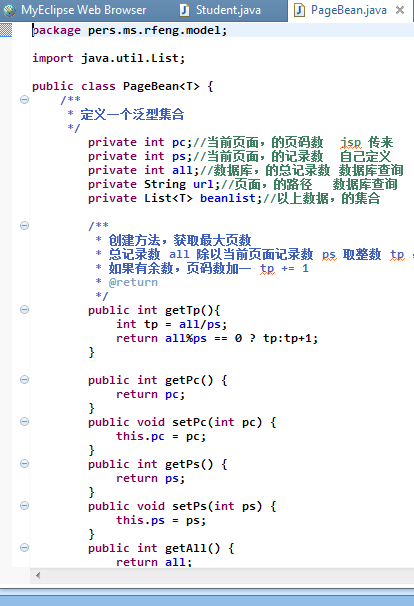
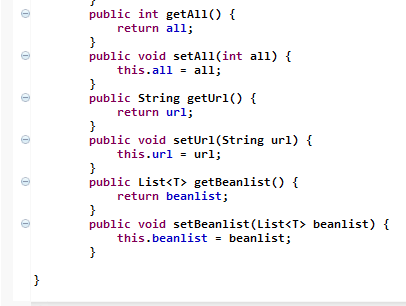
新建学生类及泛型类代码例如以下


学生信息类相应的 DAO 包下
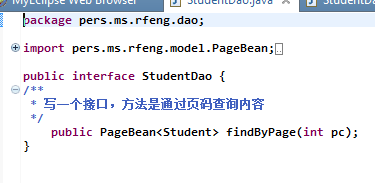
新建接口 StudentDao,写一个待实现的方法 按页查询内容 findByPage()。
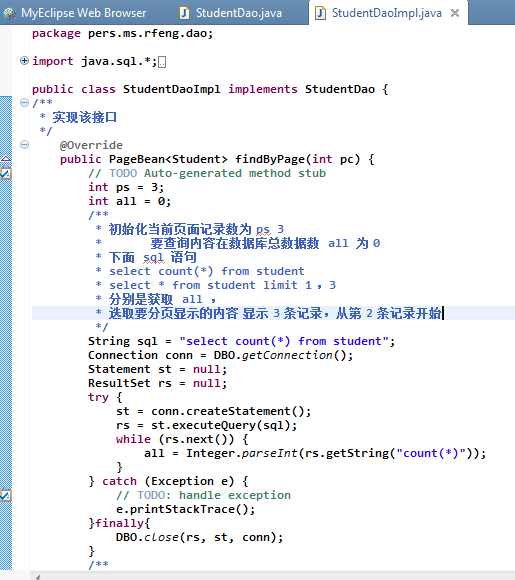
同一时候新建类 StudentDaoImpl 实现该接口。
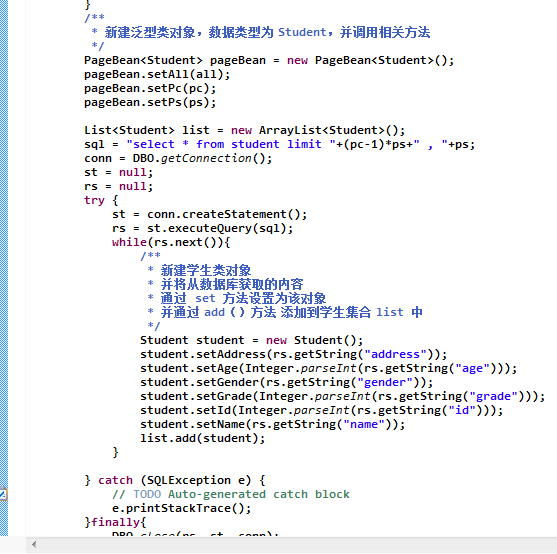
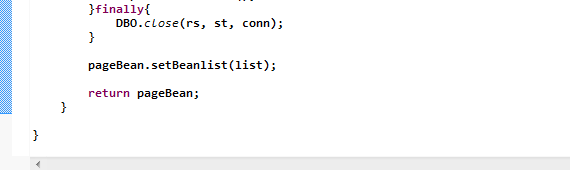
相应代码例如以下:
//实现接口的代码//
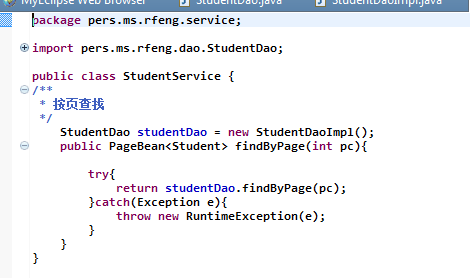
新建类 StudentService 类调用按页查询内容的方法。
代码例如以下:
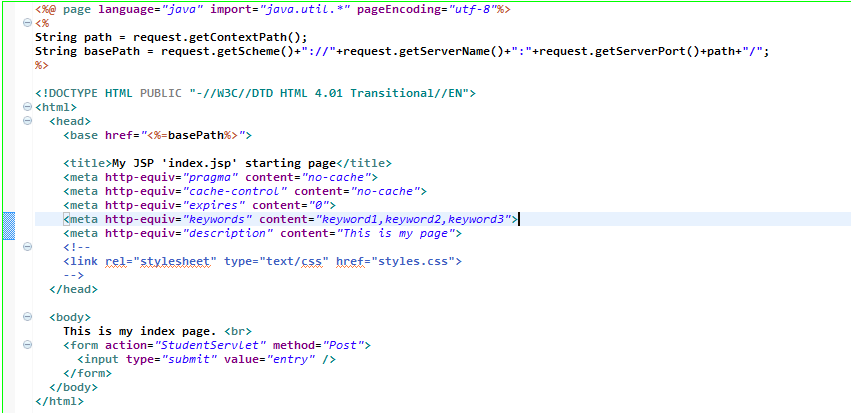
新建跳转页面 index.jsp 代码例如以下
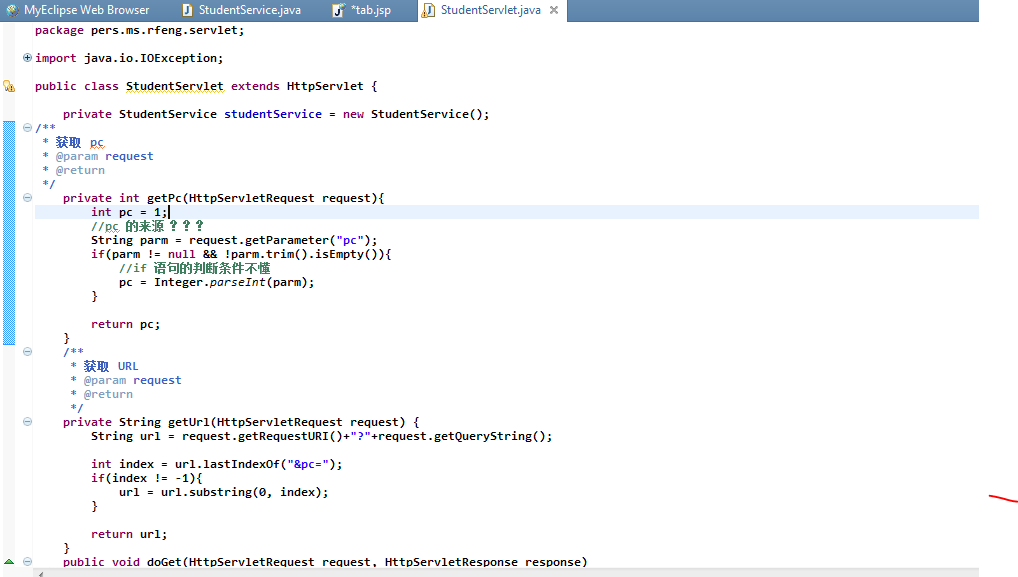
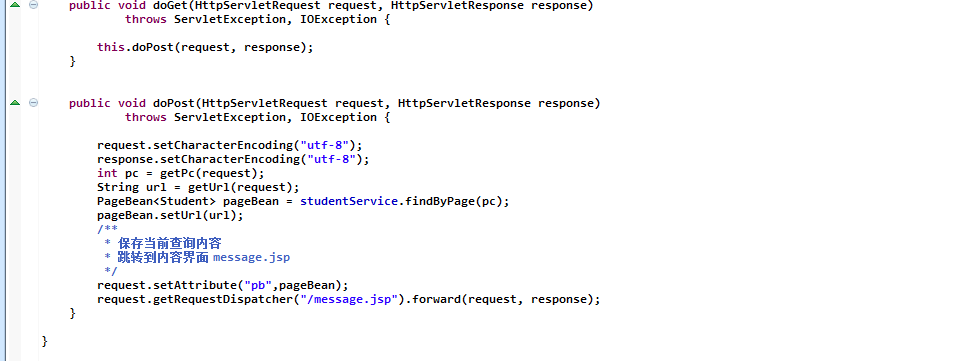
新建相应的 servlet 名为 StudentServlet ,处理来自视图的命令或数据的接收
代码例如以下:
/
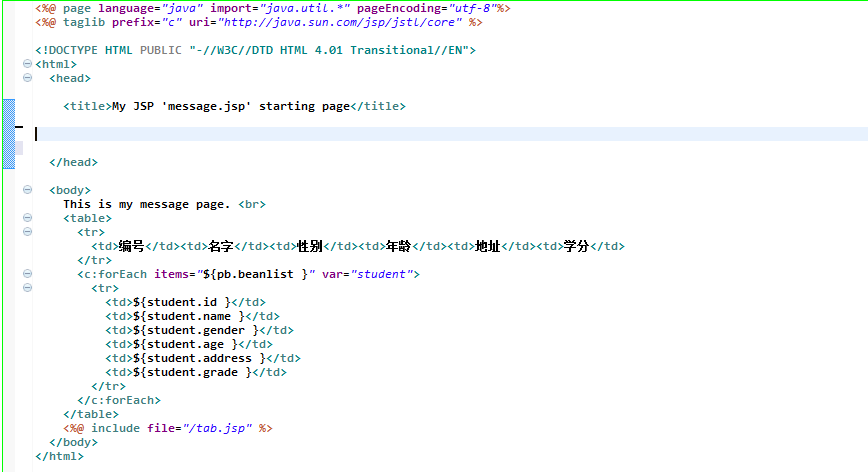
StudentServlet 中跳转的界面相应的 message. jsp 就是开头效果所展示的内容的 视图。
代码例如以下:
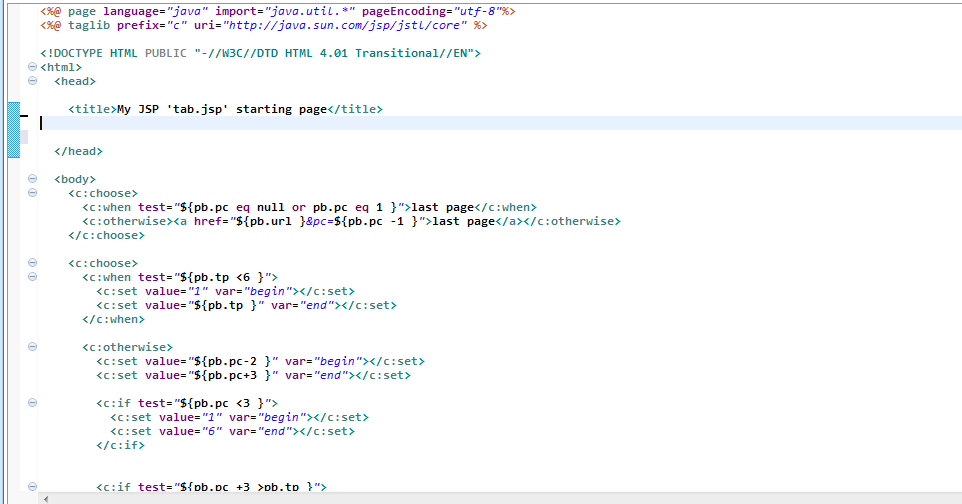
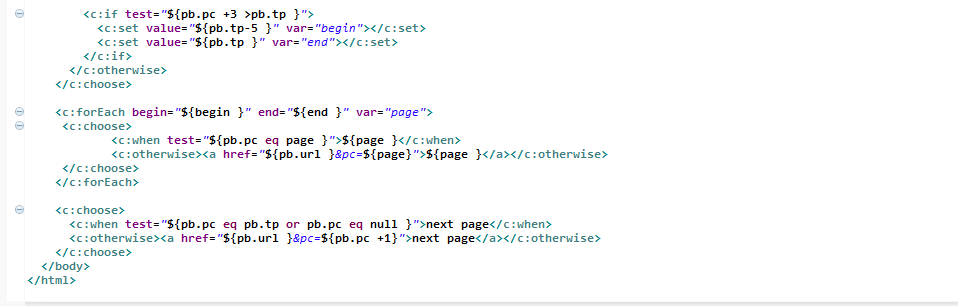
当中页码的跳转条是 tab.jsp ,
代码例如以下:
最后配置文件 web.xml
(说明:一般该文件。在MyEclipse是自己主动生成的,eclipse下需自己创建编写代码)
代码例如以下:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>Manager</display-name> <servlet> <description>This is the description of my J2EE component</description> <display-name>This is the display name of my J2EE component</display-name> <servlet-name>StudentServlet</servlet-name> <servlet-class>pers.ms.rfeng.servlet.StudentServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>StudentServlet</servlet-name> <url-pattern>/StudentServlet</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app>
//
字体较小,Ctrl + 就可以调界面大小,相应 Ctrl -
效果如開始所展示那样。
详细的页面风格,像内容居中。颜色,加一些自己的风格。能够在,相应的 jsp 写相应的改动










































 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








