平分布局在LinearLayout中很简单,就是设置 layout_weight
但是我们有时候不得不在RelativeLayout 中实现平分布局空间,所以怎么做呢? 很简单
代码
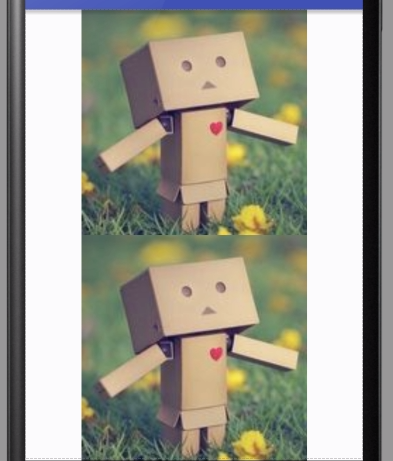
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/strut"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_centerVertical="true"/>
<ImageView
android:id="@+id/img1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignBottom="@+id/strut"
android:layout_alignParentTop="true"
android:src="@drawable/img_artilce"/>
<ImageView
android:id="@+id/img2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignTop="@+id/strut"
android:layout_alignParentBottom="true"
android:src="@drawable/img_artilce"/>
</RelativeLayout>是不是很简单?相信大家一看就能明白。
那水平平分呢?其实是一样的,只是换一下方向而已
代码
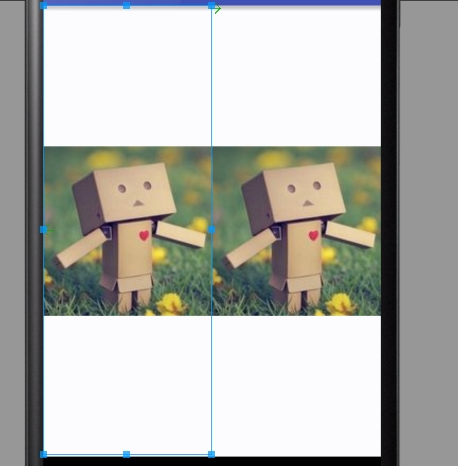
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/strut"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_centerHorizontal="true"/>
<ImageView
android:id="@+id/img1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignRight="@+id/strut"
android:layout_alignParentLeft="true"
android:src="@drawable/img_artilce"/>
<ImageView
android:id="@+id/img2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignLeft="@+id/strut"
android:layout_alignParentRight="true"
android:src="@drawable/img_artilce"/>
</RelativeLayout>好啦,就这样。有问题欢迎提出
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








