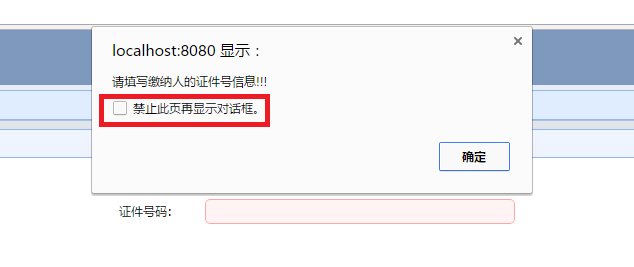
1.浏览器消息提示框
浏览器弹出框,可以在浏览器设置中被屏蔽掉,导致效果失效
alert()

2.easyui 框架提供的消息框
easyui 框架自带的消息框,不可以被屏蔽。 $.messager.alert({ title : '提示信息!', msg : '请填写证件信息!' }); $.messager.show({ title : '提示信息!', msg : '操作失败,您没有权限进行该操作!' });

3.后台系统的使用中建议使用框架自带的消息提示框,以免由于用户的设置,导致相关的消息提示无效。





















 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








