如下3张图。是我模拟的一个场景:
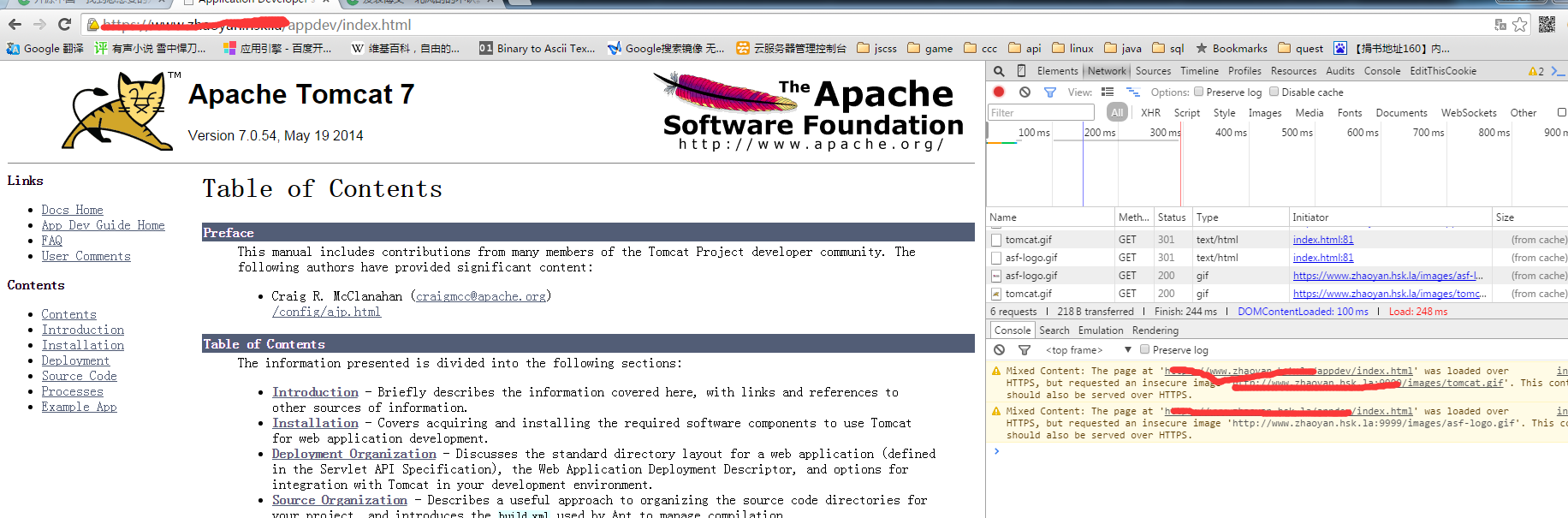
第一个,打开我们的根域名。是不需要加密的。
其nginx server配置如下,
server {
listen 9999;
server_name 域名;
location / {
proxy_pass http://127.0.0.1:8080/docs/;
}
#是/appdev/开头的就加密啦
rewrite ^/appdev/(.*)$ https://域名/appdev/$1 permanent;
}
#当访问的是/appdev/开头的链接就进行https加密
#该图中 3 FIRS WEB APPLICATION 的连接地址就是 :
在地址栏前面有加密的信息了。我用https证书是免费申请的。当只有页面下所有资源都是加密时,那个锁才会变成绿色。而图片资源并未在加密的路径的下。
server {
listen 443;
server_name 域名;
ssl on;
ssl_certificate /alidata/server/nginx-1.6.0/conf/ssl/1_.crt;
ssl_certificate_key /alidata/server/nginx-1.6.0/conf/ssl/2_.key;
ssl_session_timeout 5m;
ssl_protocols SSLv2 SSLv3 TLSv1;
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP;
ssl_prefer_server_ciphers on;
location /appdev/ {
proxy_pass http://127.0.0.1:8080/docs/appdev/;
break;
}
#为了让在https加密下的页面点击其他不是加密的路径时自动跳转出来#这里有个问题。rewrite并没有放在location下导致每次都是直接跳转!!!后来查到,在server下,location 和 rewrite 会优先执行rewrite!!location / {
#proxy_pass http://127.0.0.1:8080/docs/;
rewrite / http://域名$uri permanent;
}
access_log /alidata/log/nginx/access/ssl.log;
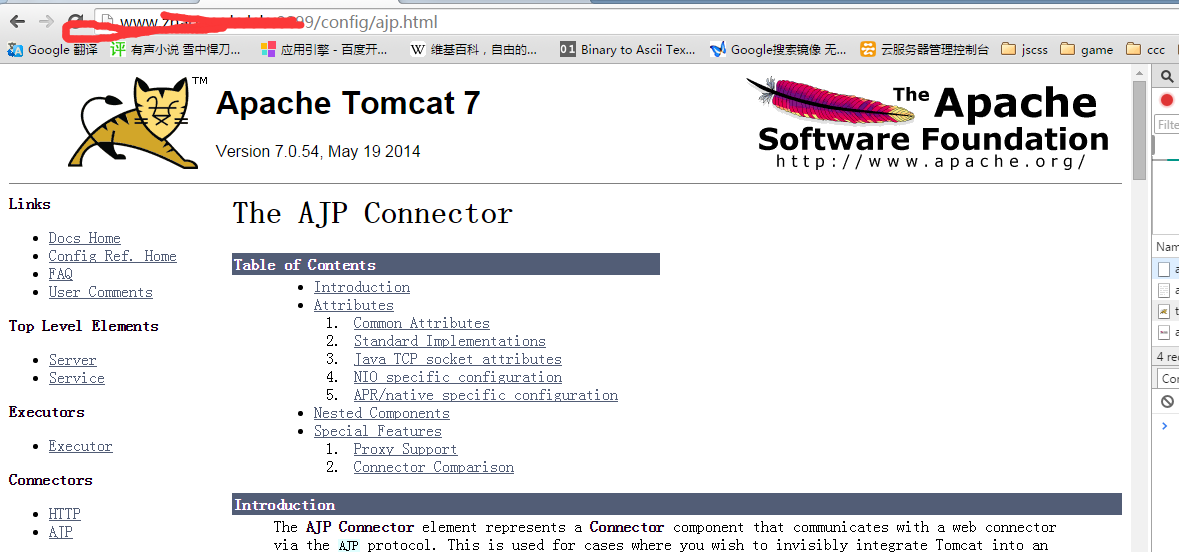
}做下测试,/config/ajp.html 链接是自己加上的。点击跳转
























 1285
1285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








