1.动态网站与静态网站
ASP.NET创建的动态网站,与静态网站相比,简单地说,就是在静态网站的基础上增加了由在服务器端运行的代码动态生成的内容,这个在服务器端运行的代码包括代码页中的后台代码,也包括前台页面中的控件。
静态网页的样式,同样适应于动态网页的静态内容。
2.样式
(1)行内样式:在HTML元素的内部,利用 style直接定义样式(2)内部样式:在网页<head>标签中,利用style标签定义样式
(3)外部样式:将样式定义在另外一个样式表文件中,然后通过link标签引入样式表
很显然,这三种样式的优先级别是: 行内样式>内部样式>外部样式。
由于ASP.NET比静态网页多个服务器端编译运行的控件,很多时候,样式表控制不了控件的样式,这时,就出现了外观。
3.外观
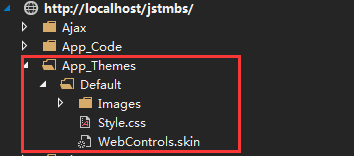
设置控件的外观,可以直接设置控件的外观属性,也可以在外部的外观文件中集中设置。外观文件通常与样式表文件一齐放在主题文件夹中,与设置样式、外观的图片一起,称为ASP.NET的主题。也就是说,ASP.NET的主题主要包括样式表、外观文件和图片三个内容。
引入主题通常不再使用link标签,而是使用Page页的Theme或者StylesheetTheme属性。
注意此时, 标签head一定具有runat="server属性,否则,会出现错误:

(1)创建外观文件
(2)使用Theme设置主题
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default4.aspx.cs" Inherits="Default4" Theme="MyTheme" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lblMessage" runat="server" Text="ASP.NET的皮肤" BackColor="#00FF00"></asp:Label>
</div>
</form>
</body>
</html><%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default4.aspx.cs" Inherits="Default4" StylesheetTheme="MyTheme" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lblMessage" runat="server" Text="ASP.NET的皮肤" BackColor="#00FF00"></asp:Label>
</div>
</form>
</body>
</html>对于静态网页内容,使用Them、StylesheetTheme设置主题时的优先级别则是:
行内样式>Theme设置的外部样式>内部样式>StylesheetTheme设置的外部样式
(4)Web.config文件中设置主题
可以在web.config文件的System.Web节中统一设置整个网站的主题,格式如下:
<pages theme="MyTheme" />
或
<pages styleSheetTheme="MyTheme" />如果某一网页使用单独的主题,可以在该网页是再单独设置Theme属性;
而如果某一网页不使用主题,刚可以采用以下两种方法进行设置:
Theme=""或StylesheetTheme=""(注意引号中不能有空格);
EnableTheming="false"4.参考:
http://blog.csdn.net/yousuosi/article/details/8997646


























 6070
6070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








