今天在论坛看到有人提问,如何让两个按钮平分一行空间。
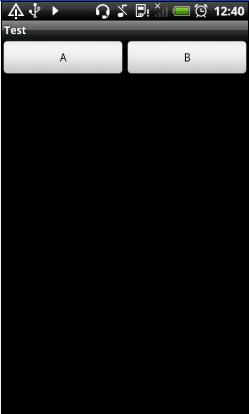
大概效果如下:

有人说,设置宽度固定大小,这样应该可以达到效果(本人没试),但是如果使用不同分辨率的手机来看,肯定会有问题,影响用户体验。
也有人说,设置宽度属性为 fill_parent, 其实这样是不行的。 页面上只会显示一个按钮,要么A ,要么B。(看你布局文件而定)
那么有什么解决办法呢?
本人试了RelativeLayout、TableLayout,发现都不可以~~ 最后在Android实例中发现, LinearLayout是可以的。
把上图效果的布局贴出来给大家参考一下吧: (会的就不用看了,虽然简单,但是想不到的话花一天也未必能做的出来)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:id="@+id/bt1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="A"
android:layout_weight="1"/>
<Button android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="B"
android:layout_weight="1"/>
</LinearLayout>
其中主要就是 android:layout_weight="1", 只要让两个按钮的权重相同就可以,值无所谓。
下面贴一下Android 带的布局例子,水平平分、垂直平分都有:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:orientation="horizontal"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:layout_weight="1">
<TextView android:text="red" android:gravity="center_horizontal"
android:background="#aa0000" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_weight="1" />
<TextView android:text="green" android:gravity="center_horizontal"
android:background="#00aa00" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_weight="1" />
<TextView android:text="blue" android:gravity="center_horizontal"
android:background="#0000aa" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_weight="1" />
<TextView android:text="yellow" android:gravity="center_horizontal"
android:background="#aaaa00" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_weight="1" />
</LinearLayout>
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:layout_weight="1">
<TextView android:text="row one" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:text="row two" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:text="row three" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:text="row four" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
效果:






















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








