架构说明
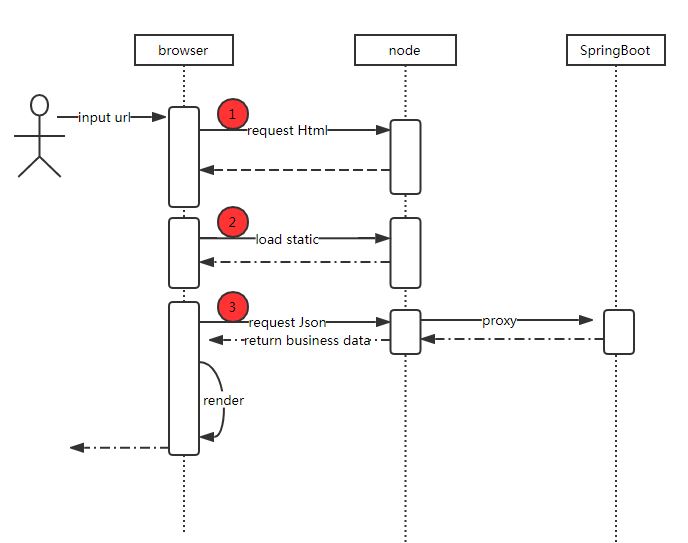
前后端分离架构,很多团队都是通过”代理转发”浏览器发往后端的rest请求来解决跨域问题,可以用nginx或者node.js模块http-proxy-middleware实现代理。以下是部署架构,在此架构中你把node换成nginx依然成立。

Nodejs前端服务器的职责:
- 作为静态文件服务器,当用户访问网站的时候,将index.html以及其引入的js、css、fonts以及图片返回给用户
- 负责将客户端发来的ajax请求转发给后台服务器
用nginx部署前后端分离较为简单,所在这里介绍用nodejs作为前后端分离中间层的部署demo。








 本文介绍了如何使用Node.js和Express搭建前端服务器,通过http-proxy-middleware处理跨域问题,实现与SpringBoot后端的分离部署。详细步骤包括创建Node.js应用、部署前端代码和后端应用。
本文介绍了如何使用Node.js和Express搭建前端服务器,通过http-proxy-middleware处理跨域问题,实现与SpringBoot后端的分离部署。详细步骤包括创建Node.js应用、部署前端代码和后端应用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 640
640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








