作者:李炎恢
层叠样式表以.css为后缀名,一般位于style文件夹中。
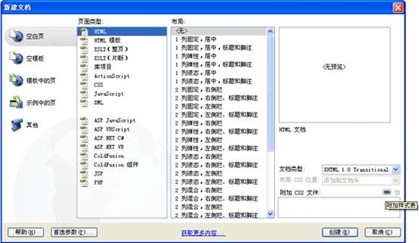
1. 创建层叠样式表
(1)创建CSS层叠样式表
“新建”菜单-->空白页-CSS
(2)附加链接到.html文件上
(3)或通过CSS样式面板添加
附加完成后,源代码中会增加
<link href="style/style1.css" rel="stylesheet" type="text/css" />
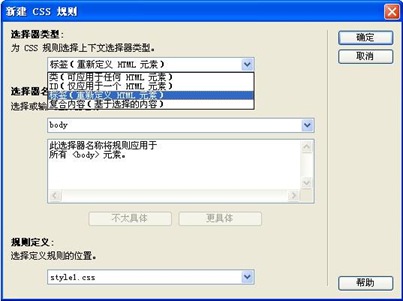
2. 层叠样式表的规则
(1)标签型 属性-CSS-目标规则中应用
(2)类型.class 属性-CSS-目标规则中应用 特殊指定
(3)ID型#id 属性-HTML-ID中应用 只能应用一次
CSS面板-新建CSS规则

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








