作者:章立民研究室
目的:说明主版页面与内容页面的异步局部更新机制
版本:ASP.NET AJAX 1.0 Beta 2
出处:本文节录自章立民研究室正在撰写的「ASP.NET AJAX大解密」一书
我发现不少朋友存在一个错误的观念,那就是误以为内容页面(Content Pages)上一定要使用 ScriptManagerProxy 控件。这当然是错误的,正确的说法应该是,内容页面可以视需要来决定是否加入 ScriptManagerProxy 控件。事实上在大多数的情况下,内容页面不需要加入 ScriptManagerProxy 控件就可以完成异步局部更新作业。
主版页面(Master Pages)与内容页面(Content Pages)在实作异步局部更新时,应考虑下列要点:
如果您将 ScriptManager 控件加至主版页面上,则内容页面就不需要再加入 ScriptManager 控件。但是如果内容页面需要新增或移除由 ScriptManager 控件所定义的指令码(Script)或 Web 服务,则可以在内容页面上加入一个 ScriptManagerProxy 控件来完成相关处理。
到底什么情况下,才需要在内容页面中加入一个 ScriptManagerProxy 控件呢?基本上,如果您的Web应用程序中只有少数几个内容页面需要使用特定的Web服务或 .js 档,则应该在这些内容页面上使用 ScriptManagerProxy 控件来注册所需的Web服务或 .js檔。之所以要如此作,是因为如果您在主版页面之 ScriptManager 的 … 标记项目中去注册 Web 服务或 .js 档,将使得衍生自该主版页面的所有内容页面都会去下载它们,这显然会浪费资源,是非常不智的作法。不过反过来说,如果衍生自某一个主版页面的每一个内容页面都需要使用到特定的Web服务或 .js 档,则当然是在主版页面之 ScriptManager 的 … 标记项目中去注册它们才是最直接的作法。所以该如何作,端视您的使用需求而定。
如果您没有在主版页面上加入一个 ScriptManager 控件,则您必须在每一个会使用到 UpdatePanel 控件的内容页面上加入 ScriptManager 控件。
网页范例
图表 1 所示者是网页范例 CH3_DemoForm025.aspx 的设计画面,此网页是一个套用了主版页面 FourthMasterPage.master 的内容页面,其主要目的是示范如何使用 ScriptManagerProxy 控件来呼叫 Web 服务。
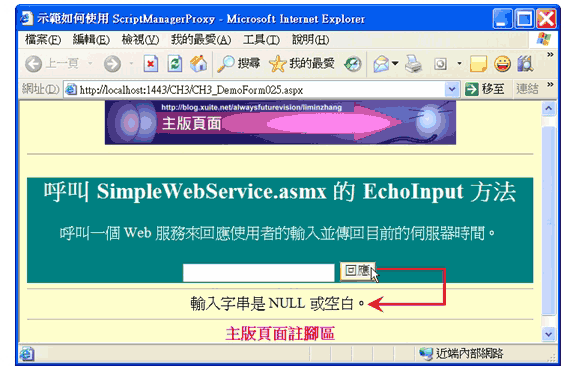
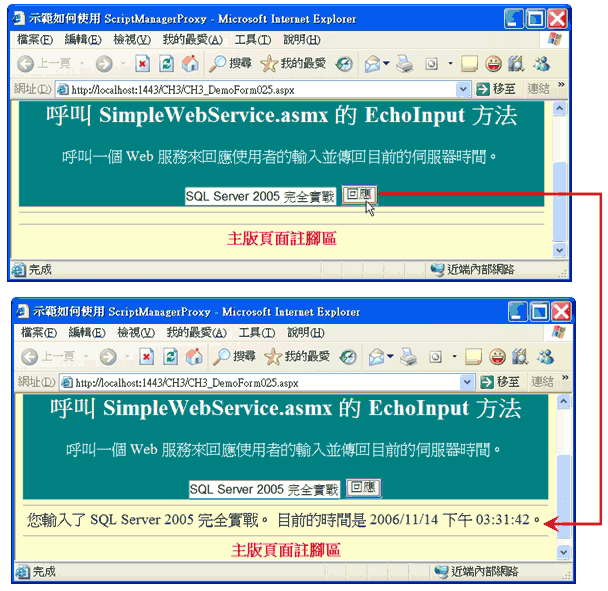
基本上,网页范例 CH3_DemoForm025.aspx 是使用 ScriptManagerProxy 控件来呼叫 SimpleWebService.asmx 此一 Web 服务的 EchoInput 方法,以便响应用户的输入并传回目前服务器的时间。如果用户没有输入任何资料就按下「响应」按钮,将会显示讯息“输入字符串是NULL或空白”(如图表 2 所示);如果用户确实输入特定资料并按下「响应」按钮,将会显示用户所输入的数据以及服务器目前的时间(如图表3所示)。
当然,本网页范例最重要的,就是必须在内容页面 CH3_DemoForm025.aspx 中使用 ScriptManagerProxy 控件来指定所要使用之 Web 服务。写法如下所示:

图表1

图表2

图表3






















 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








