转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/36677279
很多APP都有侧滑菜单的功能,部分APP左右都是侧滑菜单~SlidingMenu 这个开源项目可以很好帮助我们实现侧滑功能,如果对SlidingMenu 还不是很了解的童鞋,可以参考下本篇博客。将侧滑菜单引入项目的方式很多中,本博客先通过例子介绍各种引入方式,然后给大家展示个实例:主布局ViewPager,左右各一个侧滑菜单的用法,差不多已经能满足大部分应用的需求了。关于常用属性,在文章末尾介绍。
1、在Activity中通过SlidingMenu构造方法,直接设置侧滑菜单
[java] view plaincopy![]()
package com.zhy.zhy_slidemenu_demo;
import android.app.Activity;
import android.os.Bundle;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// configure the SlidingMenu
SlidingMenu menu = new SlidingMenu(this);
menu.setMode(SlidingMenu.LEFT);
// 设置触摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
// 设置滑动菜单视图的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not.
*/
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
//为侧滑菜单设置布局
menu.setMenu(R.layout.leftmenu);
}
}
效果图:
是不是特别简单~几行代码搞定~哈~
2、通过把Activity继承SlidingActivity
a、继承SlidingActivity
b、然后在onCreate中setBehindContentView(R.layout.leftmenu); 设置侧滑菜单的布局
c、通过getSlidingMenu()得到SlidingMenu对象,然后设置样式
[java] view plaincopy![]()
package com.zhy.zhy_slidemenu_demo02;
import android.os.Bundle;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingActivity;
public class MainActivity extends SlidingActivity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setBehindContentView(R.layout.leftmenu);
// configure the SlidingMenu
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT);
// 设置触摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
// 设置滑动菜单视图的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not.
*/
// menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
// menu.setMenu(R.layout.leftmenu);
}
}
效果图和第一种方式一样~是不是也很简单~~
3、将SlidingMenu当作普通控件
可以把SlidingMenu作为普通的view,然后在布局中声明,丧心病狂的玩~下面看个例子:
[html] view plaincopy![]()
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_main_ly"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="30dp" >
<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
xmlns:sliding="http://schemas.android.com/apk/res-auto"
android:id="@+id/slidingmenulayout"
android:layout_width="120dp"
android:layout_height="170dp"
android:background="#ffffffff"
sliding:behindOffset="0dp"
sliding:behindScrollScale="1"
sliding:fadeDegree="0.3"
sliding:fadeEnabled="true"
sliding:touchModeAbove="fullscreen"
sliding:viewAbove="@layout/pic" />
</LinearLayout>
</RelativeLayout>
我们SlidingMenu作为普通View在布局文件中设置了布局,并且设置了viewAbove的值为另一个布局。
下面看pic布局:
[html] view plaincopy![]()
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="120dp"
android:layout_height="170dp"
android:src="@drawable/zhy" />
就是一张妹子图片。
最后看主Activity:
[java] view plaincopy![]()
package com.zhy.zhy_slidemenu_demo03;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public class MainActivity extends Activity
{
private SlidingMenu mLeftMenu;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLeftMenu = (SlidingMenu) findViewById(R.id.slidingmenulayout);
// configure the SlidingMenu
// SlidingMenu menu = new SlidingMenu(this);
mLeftMenu.setMode(SlidingMenu.LEFT);
// 设置触摸屏幕的模式
mLeftMenu.setShadowWidthRes(R.dimen.shadow_width);
mLeftMenu.setShadowDrawable(R.drawable.shadow);
mLeftMenu.setMenu(R.layout.leftmenu);
mLeftMenu.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (mLeftMenu.isMenuShowing())
mLeftMenu.toggle();
}
});
// 设置滑动菜单视图的宽度
// 设置渐入渐出效果的值
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not.
*/
}
}
效果图:
通过SlidingMenu给图片设置一个滑动展示介绍,你也可以滑动显示任何东西,下载、分享按钮什么的。图片很多的时候不知道效率咋样,可以这么玩,但是不建议哈~
4、SlidingMenu设置左右侧滑菜单例子
上面介绍的3个方法,SlidingMenu的布局中控件的事件都需要写在Activity中,这样代码比较臃肿,一般会使用Fragment作为侧滑菜单的布局容器。
核心代码:
[java] view plaincopy![]()
Fragment leftMenuFragment = new MenuLeftFragment();
setBehindContentView(R.layout.left_menu_frame);
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_left_menu_frame, leftMenuFragment).commit();
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT_RIGHT);
// 设置触摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
先给侧滑菜单通过 setBehindContentView(R.layout.left_menu_frame);设置一个布局,此布局中只有一个FrameLayout,然后使用FragmentManager将Fragment替换掉此Fragment,这样这个Fragment就作为我们侧滑菜单的布局了,我们的事件处理代码也可以写在Fragement中,而不是Activity中。
下面看具体例子:
首先分别是左右两边的两个Fragment:
MenuLeftFragment
[java] view plaincopy![]()
package com.zhy.zhy_slidemenu_demo04;
import java.util.Arrays;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
public class MenuLeftFragment extends Fragment
{
private View mView;
private ListView mCategories;
private List<String> mDatas = Arrays
.asList("聊天", "发现", "通讯录", "朋友圈", "订阅号");
private ListAdapter mAdapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
if (mView == null)
{
initView(inflater, container);
}
return mView;
}
private void initView(LayoutInflater inflater, ViewGroup container)
{
mView = inflater.inflate(R.layout.left_menu, container, false);
mCategories = (ListView) mView
.findViewById(R.id.id_listview_categories);
mAdapter = new ArrayAdapter<String>(getActivity(),
android.R.layout.simple_list_item_1, mDatas);
mCategories.setAdapter(mAdapter);
}
}
左边的侧滑布局就是一个ListView,代码比较简单~
MenuRightFragment
[java] view plaincopy![]()
package com.zhy.zhy_slidemenu_demo04;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MenuRightFragment extends Fragment
{
private View mView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
if(mView == null)
{
mView = inflater.inflate(R.layout.right_menu, container, false);
}
return mView ;
}
}
右边的侧滑菜单的Fragment,加载了一个布局,没有做任何事件处理~
最后是MainActivity
[java] view plaincopy![]()
package com.zhy.zhy_slidemenu_demo04;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.Window;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
public class MainActivity extends SlidingFragmentActivity
{
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter;
private List<Fragment> mFragments = new ArrayList<Fragment>();
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
// 初始化SlideMenu
initRightMenu();
// 初始化ViewPager
initViewPager();
}
private void initViewPager()
{
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
MainTab01 tab01 = new MainTab01();
MainTab02 tab02 = new MainTab02();
MainTab03 tab03 = new MainTab03();
mFragments.add(tab01);
mFragments.add(tab02);
mFragments.add(tab03);
/**
* 初始化Adapter
*/
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return mFragments.size();
}
@Override
public Fragment getItem(int arg0)
{
return mFragments.get(arg0);
}
};
mViewPager.setAdapter(mAdapter);
}
private void initRightMenu()
{
Fragment leftMenuFragment = new MenuLeftFragment();
setBehindContentView(R.layout.left_menu_frame);
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_left_menu_frame, leftMenuFragment).commit();
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT_RIGHT);
// 设置触摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
// 设置滑动菜单视图的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
// menu.setBehindScrollScale(1.0f);
menu.setSecondaryShadowDrawable(R.drawable.shadow);
//设置右边(二级)侧滑菜单
menu.setSecondaryMenu(R.layout.right_menu_frame);
Fragment rightMenuFragment = new MenuRightFragment();
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_right_menu_frame, rightMenuFragment).commit();
}
public void showLeftMenu(View view)
{
getSlidingMenu().showMenu();
}
public void showRightMenu(View view)
{
getSlidingMenu().showSecondaryMenu();
}
}
简单说明一下,MainActivity继承的是SlidingFragmentActivity ,在Activity中FragmentPagerAdapter和viewPager作为主布局,然后分别初始化SlidingMenu的两边的菜单。
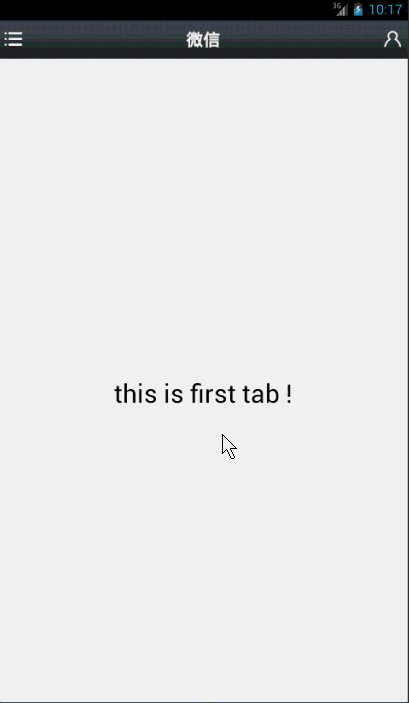
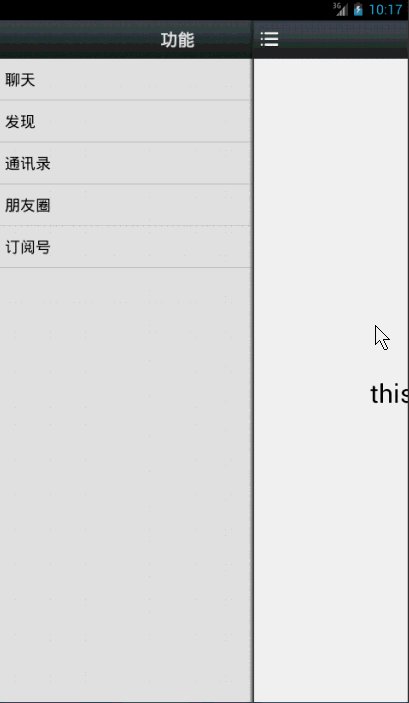
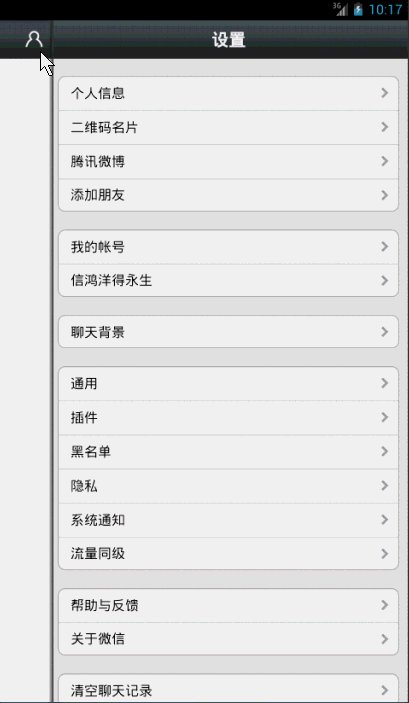
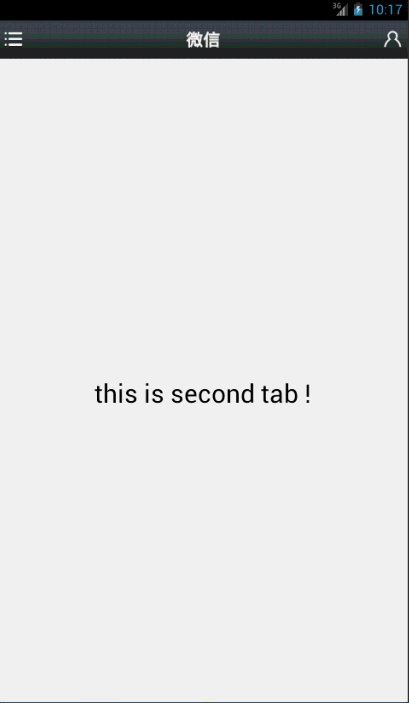
效果图:
哈哈,微信又躺枪了~~这个例子应该可以满足一般APP的需求了。
5、SlidingMenu的一些常用属性
//设置侧滑菜单的位置,可选值LEFT , RIGHT , LEFT_RIGHT (两边都有菜单时设置)
menu.setMode(SlidingMenu.LEFT_RIGHT);
// 设置触摸屏幕的模式,可选只MARGIN , CONTENT
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
//根据dimension资源文件的ID来设置阴影的宽度
menu.setShadowWidthRes(R.dimen.shadow_width);
//根据资源文件ID来设置滑动菜单的阴影效果
menu.setShadowDrawable(R.drawable.shadow);
// 这两个都是设置滑动菜单视图的宽度,二选一
//设置SlidingMenu离屏幕的偏移量
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
//设置宽度
menu.setBehindWidth()
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
//设置SlidingMenu与下方视图的移动的速度比,当为1时同时移动,取值0-1
menu.setBehindScrollScale(1.0f);
//设置二级菜单的阴影效果
menu.setSecondaryShadowDrawable(R.drawable.shadow);
//设置右边(二级)侧滑菜单
menu.setSecondaryMenu(R.layout.right_menu_frame);
//为侧滑菜单设置布局
menu.setMenu(R.layout.leftmenu);
//把滑动菜单添加进所有的Activity中,可选值SLIDING_CONTENT , SLIDING_WINDOW
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
还有几个监听事件:
[java] view plaincopy![]()
/**
* 设置打开监听事件,当滑动菜单被打开时调用
*/
public void setOnOpenListener(OnOpenListener listener) {
mOpenListener = listener;
}
/**
* 设置关闭监听事件,当滑动菜单被关闭时调用
*/
public void setOnCloseListener(OnCloseListener listener) {
//mViewAbove.setOnCloseListener(listener);
mCloseListener = listener;
}
/**
* 设置打开监听事件,当滑动菜单被打开过之后调用
*/
public void setOnOpenedListener(OnOpenedListener listener) {
mViewAbove.setOnOpenedListener(listener);
}
/**
* 设置关闭监听事件,当滑动菜单被关闭过之后调用
*/
public void setOnClosedListener(OnClosedListener listener) {
mViewAbove.setOnClosedListener(listener);
}
还有一些用到的时候查查把~
有任何问题~欢迎留言~
我把上面的所有例子包括slidingmenu的lib打了一个包~
转载于:https://blog.51cto.com/5282981/1657891























 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








