网站的外观是否美观将直接决定其受欢迎的程度,这就意味着网站在开发过程中设计和实现美观实用的用户界面是非常重要的。
在ASP.net 2.0之前主要是用样式表css来实现外观设计。但在ASP.Net 2.0之后,提供了《主题》的新功能。
概述:
组成元素:由外观、级联样式表、图像和其他资源组成,至少包含外观,它是在网站或web服务器上的特殊目录定义的。
1、外观是主题的核心内容,用于定义页面中服务器控件的外观,包含各个控件的属性设置。
创建外观文件:(外观文件的后缀名:.skin)
在创建控件的外观时一般是默认的,想让不默认显示就得设置SkinID属性,然后在网页中进行调用。
在网站中添加主题的时:在文本的头部标签中添加:Theme="主题的名称"引用主题。
注:如果在控件代码中设置了与控件外观相同的属性,则页面最终显示以控件外观的设置效果为主。
例如:在外观文件中添加
1 <asp:TextBox runat="server" Text="Hello World" BackColor="#FF0C0" BorderColor="#FFC080" Font-Size="12pt"
2 ForeColor="#C04000" Width="194px" />
3 <asp:TextBox SkinID="textboxSkin" runat="server" Text="Hello World" BackColor="Red"
4 BorderColor ="Olive" BorderStyle="Dashed" Font-Size="15pt" Width="224px"/>在网站中添加两个textbox控件:
1 <div>
2 <table >
3 <tr>
4 <td style="width:100px">
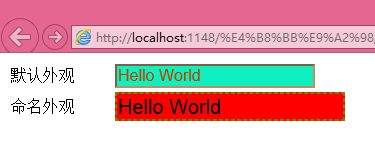
5 默认外观
6 </td>
7 <td style="width:247px">
8 <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
9 </td>
10 </tr>
11 <tr>
12 <td style="width:100px">命名外观</td>
13 <td style="width:247px">
14 <asp:TextBox ID="TextBox" runat="server" SkinID="textboxSkin"></asp:TextBox>
15 </td>
16 </tr>
17 </table>
18 </div>显示的结果:

2、为主题添加css样式。
主题的样式表主要用于设置页面和普通HTML控件的外观样式。【主题中的css样式表示自动作为主题的一部分加以应用的】
1 body {
2 text-align:center ;
3 color:yellow;
4 background-color:navy;
5 }
6 a:link{
7 color:white;
8 text-decoration:underline ;
9 }
10 a:visited{
11 color:white;
12 text-decoration:underline;
13
14 }
15 a:hover{
16 color:fuchsia;
17 text-decoration:underline;
18 font-style:italic;
19 }
20 input{
21 border-color:yellow;
22 }在页面中调用
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="主题练习2.aspx.cs" Inherits="东腾科技官网.主题.主题练习2"
2 Theme ="主题样式表"%>
3 <!DOCTYPE html>
4 <html xmlns="http://www.w3.org/1999/xhtml">
5 <head runat="server">
6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
7 <title>为主题添加css样式</title>
8 </head>
9 <body>
10 <form id="form1" runat="server">
11 <div>
12 为主题添加css样式表
13 <table>
14 <tr>
15 <td style="width:100px">
16 <a href="主题练习.aspx">东腾科技</a>
17 </td>
18 <td style="width:100px">
19 <a href ="主题练习.aspx">东腾科技</a>
20 </td>
21 </tr>
22 <tr>
23 <td style="100px">
24 <input id="Button1" type="button" value ="button" />
25 </td>
26 </tr>
27 </table>
28 </div>
29 </form>
30 </body>
31 </html>
3、应用主题
一、指定和禁用主题
不仅可以对网页或者网站应用主题,还可以对全局应用主题。
1.为单个页面指定主题可以将@page指令的Theme或者styleSheeTTheme属性设置为要使用的主题的名称:
<%@page Theme ="ThemeName"%>或<%@Page StyleTheme="ThemeName"%>
禁用单个页面的主题,只要将@Page指令的EnableTheming属性设置成false即可。<%@Page EnableTheming="false"%>
如果想禁用单个控件的主题,只要将控件的EnableTheming属性设置为false即可。<asp:Button id="Button1" runat="server" Enable Theming="false"/>
2.位应用程序指定和禁用主题
为了快速的为整个网站的所有页面设置相同的主题,可以设置web.config文件中<pages>配置节的内容:
1 <congfiguration>
2 <system.web>
3 <pages theme="ThemeName"></pages>
4 </system.web>4.动态添加主题
1 public void Page_PreInit(Object sender,EventArgs e)
2 {
3 string t = "动态主题1";
4 if(Request.QueryString["t"]!=null )
5 {
6 Page.Theme = Request.QueryString["t"].ToString();
7 }
8 //string theme = "动态主题1";
9 //if (Request.QueryString["theme"]==null )
10 //{
11 // theme = "动态主题1";
12 //}
13 //else
14 //{
15 // theme = Request.QueryString["theme"];
16 // // theme = "动态主题1";
17 //}
18 //Page.Theme = theme;
19 //ListItem item = drop1.Items.FindByValue(theme);
20 //if (item != null)
21 //{
22 // item.Selected = true;
23 //}
24 } protected void drop1_SelectedIndexChanged(object sender, EventArgs e)
{
if (drop1.Text=="主题一")
{
Response.Redirect("动态添加主题?t=动态主题1");
}
if (drop1.Text=="主题二")
{
Response.Redirect("动态添加主题.aspx?t=动态主题2");
}
}
} 1 <body>
2 <form id="form1" runat="server">
3 <div >
4 <h2>
5 动态添加主题
6 </h2>
7 </div>
8 <p>
9 <asp:Label ID="label1" runat="server" Text="选择主题:"></asp:Label>
10 <asp:DropDownList ID="drop1" runat="server" OnSelectedIndexChanged="drop1_SelectedIndexChanged" >
11 <asp:ListItem Text="主题一"></asp:ListItem>
12 <asp:ListItem Text="主题二"></asp:ListItem>
13 </asp:DropDownList>
14
15 <asp:HyperLink ID="hyper1" runat="server" Text="返回" ></asp:HyperLink>
16 </p>
17 <p>
18 <asp:Label ID="label2" runat="server" Text="默认外观:"></asp:Label>
19 <asp:TextBox ID ="TextBox1" runat="server" ></asp:TextBox>
20 </p>
21 <p>
22 <asp:Label ID="label3" runat="server" Text="命名外观:"></asp:Label>
23 <asp:TextBox ID ="TextBox2" runat="server" SkinID="textboxSkin" ></asp:TextBox>
24 </p>
25
26 <asp:LinkButton ID="LinkButton1" runat="server" style="z-index: 1; left: 10px; top: 178px; position: absolute">LinkButton</asp:LinkButton>
27
28 <asp:Button ID="Button1" runat="server" style="z-index: 1; left: 118px; top: 193px; position: absolute" Text="Button" />
29
30 </form>
31 </body>
32 </html>






















 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








