本文适合对象
- 有过React使用经验。
- 有过webpack使用经验。
- 了解node。
DEMO使用方式
npm installnpm run startnpm run startfe- 登录localhost:8088查看效果
注:demo中node使用pm2进行管理和启动,如果需要查看终端输出,可以使用
pm2 log命令查看。
本demo是在macOS环境下开发运行的,若是windows环境运行有问题,可以在评论留言。
关于AntDesign
虽然Antd是一门非常棒的UI设计语言,但是在我个人看来,Antd比较适合用作后台系统开发,并不是非常适合用在前端页面开发。
后台页面不需要给用户看,因此以样式和开发效率以及功能为主。
现在的网站十分看重用户体验,前端项目的体积需要尽可能的小,然而Antd组件由于拥有充足的功能和接口,就导致组件的体积必然不小。
作为通用组件库,Antd组件拥有在大部分情况下都可以用得到的接口,但是在我们具体的业务中,可能只需要其中的一两个功能,但是却不得不引入整个组件,本来5kb就可以完成我们所需功能的代码,现在却变成了50kb甚至100kb的代码量,这在前端项目中是十分致命的问题。

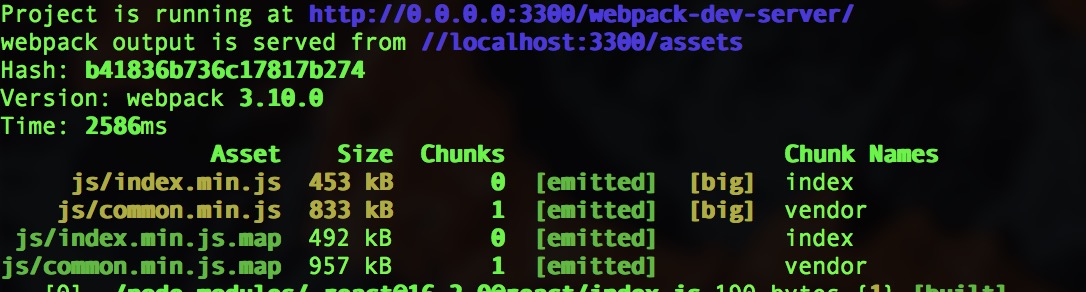
在index.js文件中,我只引入了Menu和Icon两个组件,文件大小就已经飙升到了450kb。
import { Menu, Icon } from 'antd';
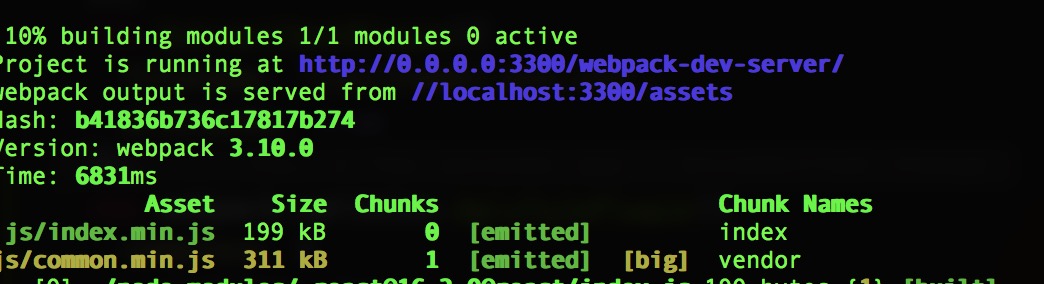
即使使用了Uglifyjs插件对js文件进行压缩,最后还是有200kb左右的大小。

可能如果要我们自己的业务中实现这个Menu组件,只需要几kb就可以了。
但是这并不能否认Antd本身的优秀,即使是前端工程师,也可以从Antd组件中学习到很多东西,甚至我们平时开发组件的时候,都是按照antd的标准和接口设计去进行开发的。
这里是知乎上对Antd设计语言的评价:链接。
这里是antd发行3.0版本的版本那说明:链接。
Ant Design 3.0 按需加载
快速引入使用
我们通过npm安装好了antd之后,不可能直接将antd全部组件都引入进来,那样会导致包的提及非常大,所以必须使用按需加载,用到什么组件就引入什么组件。
npm install --save antd
若npm速度太慢,可以安装淘宝的国内镜像cnpm。
npm install -g cnpm
然后用cnpm安装就会快很多。
cnpm install --save antd
安装完成之后,我们只需要在react组件中引入组件即可。
import Button from 'antd/lib/button';
import 'antd/lib/button/style';
// 注意,这里antd实用的是less样式,如果webpack没有配置对less的解析的话,这样引入会报错。
// 可以直接使用引入css的方式
// import 'antd/lib/button/style/css';这样引入之后,我们就可以在下面直接使用Button组件了。
<Button>This is a Button</Button>
但是这种引入方式十分繁琐,不仅路径名太长,而且我们每引入一个组件,还需要专门到相应的style文件里面引入样式文件。
就没有一种方法可以直接引入组件就可以了吗?
答案当然是有的。
配合babel自动加载
如果你使用过webpack和es6语法,那么你一定知道什么是babel,如果你对babel不了解,那么可以先到babel中文网了解一下。
我们如果在项目中使用了babel,就可以配合babel-plugin-import插件自动按需加载。
npm install --save babel-plugin-import
安装好插件之后,我们在根目录下创建一个.babelrc文件(注意直接以.开头),用来对全局babel进行配置。
{
"plugins": [
["import"]
]
}这样我们就可以自动引入babel-plugins-import插件了。
使用了这个插件之后,我就可以变成这种写法了:
import { Button } from 'antd';
babel-plugin-import 可以帮我们把这种写法自动编译成如下这种写法:
import Button from 'antd/lib/button';
现在路径名过长的问题解决了。
关于引入样式的问题,我们可以还是通过babel-plugin-import插件的style属性来做到组件样式自动加载。
{
"plugins": [
["import", {"libraryName": "antd", "style": true}]
]
}这样,在组件中,我们就可以直接用import { Button } from 'antd';这种写法自动引入组件和组件相对应的样式文件了。
不过这里要注意的是,import插件的style属性,不仅会引入组件样式,还会引入一些必要的全局样式,大家使用的时候要注意,官方建议如果没有必要的话,可以不使用该属性。
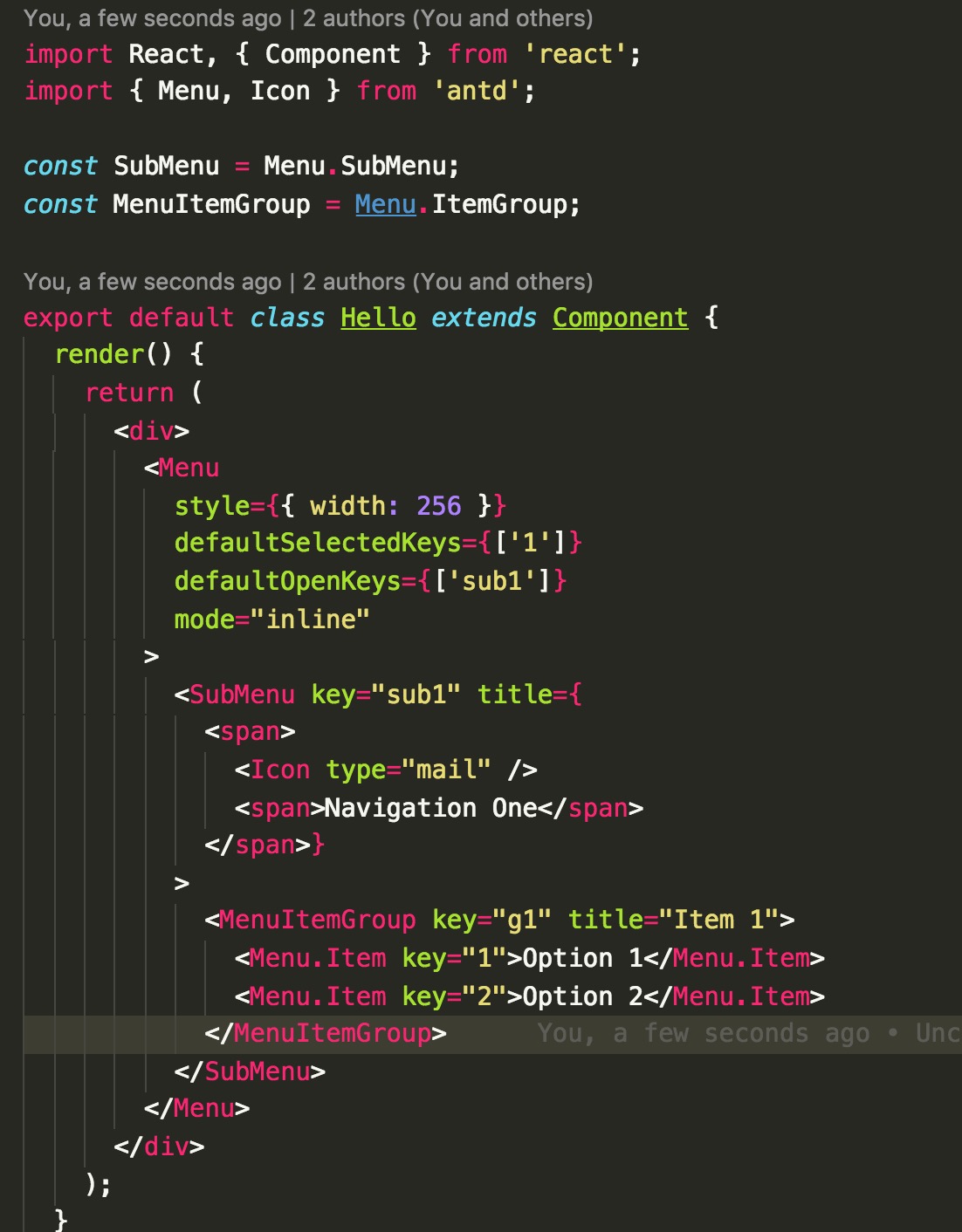
组件代码截图:

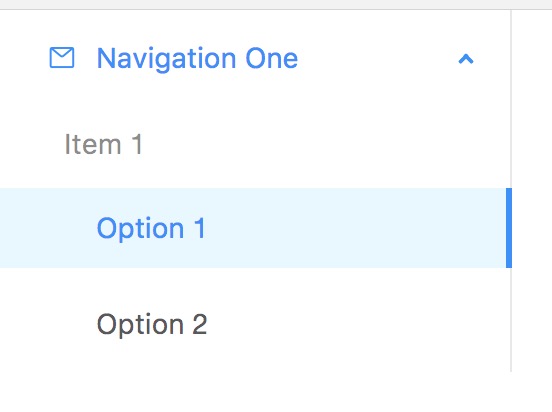
前端组件展示截图:

自此,在项目中引入antd的工作就完成了。
补充项目截图

本文只是讲述了如何在项目中引入antd,因为没有业务场景,所以并没有写具体的前端页面,大家看demo的时候尽量看代码配置即可。
demo是在上一篇的demo:react-cli的基础上进行改造的,可能有很多没必要的插件和配置文件,大家忽略即可。Ant Design 3.0 使用案例
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权






















 151
151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








