
<div id="localComboBox" class="w_320">
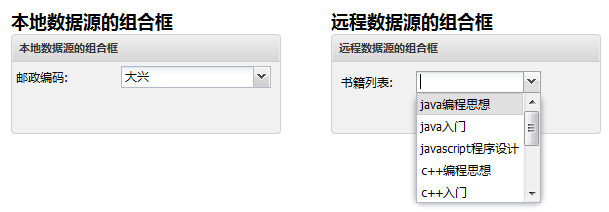
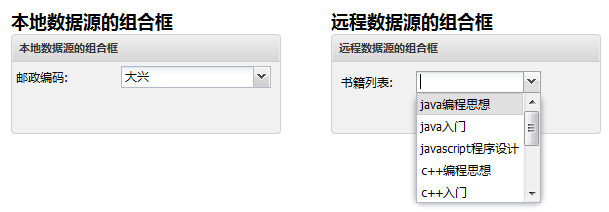
<h2>本地数据源的组合框</h2>
</div>
<div id="remoteComboBox" class="w_320">
<h2>远程数据源的组合框</h2>
</div>
Ext.onReady(function(){
//Ext表单
//Ext.form.Basic 基本表单组件二(拾取器字段Picker)
//开发中使用表单面板组件Ext.form.Panel,它本质是一个标准的(面板)Ext.panel.Panel,它内置并自动创建了Ext.form.Basic基本表单组件
//与原始表单主要3点不同(1.提交方式 2.表单验证 3.表单组件)
//1.提交方式(同步---异步)
//2.表单验证(需要手动验证----配置即可使用)
//3.表单组件(基本的组件------扩展的功能强大的组件)
//Picker抽象类,具有唯一的触发按钮用于在字段下方动态弹出面板
//拾取器组件如:(1.ComboBox,2.Date,3.Time)
//初始化信息提示功能
Ext.QuickTips.init();
//一、组合框Ext.form.field.ComboBox
//1.本地数据源的组合框
//1.1 定义数据模型
Ext.define('postInfo',{
extend: 'Ext.data.Model',
fields : [{name : 'province'},{name : 'post'}]
})
//1.2 定义组合框中显示的数据源
var postStore = Ext.create('Ext.data.Store',{
model : 'postInfo',
data : [
{province : '北京',post : '100000'},
{province : '通县',post : '101100'},
{province : '昌平',post : '102200'},
{province : '大兴',post : '102600'},
{province : '密云',post : '101500'},
{province : '延庆',post : '102100'},
{province : '顺义',post : '101300'},
{province : '怀柔',post : '101400'}
]
});
//1.3 创建表单
Ext.create('Ext.form.Panel',{
title : '本地数据源的组合框',
width : 270,
height : 100,
frame : true,
renderTo : 'localComboBox',
bodyStyle : '5px',
defautls : {
width : 200,
labelWidth : 70,
labelSeparator : ': ',
labelAlign : 'left'
},
items : [{
id : 'postId',
name : 'post',
fieldLabel : '邮政编码',
xtype : 'combo',
listConfig : {
emptyText : '未找到匹配值',
maxHeight : 110
},
triggerAction : 'all',//点击触发按钮显示全部数据
store : postStore,
displayField : 'province',//定义要显示的字段
valueField : 'post',//定义值字段
queryMode : 'local',//本地模式
forceSelection : true,//要求输入值必须在列表中存在
typeAhead : true,//允许自动选择匹配的剩余部分文本
value : '102600' //默认选择大兴
}]
});
//2.远程数据源的组合框
//2.1 定义数据模型
Ext.define('bookInfo',{
extend: 'Ext.data.Model',
fields : [{name : 'bookName'}]
});
//2.2 定义组合框中显示的数据源
var bookStore = Ext.create('Ext.data.Store',{
model : 'bookInfo',
proxy : {
type : 'ajax',//Ext.data.AjaxProxy
url :'../index.jsp',
reader : new Ext.data.ArrayReader({model : 'bookInfo'})
}
});
//2.3 创建表单
Ext.create('Ext.form.Panel',{
title : '远程数据源的组合框',
width : 270,
height : 100,
renderTo : 'remoteComboBox',
frame : true,
bodyStyle :'padding:5px',
defaults : {
width : 200,
labelWidth : 70,
labelSeparator : ': ',
labelAlign : 'left'
},
items : [{
id : 'remoteComboBoxId',
name : 'remoteComboBoxName',
fieldLabel : '书籍列表',
xtype : 'combo',
listConfig : {
loadingText : '正在加载书籍信息.....',
emptyText : '未找到匹配值',
maxHeight : 110
},
allQuery : 'allbook',//查询全部信息的查询字符串
minChars : 3, //下拉列表框自动选择前用户输入的最小字符数量
queryDelay : 300,//查询延迟时间
queryParam : 'searchbook',//查询的名字
triggerAction : 'all',//单击触发按钮显示全部数据,
store : bookStore,//设置数据源
displayField : 'bookName',
valueField : 'bookName',
queryMode : 'remote'//远程模式
}]
});
});
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%--
服务器放回的格式为: [['a'],['b'],['c']]
--%>
<%
String bookName = request.getParameter("searchbook");
String jav = "['java编程思想'],['java入门'],['javascript程序设计']";
String cpp = "['c++编程思想'],['c++入门'],['c++程序设计']";
String php = "['php编程思想'],['php入门'],['php程序设计']";
String books = "";
if(bookName.equals("allbook")){
books = "["+jav+","+cpp+","+php+"]";
response.getWriter().write(books);
return;
}else{
bookName = bookName.substring(0,3);//取得查询字符串的前3个字符
if(bookName.equals("jav")){
books= "["+jav+"]";
}else if(bookName.equals("c++")){
books= "["+cpp+"]";
}else if(bookName.equals("php")){
books= "["+php+"]";
}else {
books = "[['没有数据']]";
}
response.getWriter().write(books);
}
%>























 135
135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








