目录
1. 自定义图标
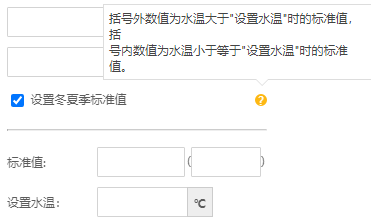
自定义小图标:提示符号,圆圈中包含一个问号。
<span id="messageTip" style="display: inline-block; width: 1em; height: 1em; line-height: 1em; text-align: center; border-radius: 50%; background-color: #FDB813; color: #FFF;">?</span>
提示事件:
//设置提示框
$('#messageTip').tooltip({
position : 'top',// position string 消息框位置。 默认 bootom, 还有 left、 right、 top
content : '括号外数值为水温大于"设置水温"时的标准值,括<br>号内数值为水温小于等于"设置水温"时的标准值。' //content string 消息框内容。默认为 null,可以包含 html 标签
});注意:
- position:可以指定文件位置,默认 bootom, 还有 left、 right、 top.
- content是内容,如果信息过多可以使用<br>进行换行。(官方是一个a标签里面还会title,如果使用那个不可以换行,<br>会被当做文本输出)

上述完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery EasyUI组件功能在线演示</title>
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.8.6/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.8.6/themes/icon.css">
<script type="text/javascript" src="../jquery-easyui-1.8.6/jquery.min.js"></script>
<script type="text/javascript" src="../jquery-easyui-1.8.6/jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-panel" title="Ajax Form" style="width:500px;padding:10px;">
<form id="myForm" method="post" class="easyui-form">
<table>
<tbody>
<tr>
<td rowspan="4"><span class="requiredMark">※</span>标准值:</td>
<td colspan="2">
<input id="isCheckStandardValueA" type="checkbox" value="true" checked>
设置冬夏季标准值
</td>
<td align="right">
<span id="messageTip" style="display: inline-block; width: 1em; height: 1em; line-height: 1em; text-align: center; border-radius: 50%; background-color: #FDB813; color: #FFF;">?</span>
</td>
</tr>
<tr>
<td colspan="3">
<hr style="border-top: 1px solid #ccc;">
</td>
</tr>
<tr>
<td>标准值:</td>
<td><input class="form-control required number" type="text" id="summerValue" name="summerValue" style="width: 88px;"></td>
<td>(<input class="form-control required number" type="text" id="winterValue" name="winterValue" style="width: 70px;">)</td>
</tr>
<tr>
<td>设置水温:</td>
<td><input class="form-control required number" id="waterTemperature" name="waterTemperature" style="width: 100px;"></td>
<td colspan="2" ><span class="span_background" style="height: 22px;padding-top: 3px;">℃</span></td>
</tr>
</tbody>
</table>
</form>
</div>
<style scoped>
.f1{
width:200px;
}
</style>
<script type="text/javascript">
//设置提示框
$('#messageTip').tooltip({
position : 'top',// position string 消息框位置。 默认 bootom
content : '括号外数值为水温大于"设置水温"时的标准值,括<br>号内数值为水温小于等于"设置水温"时的标准值。' //content string 消息框内容。默认为 null,可以包含 html 标签
});
</script>
</body>
<style>
.span_background {
display: inline-block;
font-weight: bold;
background-color: #eee; /* 淡灰色背景 */
border: 1px solid #ccc; /* 边框 */
padding: 3px 6px; /* 内边距 */
}
</style>
</html>2. EasyUI默认图标
如果你想使用Easyui的图标,可以按照下述方法使用:

<td align="right">
<a href="javascript:void(0);" id="messageTip" style="cursor:default;" class="easyui-linkbutton" iconCls="icon-tip" title="cehsi"></a>
</td>EasyUI中使用图标基本上要配合着 class="easyui-linkbutton" 用,所以默认是一个按钮,单独拿出来使用很不方便。还需要再对他的样式进行设置。
<style>
.easyui-linkbutton {
border: none !important;
background: none !important;
box-shadow: none !important;
}
</style>//设置提示框
$('#messageTip').tooltip({
position : 'top',// position string 消息框位置。 默认 bootom, 还有 left、 right、 top
content : '括号外数值为水温大于"设置水温"时的标准值,括<br>号内数值为水温小于等于"设置水温"时的标准值。' //content string 消息框内容。默认为 null,可以包含 html 标签
});






















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










