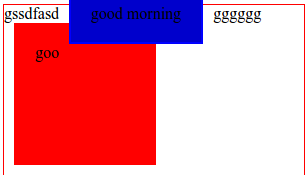
1,内联非替换元素设置宽高是无效的,设置margin时,左右有效,上下无效。设置padding时,左右有效,而上下padding比较奇葩,内联非替换元素的上下padding会在元素内容盒不动的情况下上下扩展(对比一下,块状元素设置margin或padding时,内容盒子会移动,内联元素设置左右margin和左右padding时,内容盒子也会移动),设置背景色会看到效果,但是此元素下面的块状元素在计算边距时并不考虑这个上下padding,仍然以这个内联非替换元素的内容盒子的下边作为起点。简单示例一下如下图,蓝色的span设置了上下边距,但是红色的div块的上边框仍然是以span的内容盒子的下面为起点而不是span的下边框。
另外,如果对内联非替换元素(如span)使用了绝对定位(相对定位不可以)或者float,那么这个span元素就和块级元素一样可以设置宽高/margin/padding。
2,为何img、input等内联元素可以设置宽、高
1 常见块级元素:div , p , form, ul, li , ol, dl, form, address, fieldset, hr, menu, table
2 常见行内元素:span, strong, em, br, img , input, label, select, textarea, cite,
行内元素一般不可以设置宽高,但是象img input这些行内元素可以设置宽高,原因是他们属于替换元素(就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。)
具体原因如下文:原文地址
http://blog.csdn.net/jlds123/article/details/8647448
元素是文档结构的基础,在CSS中,每个元素生成了一个包含了元素内容的框(box,也译为“盒子”)。但是不同的元素显示的方式会有所不同,例如























 1409
1409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








