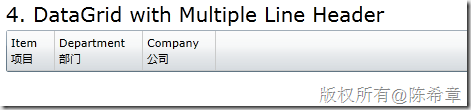
项目中经常会用到DataGrid这个控件,而且有时候会需要在这个控件的标题行中显示多行文本。例如下面这样
如何实现这样的功能呢?答案是,通过定制HeaderStyle。我经常感慨说,在WPF和Silverlight开发里面,DataBinding和Style,以及Template的机制实在是很厉害,很好用。大家看看下面的例子 吧
<sdk:DataGrid>
<sdk:DataGrid.ColumnHeaderStyle>
<Style
TargetType="sdk:DataGridColumnHeader">
<Setter
Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<ContentControl
Content="{Binding Converter={StaticResource hv}}"></ContentControl>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</sdk:DataGrid.ColumnHeaderStyle>
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn
Header="Item,项目"></sdk:DataGridTextColumn>
<sdk:DataGridTextColumn
Header="Department,部门"></sdk:DataGridTextColumn>
<sdk:DataGridTextColumn
Header="Company,公司"></sdk:DataGridTextColumn>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
注意,我们这里定义了一个特殊的Style,设置了ColumnHeader的ContentTemplate。由于用户一般在设置列的标题的时候,是输入一个字符串。我们规定,如果要分多行显示的话,用逗号分开即可。
那么,如何将这个带有逗号的字符串转换为我们想要的标题呢?答案是,使用转换器。
using System;
using System.Windows.Controls;
using System.Windows.Data;
namespace TechnologySample
{
public class HeaderConverter:IValueConverter
{
#region IValueConverter Members
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
var text = value.ToString();
var panel = new StackPanel();
Array.ForEach(text.Split(','), s => panel.Children.Add(new TextBlock() { Text = s }));
return panel;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
#endregion
}
}
这个代码很好懂,根据传入的一个字符串,我们动态构造了一个StackPanel,并且插入了多个TextBlock
要在界面中使用这个转换器,只需要将它定义为资源即可
<UserControl.Resources>
<ctrl:HeaderConverter
x:Key="hv"></ctrl:HeaderConverter>
</UserControl.Resources>






















 2849
2849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








